参考:https://www.jianshu.com/p/b331d0e4b398
生命周期函数
- 框架中提前设置好的
- 在一些关键时刻会执行
- 生命周期函数的逻辑需要我们自己编写
实例期
- contructor
- componentWillMount:初始化数据 (相当于vue里的created) 过期
- render(仅仅产生虚拟dom)
①render之后得到了一份虚拟dom
②ReactDom.render()只有这个方法将虚拟dom转换成真实dom - componentDidMount:已经将虚拟dom转换成真实dom (vue里的mounted)
存在期
-
componentWillReceiveProps 过期
-
shouldComponentUpdate
(1) 可以自定义返回一个布尔值
(2) 决定我们组件是否更新
(3) 如果未定义该函数,默认返回就是true
(4) 提升性能 -
componentWillUpdate 组件将要被更新过期
-
render 组件正在更新
-
componentDidUpdate组件已经更新完成
销毁期
- componentWillUnmount:组件将要销毁的时候执行 取消事件监听
新增生命周期
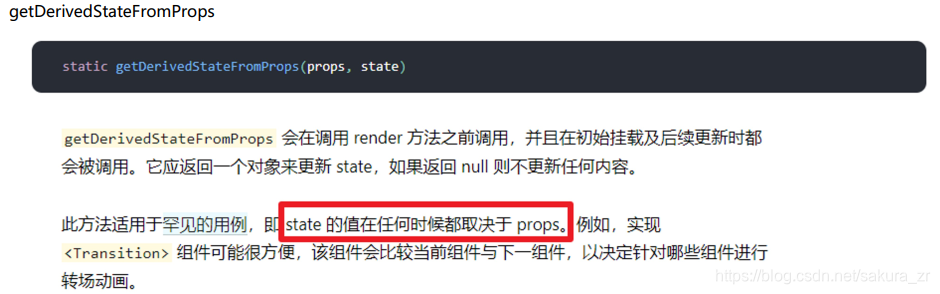
getDerivedStateFromProps(nextProps, prevState)

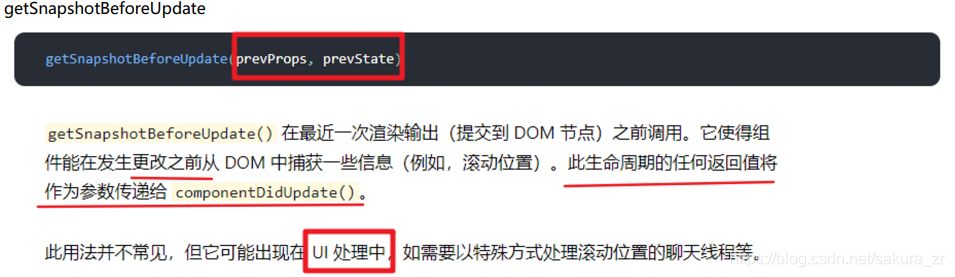
getSnapshotBeforeUpdate(prevProps, prevState)






 本文详细介绍了React组件的生命周期,包括实例期、存在期和销毁期的重要函数。重点讲解了constructor、componentWillMount、render、componentDidMount等函数的作用及执行时机。
本文详细介绍了React组件的生命周期,包括实例期、存在期和销毁期的重要函数。重点讲解了constructor、componentWillMount、render、componentDidMount等函数的作用及执行时机。
















 4818
4818

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








