使用glob来处理
1、安装glob
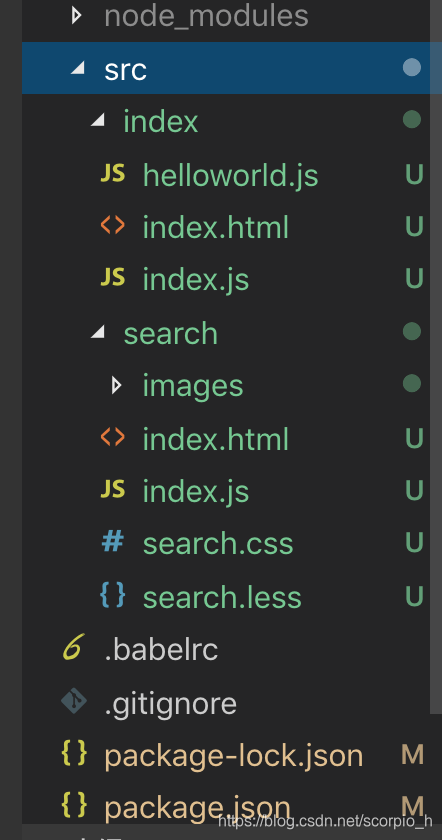
npm i glob -D2、项目处理,将代码放在src目录下,例如此处就拆分为两个项目,分别为index和search,index和search文件夹下入口文件必需使用index作为文件名

3、在webpack.prod.js配置文件下进行如下主要操作,代码中有一些无关的插件
'use strict';
const glob = require('glob')
const path = require('path');
const MiniCssExtractPlugin = require('mini-css-extract-plugin');
const OptimizeCSSAssetsPlugin = require('optimize-css-assets-webpack-plugin');
const HtmlWebpackPlugin = require('html-webpack-plugin');
const { CleanWebpackPlugin } = require('clean-webpack-plugin');
// 多页面打包
const setMPA = () => {
const entry = {};
const htmlWebpackPlugins = [];
const entryFiles = glob.sync(path.join(__dirname, './src/*/index.js'))
Object.keys(entryFiles).map(index =>




 本文介绍了使用glob处理webpack多页面应用打包的方法。首先需要安装glob,然后将代码按项目需求拆分到src目录下的不同文件夹,如index和search,并确保入口文件名为index。最后,在webpack的生产环境配置文件webpack.prod.js中进行相应的配置调整。
本文介绍了使用glob处理webpack多页面应用打包的方法。首先需要安装glob,然后将代码按项目需求拆分到src目录下的不同文件夹,如index和search,并确保入口文件名为index。最后,在webpack的生产环境配置文件webpack.prod.js中进行相应的配置调整。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章

















 1442
1442

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








