库文件下载:光庆·程序·在线 → aardio资源下载 http://chengxu.online/
http://chengxu.online/
请同时下载以下文件:
1、库文件:plusList.rar
2、依赖最新版:paint.rar 和 customPlus.rar
解压缩后,都放到 lib/godking/ 目录下
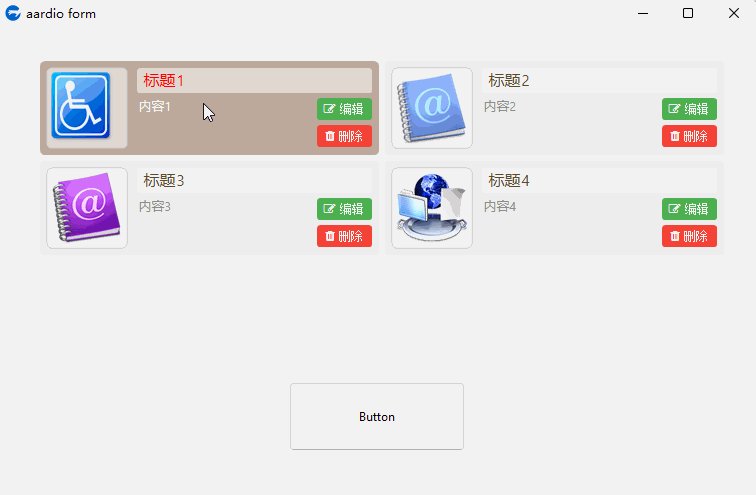
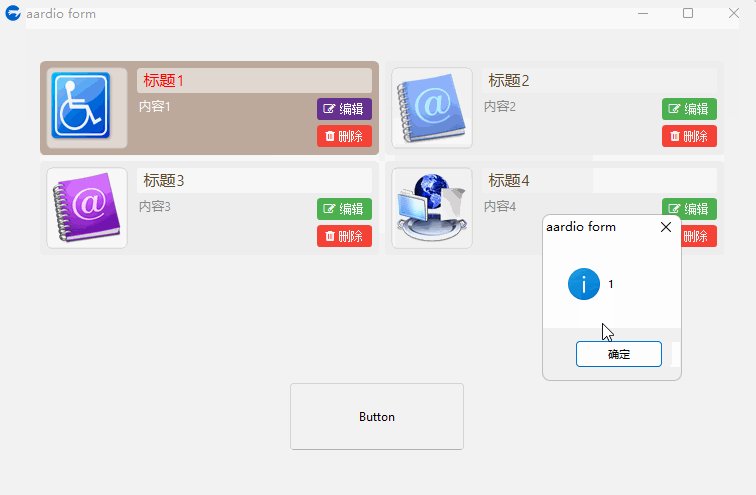
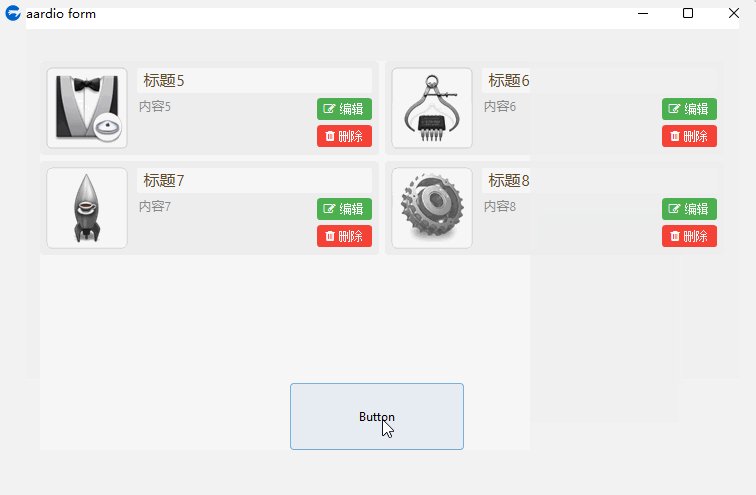
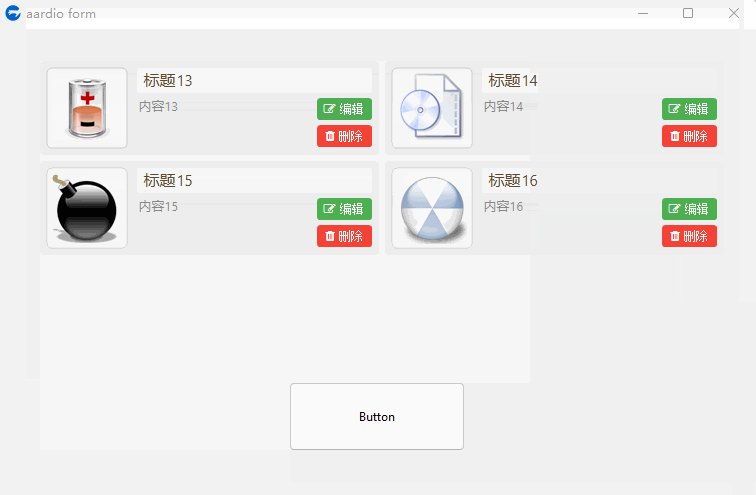
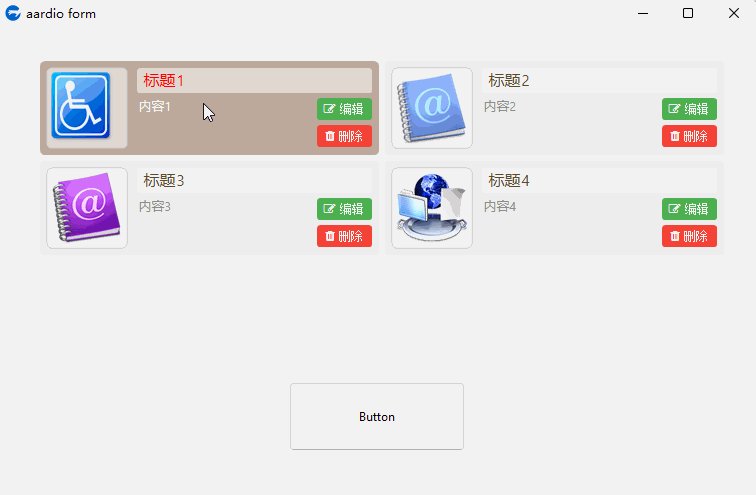
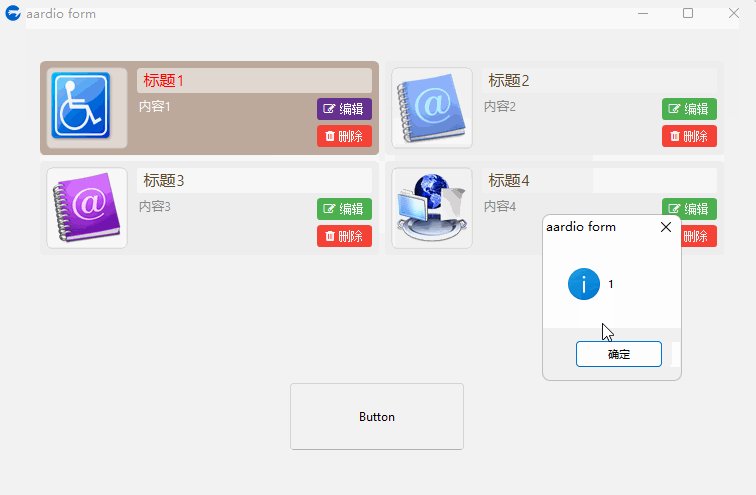
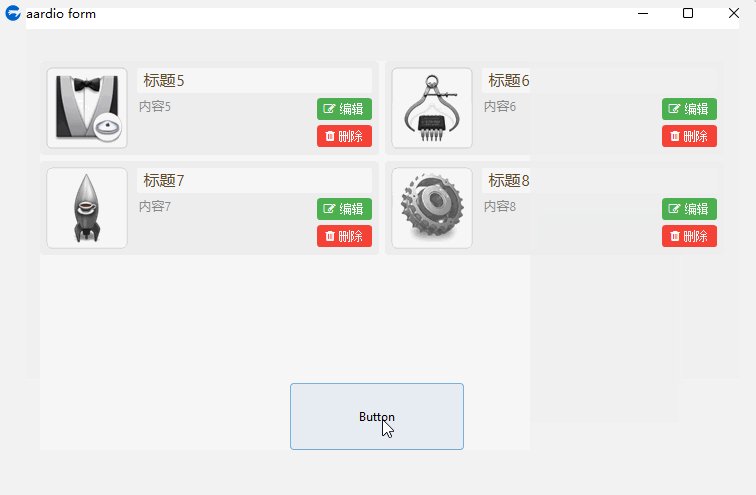
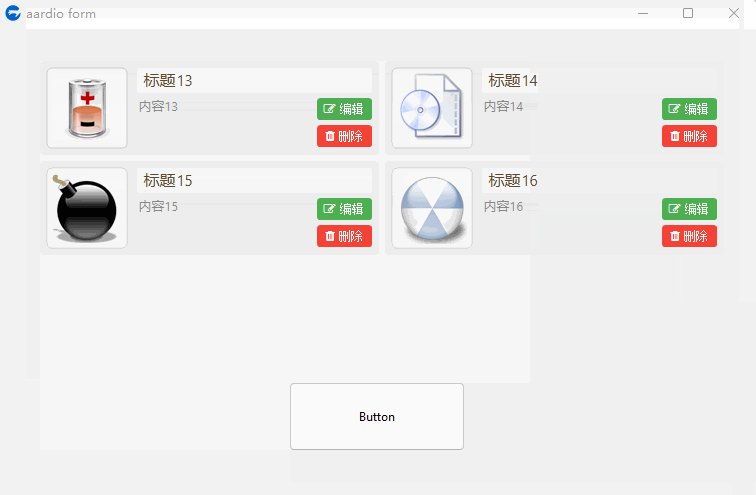
先看效果

简介
1、本库是利用customPlus(plus组件自绘库),进行二次封装,成为特定类型的列表组件库。
2、本库的目的,是为了抛砖引玉,让更多爱好者作为参考,利用customPlus二次封装,做出更加强大漂亮的自绘组件库。
库代码
//plusList 漂亮的列表框
//光庆
//抛砖引玉之作,希望广大爱好者参考做出更漂亮的plus自绘组件
namespace godking
class plusList{
ctor(plusCtrl,config){
import fonts.fontAwesome;
var itemModel = {
{ // 项目背景
type="rect",
round=5,
rectf={x=3;y=3;width=-3;height=-3},
fillcolor=0xFFEEEEEE,
itemhoverfillcolor=0xFFBdA99c,
itemselectedfillcolor=0xFFEdD9Cc;
},
{
// logo背景框,
type="rect",
round=5,
rectf={x=10;y=10;width=80;height=80},
color=0xFFCCCCCC,
width=1,
fillcolor=0x88FFFFFF,
},
{
name="logo",
type="img",
rectf={x=14;y=14;width=72;height=72},
round=5,
},
{
//标题背景框
type="rect",
rectf={x=100;y=10;width=-10;height=25},
round=12,
fillcolor=0x88FFFFFF,
},
{
name="title",
type="text",
rectf={x=105;y=12;width=-10;height=20},
font={name="Tahoma",point=11,color=0xFF5d492c},
itemselectedfont={name="Tahoma",point=11,color=0xFFFF0000},
align=0
},
{
name="content",
type="text",
rectf={x=100;y=40;width=-65;height=-10},
font={name="Tahoma",point=9,color=0xFF888888},
itemhoverfont={name="Tahoma",point=9,color=0xFFFFFFFF},
itemselectedfont={name="Tahoma",point=9,color=0xFFAA5555},
},
{
name = "btn1",
type="rect",
rectf={x=-65;y=40;width=-10;height=22},
round=11,
click=true,
fillcolor= 0xFF4CAF50,
hoverfillcolor = 0xFF65318e
},
{
type="text",
rectf={x=-65;y=45;width=-10;height=17},
align=1;
font={name="FontAwesome",point=9,color=0xFFFFFFFF},
text='\uF044 编辑',
},
{
name = "btn2",
type="rect",
rectf={x=-65;y=67;width=-10;height=22},
round=11,
click=true,
fillcolor= 0xFFf44336,
hoverfillcolor = 0xFF65318e
},
{
type="text",
rectf={x=-65;y=72;width=-10;height=17},
align=1;
font={name="FontAwesome",point=9,color=0xFFFFFFFF},
text='\uF1F8 删除',
}
}
import godking.customPlus
var p = godking.customPlus(plusCtrl,..table.concat({itemWidth=300,itemHeight=100},config));
if #config.btn2 itemModel[10].text=config.btn2;
else {
..table.remove(itemModel,10);
..table.remove(itemModel,9);
itemModel[7].rectf.y=67;
itemModel[8].rectf.y=72;
}
if #config.btn1 itemModel[8].text=config.btn1;
else {
..table.remove(itemModel,8);
..table.remove(itemModel,7);
}
p.init(itemModel)
var itemList ={{}};
p.setItemList(itemList);
..table.remove(itemList,1)
p.onClick = function(itemIndex/*项目索引*/,elemIndex/*元素索引*/,elemID/*元素id*/,elemName/*元素name*/,plusIndex/*在当前显示列表中的序号*/){
if this.onClick this.onClick (itemIndex,elemName="btn1"?1:2);
}
};
addItem = function(Tlogo,Ttitle,Tcontent){
..table.push(itemList,{logo=Tlogo,title=Ttitle,content=Tcontent});
}
delItem = function(index,count){
for(i=1;count;1){
if #itemList>=index ..table.remove(itemList,index);
}
}
clear = function(){
..table.clear(itemList);
}
getItem = function(){
return itemList;
}
init = p.init;
toNextRow = p.toNextRow;
toNextPage = p.toNextPage;
toPrevRow = p.toPrevRow;
toPrevPage = p.toPrevPage;
toItem = p.toItem;
toRow = p.toRow;
toPage = p.toPage;
update = p.update;
isChecked = p.isChecked;
itemIndexToPageItemIndex = p.itemIndexToPageItemIndex;
pageItemIndexToItemIndex = p.pageItemIndexToItemIndex;
@..util.metaProperty(
pageCount = {
_get = function(){
return p.pageCount;
}
};
selectedIndex = {
_get = function(){
return p.selectedIndex;
}
_set = function(v){
p.selectedIndex=v;
}
}
firstIndex = {
_get = function(){
return p.firstIndex;
}
_set = function(v){
p.firstIndex=v;
}
}
)
}
/**intellisense()
godking.plusList = plusList自绘列表框(光庆封装)
godking.plusList() = !GKplusList.
godking.plusList(__/*plus*/) = @godking.plusList(winform.plus,{
autoSizeRow=false, /*自动根据项目列数及plus宽度调整项目宽度*/
autoSizeCol=true, /*自动根据项目行数及plus高度调整项目高度*/
colnum=0, /*项目列数,为0则根据项目宽度和plus宽度自动计算*/
rownum=0, /*项目行数,为0则根据项目高度和plus高度自动计算*/
padLeft=5, /*plus左边空白距离*/
padTop=5, /*plus顶边空白距离*/
padRight=5, /*plus右边空白距离*/
padBottom=5,/*plus底边空白距离*/
btn1='\uF044 编辑',/*按钮btn1标题,不设置则隐藏该按钮*/
btn2='\uF1F8 删除' /*按钮btn2标题,不设置则隐藏该按钮*/
})
end intellisense**/
/**intellisense(!GKplusList.)
addItem(__,,) = 添加项目。参数:1、logo图片 2、title文本 3、content文本
delItem(__,1) = 删除项目。参数:1、项目索引 2、删除数量
clear() = 清空项目。
getItem() = 获取项目列表。
onClick = @.onClick = function(index/*项目索引*/,btn/*按钮索引*/){
__
}
end intellisense**/
/**intellisense(!GKplusList.)
init() = 初始化plus布局。\n可在plus尺寸改变事件中调用。
toNextRow() = 跳转到下一行,plus显示内容将从当前开始行的下一行开始。
toNextPage() = 跳转到下一页,plus显示内容为当前页的下一页。
toPrevRow() = 跳转到上一行,plus显示内容将从当前开始行的上一行开始。
toPrevPage() = 跳转到上一页,plus显示内容为当前页的上一页。
toItem(__) = 跳转到指定项目,plus显示内容从指定项目开始。
toRow(__) = 跳转到指定行,plus显示内容从指定行开始。
toPage(__) = 跳转到指定页,plus显示内容为指定页内容。
update() = 刷新当前页全部内容。
update(__,false) = 刷新指定项目内容。可用于编辑某项内容后及时刷新。\n参数:1、项目索引 2、是否为当前页项目索引(默认为false:全部项目索引)。
pageCount = 页面总数。
selectedIndex = 当前选中的项目索引。
firstIndex = 当前页显示的第一个项目索引。
itemIndexToPageItemIndex(__) = 项目索引转当前页项目索引。参数:项目索引。\n取项目列表中的项目在当前页中的索引。未包含在当前页中则返回空。
pageItemIndexToItemIndex(__) = 当前页项目索引转项目索引。参数:当前页项目索引。\n取当前页显示项目在所有项目列表中的索引。未找到则返回空。
end intellisense**/调用代码示例
看看封装好了以后,调用时多么多么的简单!
import win.ui;
/*DSG{{*/
var winform = win.form(text="aardio form";right=759;bottom=469)
winform.add(
button={cls="button";text="Button";left=292;top=353;right=468;bottom=422;z=2};
plus={cls="plus";left=35;top=24;right=735;bottom=259;notify=1;z=1}
)
/*}}*/
winform.show();
import godking.plusList
p=godking.plusList(winform.plus,{
autoSizeRow=false, /*自动根据项目列数及plus宽度调整项目宽度*/
autoSizeCol=true, /*自动根据项目行数及plus高度调整项目高度*/
colnum=0, /*项目列数,为0则根据项目宽度和plus宽度自动计算*/
rownum=0, /*项目行数,为0则根据项目高度和plus高度自动计算*/
padLeft=5, /*plus左边空白距离*/
padTop=5, /*plus顶边空白距离*/
padRight=5, /*plus右边空白距离*/
padBottom=5,/*plus底边空白距离*/
btn1='\uF044 编辑',/*按钮btn1标题,不设置则隐藏该按钮*/
btn2='\uF1F8 删除' /*按钮btn2标题,不设置则隐藏该按钮*/
})
for(i=1;20;1){
p.addItem("E:\图片素材\png\png128_1000\"++i++".png","标题"++i,"内容"++i)
}
p.update()
p.onClick = function(index/*项目索引*/,btn/*按钮索引*/){
..win.msgbox(btn)
}
winform.button.oncommand = function(id,event){
p.toNextPage()
}
win.loopMessage();







 本文档介绍了一个利用customPlus库二次封装的plusList组件,旨在提供一种美观的列表框实现。用户需要下载相关库文件并将其放置在指定目录下。组件支持自定义样式,包括项目背景、图标、标题和内容等,并提供了添加、删除和更新项目的功能。通过示例代码展示了如何在aardio中使用该组件,简化了界面元素的创建和操作。
本文档介绍了一个利用customPlus库二次封装的plusList组件,旨在提供一种美观的列表框实现。用户需要下载相关库文件并将其放置在指定目录下。组件支持自定义样式,包括项目背景、图标、标题和内容等,并提供了添加、删除和更新项目的功能。通过示例代码展示了如何在aardio中使用该组件,简化了界面元素的创建和操作。


















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










