webpack是一个node的包,主要功能是可以将多种资源文件(如 js、css、图片等)转换和打包为合适的文件供浏览器使用。
核心功能:转换commonjs,加载非js资源,提供插件功能
下载 npm install webpack webpack-cli -D
webpack-cli 解析一些命令:webpack-config
命令行工具执行 npx webpack index.js(要打包的文件) -o dist.js(要打包的dist文件)
index.js:
let a = 10;
function sum() {
return a + 10;
}
console.log(sum());
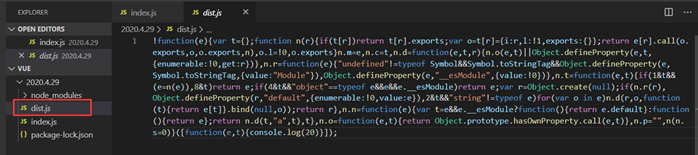
然后在命令行工具执行 npx webpack index.js -o dist.js
会在当前文件夹下生成一个dist.js文件

命令行工具执行 node dist.js 看结果:

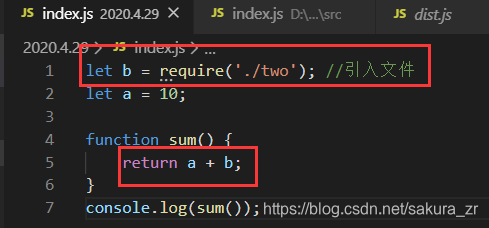
如果引入了其他文件的话:比如,新建一个two.js文件:
let b = 20;
module.exports = b;
然后回到index.js文件里 引入:

重新在命令行工具中执行 npx webpack index.js -o dist.js
然后再执行 node dist.js 看结果

修改文件后执行 打包命令 会覆盖之前的dist.js文件内容。
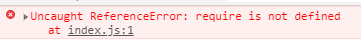
如果新建一个index.html,引入dist.js 打开浏览器口不会报错,如果引入的是原来的index.js文件就会报错,因为不识别require
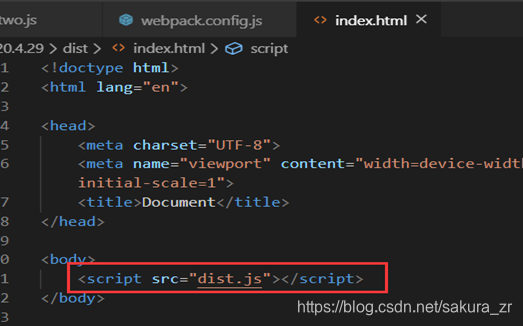
引入dist.js:
引入index.js:
webpack-config
如果项目过大,文件很多,每次修改内容都要重新执行npx webpack index.js -o dist.js 很麻烦,或者所在文件夹不一样,想要简写命令为npx webpack的话需要编写必要的配置
比如:新建src文件夹,将index.js和two.js这种还没有进行打包的源文件统一放到src里
新建dist文件夹,将打包后的文件放到dist文件夹里


编写配置文件:
- 新建webpack.config.js 规定的名字
内容:不能用es6的语法 比如import,要用require
写法是固定的 导出形式必须是对象
let path = require('path');
module.exports = {
//入口文件
entry: './src/index.js',
//出口文件
output: {
filename: 'dist.js',
path: path.resolve(__dirname, 'dist')
}
}
- 直接执行 npx webpack
- 输入node dist/dist.js 查看结果

然后如果希望打包的时候能自动新建一个html文件并且引入相应的js文件,要用到一个插件:html-webpack-plugin 这是一个第三方模块
下载 npm install html-webpack-plugin -D
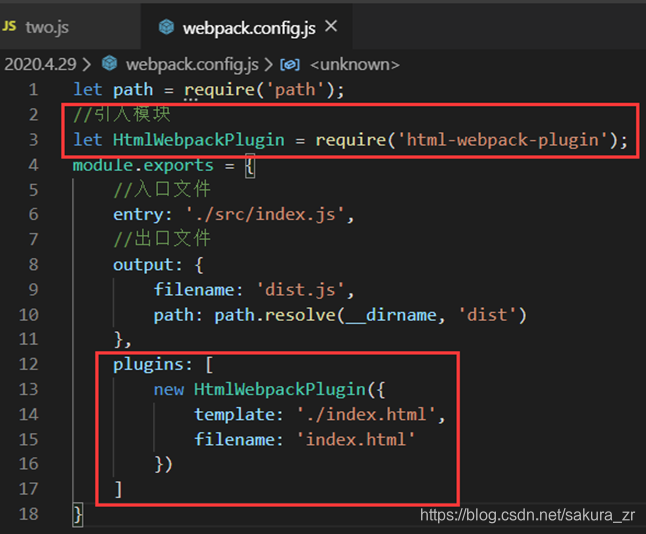
webpack.config.js里:

到命令行工具执行 npx webpack
dist文件夹里会生成一个指定的html文件并且引入了相应的js文件


 也会成功输出
也会成功输出





 本文介绍了Webpack这一Node包,其主要功能是转换和打包多种资源文件供浏览器使用,包括转换CommonJS、加载非JS资源等。还说明了其下载、命令行使用方法,以及在项目文件较多时如何编写配置文件简化命令,此外提及使用插件自动生成引入JS的HTML文件。
本文介绍了Webpack这一Node包,其主要功能是转换和打包多种资源文件供浏览器使用,包括转换CommonJS、加载非JS资源等。还说明了其下载、命令行使用方法,以及在项目文件较多时如何编写配置文件简化命令,此外提及使用插件自动生成引入JS的HTML文件。
















 1万+
1万+










