最近接触到pluntUML,一个很神奇的uml工具,可以非常方便地画流程图、序列图等。
其使用方法,按照从网上检索的文章中,大都是将pluntUML配合文件编辑器(sublime,vscode)使用,并且需要设置快捷键来触发渲染,这个在实际使用过程中有下面几个问题:
- 速度太慢,有些比较大的图片,渲染起来要花费10-20秒,实在等不起
- 语法错误,只有等渲染时才能发现,费劲。
总之,效率需要提升。是否有办法将其实时渲染呢?只要文本发生改变,立即实时渲染,无需要人为干预,这样可以极大的提高工作和学习效率。
方法如下:
1、将下面的文本保存为一个bat文件或者直接双击plantuml-1.2022.3.jar
java -jar “C:\Program Files\plantUML\plantuml-1.2022.3.jar” -charset UTF-8 -gui
pause
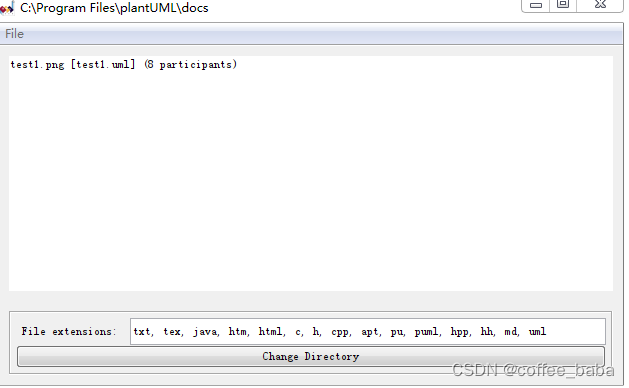
2、双击文档运行,蹦出如下界面:

3、然后选择“Change Directory”,切换目录到uml文件编辑目录。
这个时候在目录的文档就可以实现实时渲染了。
框内的图片名称,与uml文件名称一样,只是后缀名不一样。双击可以打开图片:
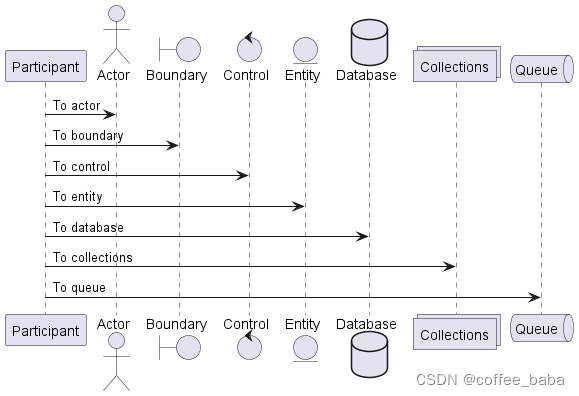
演示示例如下:
@startuml
participant Participant as Foo
actor Actor as Foo1
boundary Boundary as Foo2
control Control as Foo3
entity Entity as Foo4
database Database as Foo5
collections Collections as Foo6
queue Queue as Foo7
Foo -> Foo1 : To actor
Foo -> Foo2 : To boundary
Foo -> Foo3 : To control
Foo -> Foo4 : To entity
Foo -> Foo5 : To database
Foo -> Foo6 : To collections
Foo -> Foo7: To queue
@enduml

说明:
1、pluntUML依赖java环境,安装方法参照:
https://www.runoob.com/java/java-environment-setup.html
2、从pluntUML官网下载的plantuml-1.2022.3.jar,不需要单独安装graphviz
3、可参考https://blog.youkuaiyun.com/qqxx6661/article/details/121916418





 本文介绍了如何使用PlantUML工具进行流程图和序列图的绘制,针对渲染速度慢和语法错误难以即时发现的问题,提出了一种通过批处理文件实现实时渲染的方法。通过配置PlantUML的GUI模式,结合文件编辑器,可以在uml文件内容变化时即时预览图片,极大地提高了工作效率。步骤包括创建批处理文件、切换目录到uml文件所在位置,从而实现文件的实时渲染。
本文介绍了如何使用PlantUML工具进行流程图和序列图的绘制,针对渲染速度慢和语法错误难以即时发现的问题,提出了一种通过批处理文件实现实时渲染的方法。通过配置PlantUML的GUI模式,结合文件编辑器,可以在uml文件内容变化时即时预览图片,极大地提高了工作效率。步骤包括创建批处理文件、切换目录到uml文件所在位置,从而实现文件的实时渲染。

















 9874
9874

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










