父元素属性
flex-direction (设置主轴的方向)
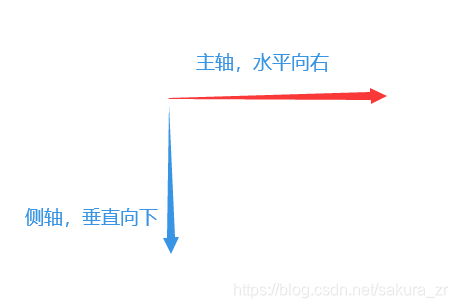
主轴与侧轴
在flex布局中,是分为主轴和侧轴两个方向,同样的叫法有:行和列 x轴和y轴
- 默认主轴方向就是x轴,水平向右
- 默认侧轴方向就是y轴,水平向下

flex-direction属性决定主轴的方向(即项目的排列方向)。
主轴和侧轴都是会变化的,就看flex-direction设置谁为主轴,剩下的就是侧轴,而子元素是跟着主轴来排列的。
| 属性值 | 说明 |
|---|---|
| row | 默认值,从左到右 |
| row-reverse | 从右到左 |
| column | 从上到下 |
| column-reverse | 从下到上 |
justify-content(设置主轴上的子元素排列方式)
| 属性值 | 说明 |
|---|---|
| flex-start | 默认值,从头部开始,如果主轴是x轴,则从左到右 |
| flex-end | 从尾部开始排列 |
| center | 在主轴居中对齐,如果主轴是x轴则水平居中 |
| space-around | 平分剩余空间 |
| space-between | 先两边贴边,再平分剩余空间 |
flex-wrap(设置子元素是否换行)
默认情况下,项目都排在一条线(又称“轴线”)上。flex布局中默认是不换行的。
| 属性值 | 说明 |
|---|---|
| nowrap | 默认值,不换行 |
| wrap | 换行 |
| wrap-reverse | 换行,第一行在下方 |
align-items(设置侧轴上的子元素排列方式(单行))
该属性是控制子项在侧轴(默认是y轴)上的排列方式,在子项为单项的时候使用。
| 属性值 | 说明 |
|---|---|
| flex-start | 默认值,从上到下 |
| flex-end | 从下到上 |
| center | 挤在一起居中(垂直居中) |
| stretch | 拉伸(子元素不给高度) |
align-content(设置侧轴上的子元素的排列方式(多行))
设置子项在侧轴上的排列方式,并且只能用于子项出现换行的情况(多行),单行没有效果
| 属性值 | 说明 |
|---|---|
| flex-start | 默认值,在侧轴的头部开始排列 |
| flex-end | 在侧轴的尾部开始排列 |
| center | 在侧轴中间显示 |
| space-around | 子项在侧轴平分剩余空间 |
| space-between | 子项在侧轴先分部在两头,再平分剩余空间 |
| stretch | 设置子项元素高度平分父元素高度 |
flex-flow复合属性
flex-flow属性是flex-direction和flex-wrap属性的复合属性。
/* flex-direction: column; flex-wrap: wrap; */
/* 把设置主轴方向和是否换行(换列) */
flex-flow: column wrap;
子元素属性
flex属性
flex属性定义子项目分配剩余空间,用flex来表示占多少份数。
.item{
flex: 1;
}
align-self(控制子项自己在侧轴的排列方式)
align-self属性允许单个项目有与其他项目不一样的对齐方式,可覆盖align-items属性。
默认值为auto,表示继承父元素的align-items属性,如果没有父元素,则等同于stretch。
order(定义子项的排列顺序)
数值越小,排列越靠前,默认为0
注意:和z-index不一样
.item{
order: -1;
}
 Flex布局详解
Flex布局详解





 本文详细介绍了Flex布局中的父元素属性如flex-direction、justify-content等,以及子元素属性如flex、align-self等,帮助读者掌握Flex布局的精髓。
本文详细介绍了Flex布局中的父元素属性如flex-direction、justify-content等,以及子元素属性如flex、align-self等,帮助读者掌握Flex布局的精髓。

















 1232
1232

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








