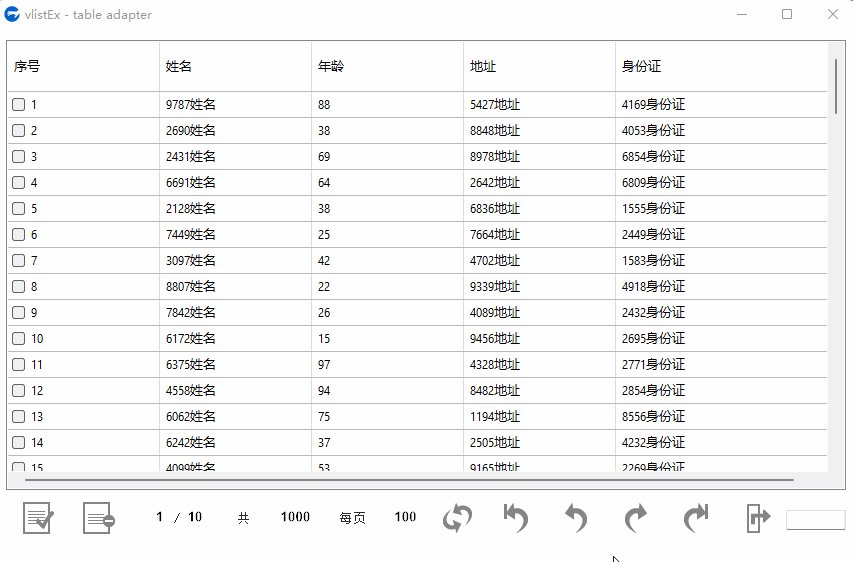
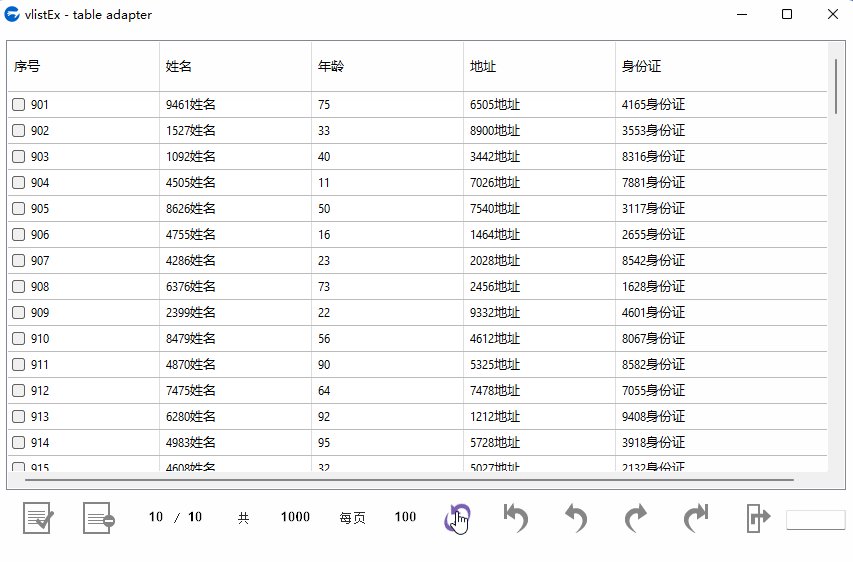
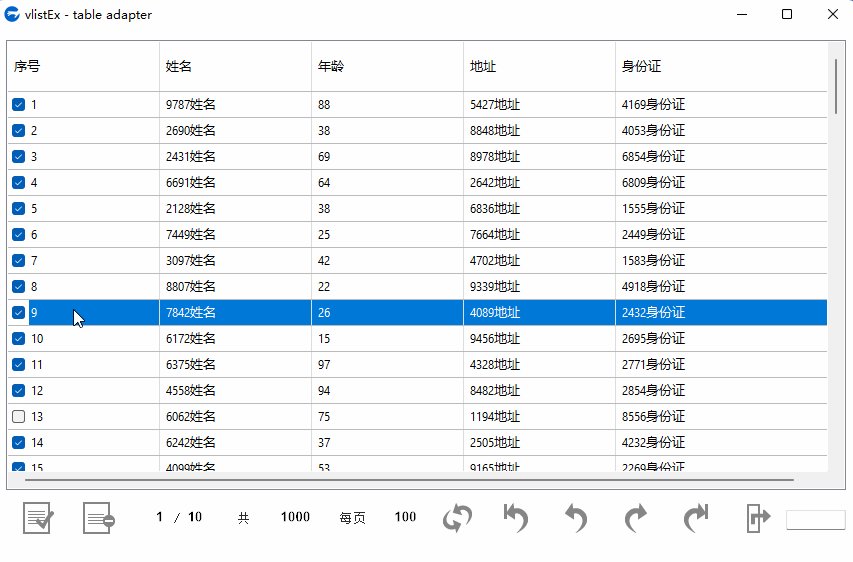
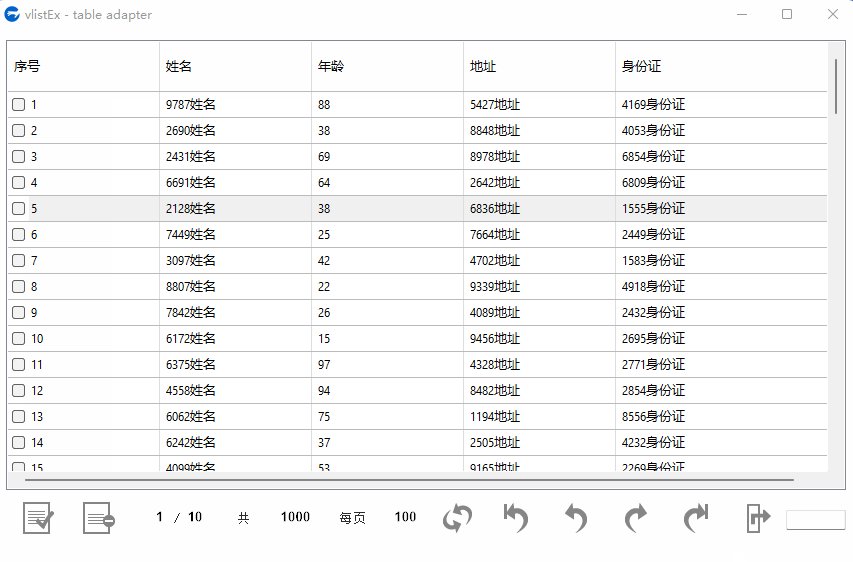
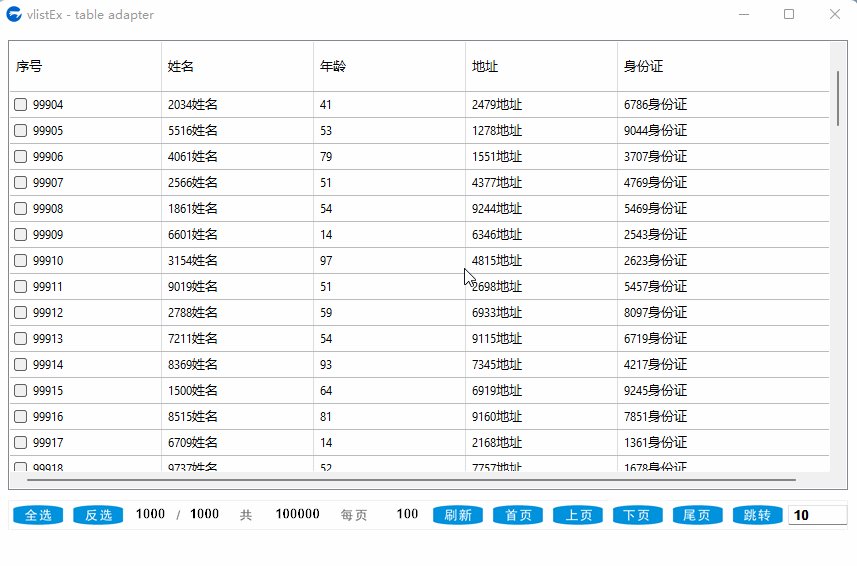
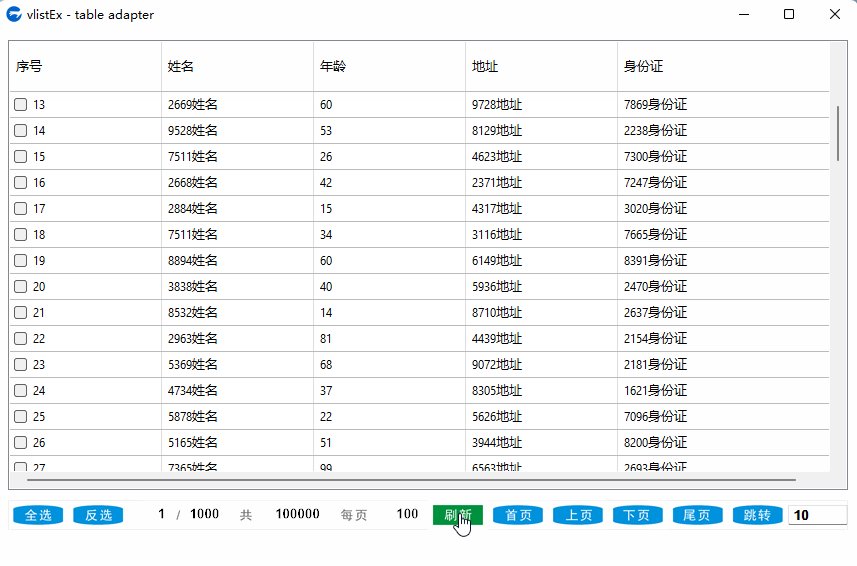
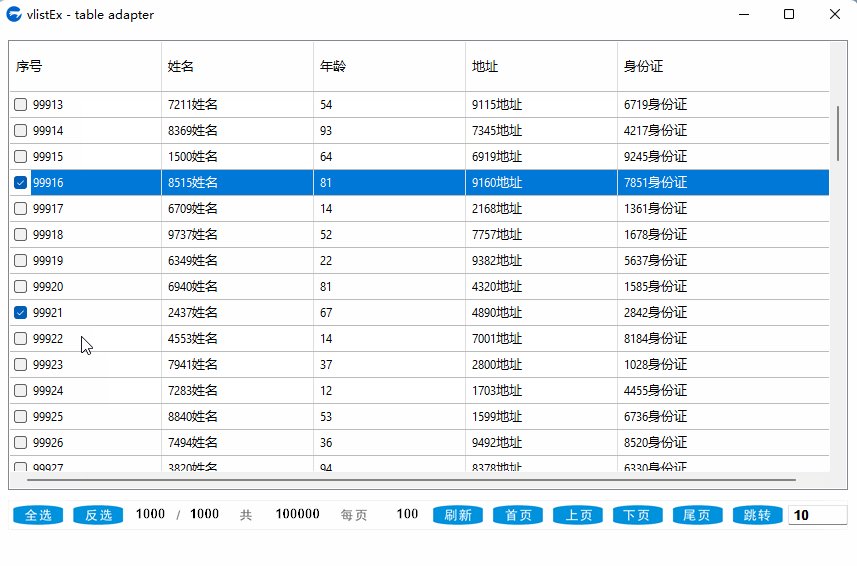
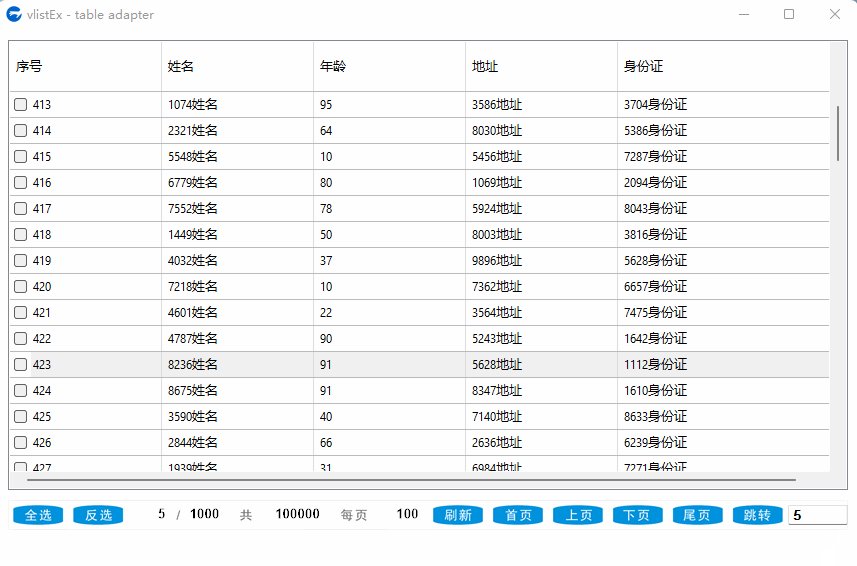
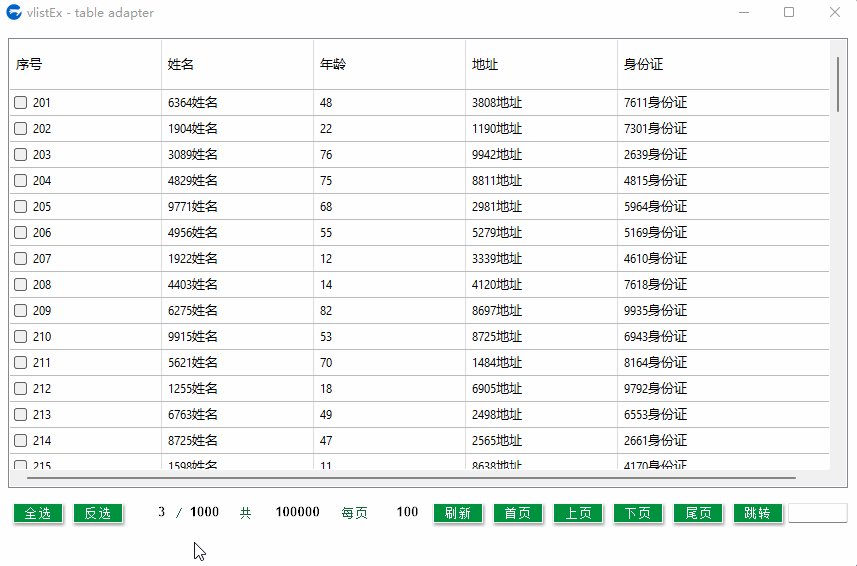
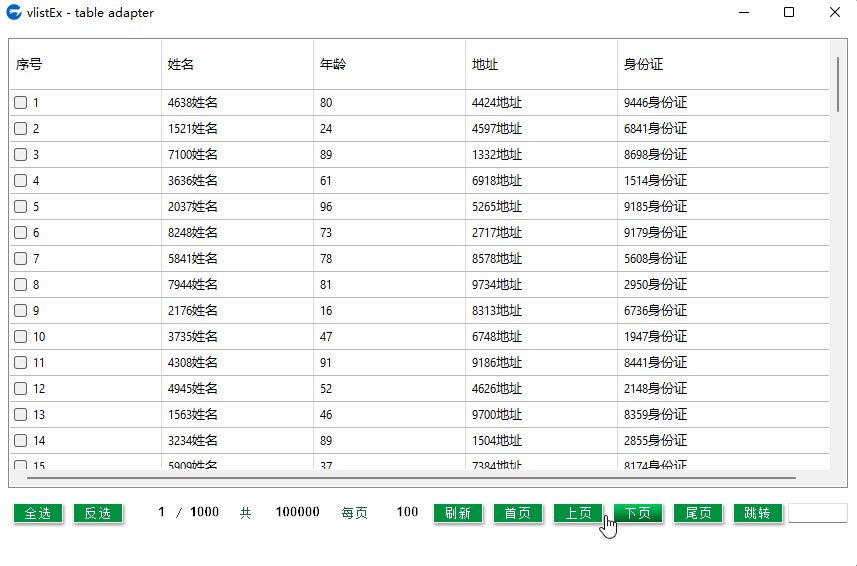
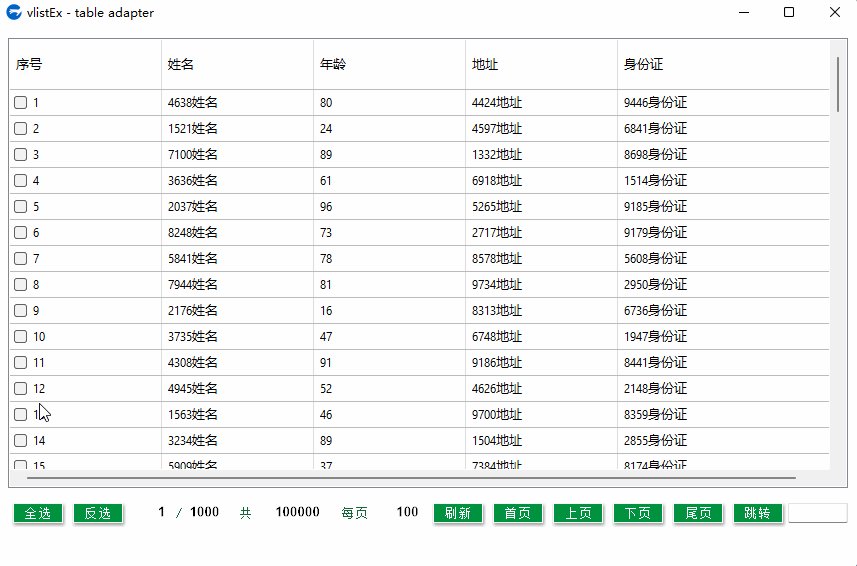
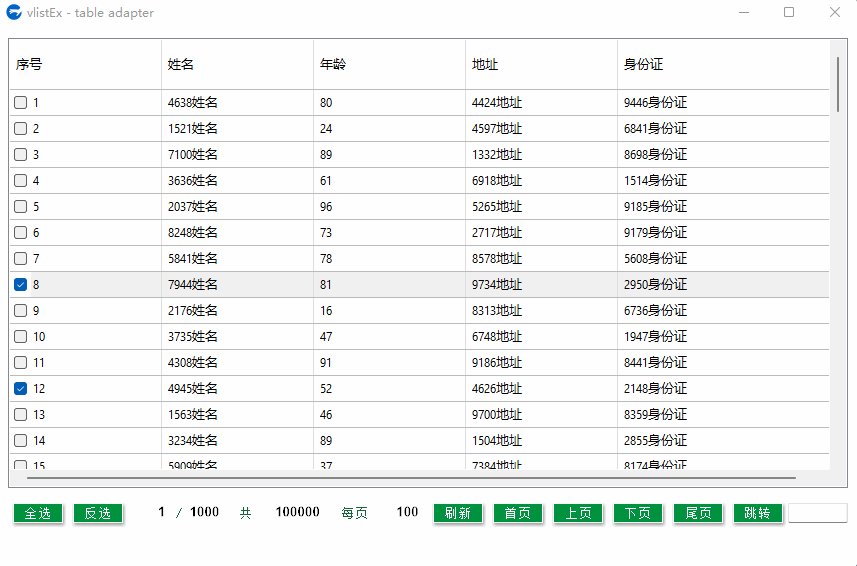
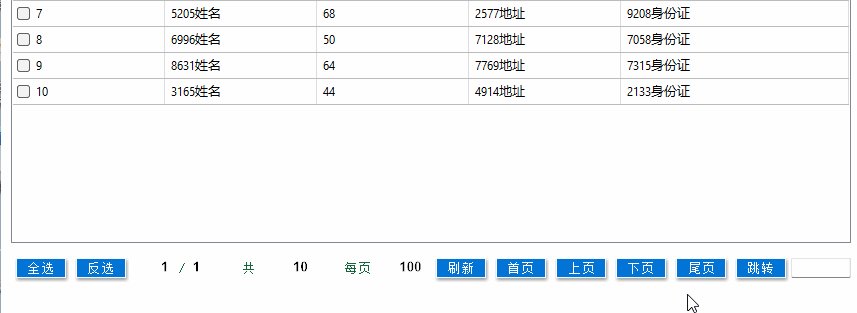
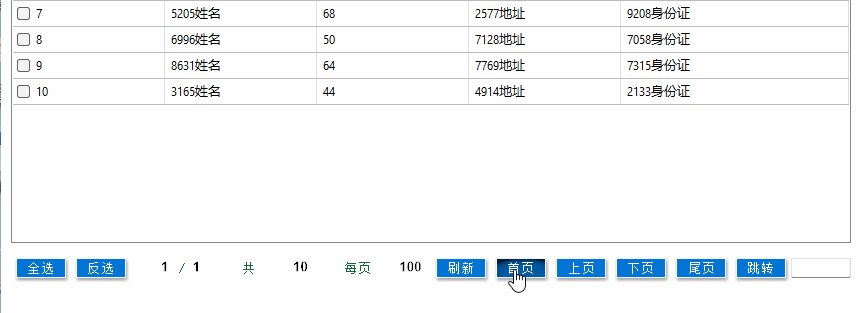
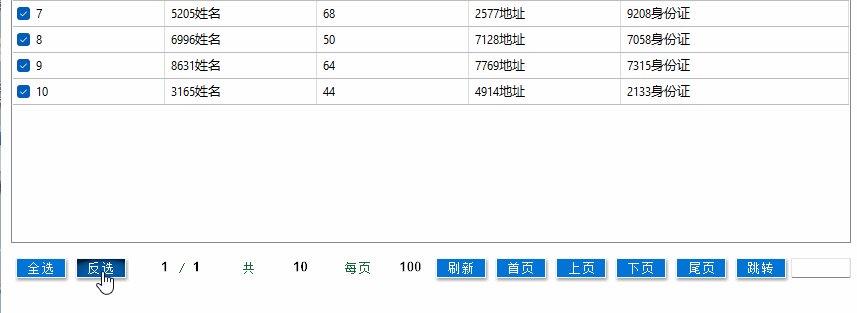
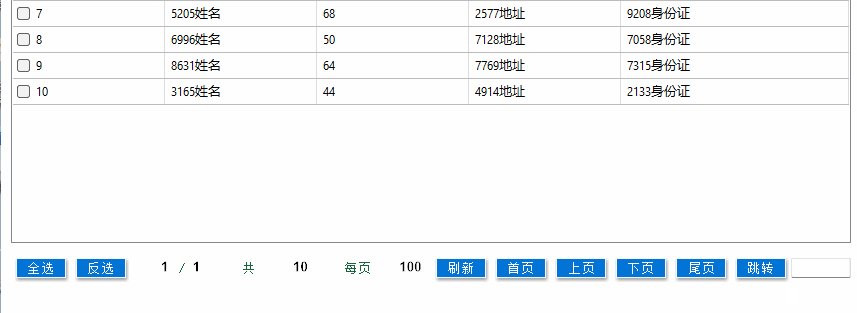
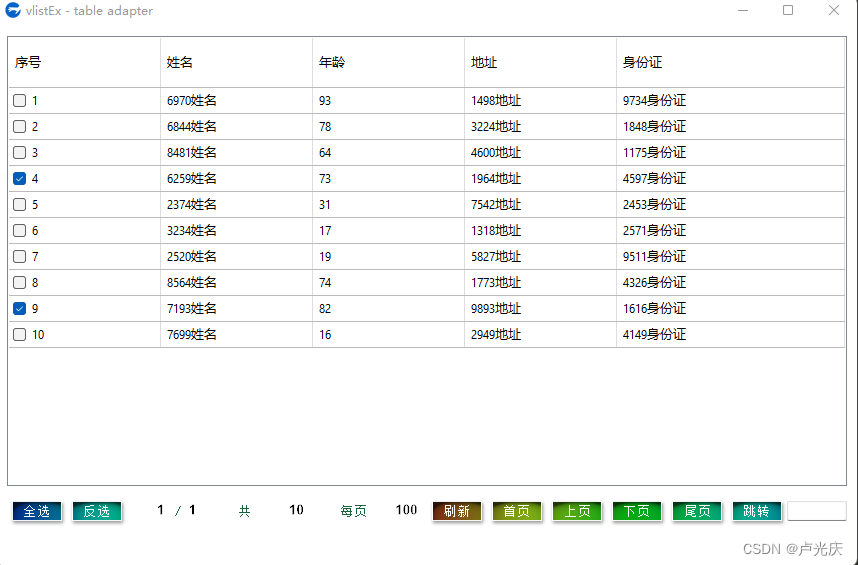
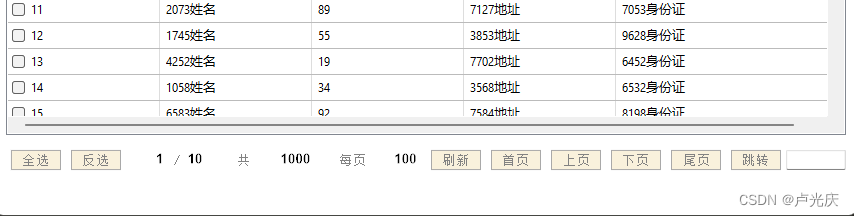
先看效果:






库特色:
1、只需要指定plus、表格,数据,所有翻页操作都自动处理,非常简单。
2、支持 listview、vlistEx、egrid 等所有带 setTable() 函数的表格组件。
3、支持自定义图片(仅前景、背景两张即可),可以自己设计个性化皮肤。
4、支持自定义按钮事件( 默认显示函数、翻页函数 )。
5、支持无列表操作。
6、可隐藏组件,纯代码指令控制。
7、支持自定义按钮:
(1)、本组件内置以下按钮和点击事件:
按钮名称 按钮作用 对应的点击事件函数名称 btnSelectAll 列表框项目全选 onSelectAll btnSelectReverse 列表框项目反选 onSelectReverse btnRefresh 刷新列表框项目 onRefresh btnPageFirst 到第一页 onPageFirst btnPagePrev 到上一页 onPagePrev btnPageNext 到下一页 onPageNext btnPageLast 到最后一页 onPageLast btnGoto 到指定页 onGoto (2)、添加自定义按钮的方法:
只需在皮肤配置文件 skin.cfg 中定义 btn 开头的按钮元素名称,定义好其位置(如:btnDclick={}),对应着代码中定义一个 on 开头的同名函数(如:p.onDclick=function(){})即可,当鼠标点击该按钮区域时,则自动执行指定的函数。
库下载:
库文件下载:
光庆·程序·在线 → aardio资源下载 → imgPager.rar
解压缩后,将 imgPager 文件夹放到 aardio/lib/godking/ 目录即可。
最简单的调用方式:
import win.ui;
import godking.vlistEx;
import godking.imgPager
/*DSG{
{*/
var mainForm = win.form(text="vlistEx - table adapter";right=859;bottom=519;bgcolor=16777215;mode="popup")
mainForm.add(
plus={cls="plus";left=8;top=472;right=496;bottom=496;db=1;dl=1;notify=1;z=2};
vlist={cls="vlistEx";left=10;top=10;right=850;bottom=460;border=1;db=1;dl=1;dr=1;dt=1;transparent=1;z=1}
)
/*}}*/
var itemlist = { fields={"序号","姓名","年龄","地址","身份证"} }
for(i=1;100000;1){
var tt={}
tt["序号"]=i // 行序号标记是不允许编辑修改的
tt["姓名"]=math.random(1000,9999)+"姓名"
tt["年龄"]=math.random(10,99)
tt["地址"]=math.random(1000,9999)+"地址"
tt["身份证"]=math.random(1000,9999)+"身份证"
..table.push(itemlist,tt)
}
import godking.imgPager.blue
var p = godking.imgPager.blue(mainForm.plus,mainForm.vlist,0,itemlist/*数据表*/,100/*每页数量*/,{50,100,100,-1,200}/*列宽*/,1/*0左1中2右*/);
mainForm.show();
win.loopMessage();高级调用方式:
import win.ui;
import godking.vlistEx;
import godking.imgPager
/*DSG{
{*/
mainForm = win.form(text="vlistEx - table adapter";right=859;bottom=539;bgcolor=16777215;mode="popup")
mainForm.add(
plus={cls="plus";left=10;top=470;right=490;bottom=550;db=1;dl=1;notify=1;z=2};
vlist={cls="vlistEx";left=10;top=10;right=850;bottom=460;db=1;dl=1;dr=1;dt=1;edge=1;transparent=1;z=1}
)
/*}}*/
var t = { fields={"序号","姓名","年龄","地址","身份证"} }
for(i=1;100000;1){
var tt={}
tt["序号"]=i // 行序号标记是不允许编辑修改的
tt["姓名"]=math.random(1000,9999)+"姓名"
tt["年龄"]=math.random(10,99)
tt["地址"]=math.random(1000,9999)+"地址"
tt["身份证"]=math.random(1000,9999)+"身份证"
..table.push(t,tt)
}
mainForm.vlist.checkBox.show = true;
// 只需要两步即可设置完成:
// 第1步:绑定plus组件和皮肤文件:
// 方法1:不内嵌皮肤,使用默认皮肤目录:“~/lib/godking/imgPager/skin/blue/”目录:
var p = godking.imgPager(mainForm.plus,mainForm.vlist,"blue") ;
// 方法2:不内嵌皮肤,使用自定义皮肤目录:
var p = godking.imgPager(mainForm.plus,mainForm.vlist,"d:/imgPager/skin/blue") ;
// 方法3:内嵌皮肤,使用res资源文件:
var p = godking.imgPager(mainForm.plus,mainForm.vlist,"/res/blue") ;
// 方法4:内嵌皮肤,直接指定文件数据:
var p = godking.imgPager(mainForm.plus,mainForm.vlist,{
cfg = $"~/lib/godking/imgPager/skin/blue/skin.cfg";
forepic = $"~/lib/godking/imgPager/skin/blue/forepic.png";
backpic = $"~/lib/godking/imgPager/skin/blue/backpic.png"},)
// 方法5:直接使用集成的各个皮肤库,已内部处理为嵌入皮肤:
import godking.imgPager.blue
var p = godking.imgPager.blue(mainForm.plus,mainForm.vlist) ;
// 第2步:进行初始化设置(数据表、每页记录数、自定义显示函数)
//此处初始化分页设置,不指定onShow函数,使用默认的setTable()函数自动设置标题,并填充第一页数据。
p.init(t,100,null);
//指定onShow函数,用于后期的数据填充,可用来绕过setTable()函数,避免重设标题。如果不指定此函数,则每次填充都使用setTable()并重设标题。
p.onShow = function(startIndex,endIndex){
/* 点击翻页按钮时执行本函数,用来手动刷新表格数据。参数1:开始记录索引;参数2:结束记录索引。
显示函数执行顺序(返回true则继续往下执行):翻页函数 > onShow()函数 > 表格setTable()函数 */
var ct = ..table.slice(t,startIndex,endIndex);
ct.fields = {"序号","姓名","年龄","地址","身份证"};
mainForm.vlist.setTable(ct,false/*列标题*/,/*列宽*/,/*对齐方式*/,/*字典转为数组*/,/*字符串转为Utf8*/,/*是否克隆新表*/)
}
// 跟随dpi改变进行设置
mainForm.onDpiChanged = function(dpiX,dpiY,suggestedRect){
p.dpiAdjust()
}
// 全选
p.onSelectAll = function(){
mainForm.vlist.setChecked(,true/*勾选状态*/)
}
// 反选
p.onSelectReverse = function(){
mainForm.vlist.setChecked(,-1/*勾选状态*/)
}
// 翻页后调到第一行
p.afterShow = function(startIndex,endIndex){
/*当前页数据显示完毕触发该事件。参数1:开始记录索引;参数2:结束记录索引*/
mainForm.vlist.ensureVisible(1)
}
mainForm.show();
win.loopMessage();注意:
如果不内嵌皮肤,请在发布后,带上皮肤目录文件,并放置到正确的位置。
否则,会出现初始化后 p 为 null 的问题,因为找不到皮肤,所以初始化失败。
内嵌皮肤的方法:
1:皮肤文件放在res资源目录中:
var p = godking.imgPager(mainForm.plus,mainForm.vlist,"\res\skin\ico") ;
2:直接包含皮肤文件:
var p = godking.imgPager(mainForm.plus,mainForm.vlist,{
cfg = $"~/lib/godking/imgPager/skin/blue/skin.cfg";
forepic = $"~/lib/godking/imgPager/skin/blue/forepic.png";
backpic = $"~/lib/godking/imgPager/skin/blue/backpic.png";},)
3:使用集成的各个皮肤库,这些库已内部处理为嵌入皮肤:
import godking.imgPager.blue
var p = godking.imgPager.blue(mainForm.plus,mainForm.vlist) ;
事件代码示例:
p.onPageNext = function(startIndex,endIndex){
/* 翻页函数:到下一页。参数1:开始记录索引;参数2:结束记录索引。
显示函数执行顺序(返回true则继续往下执行):本函数 > onShow()函数 > 表格setTable()函数 */
..win.msgbox("即将显示第"++p.curPage++"页");
return true;
}






 本文介绍了imgPager库,它能轻松处理列表组件的翻页,支持自定义图片和按钮,提供多种配置选项。只需两步设置表格,适合各种表格组件,如ListView和vlistEx。
本文介绍了imgPager库,它能轻松处理列表组件的翻页,支持自定义图片和按钮,提供多种配置选项。只需两步设置表格,适合各种表格组件,如ListView和vlistEx。


















 1824
1824












