Day09-综合项目 -(补充知识)-Day09 学习笔记打卡
学习视频B站:黑马程序员-前端学习(第一阶段)
知识补充
CSS样式补充
精灵图
场景: 项目中将多张小图片,合并成一张大图片,这张大图片称之为精灵图
优点: 减少服务器发送次数,减轻服务器的压力,提高页面加载速度
例如: 需要在网页中展示8张小图片
• 8张小图片分别发送 → 发送8次
• 合成一张精灵图发送 → 发送1次

编写方式:
1. 创建一个盒子
2. 通过PxCook量取小图片大小,将小图片的宽高设置给盒子
3. 将精灵图设置为盒子的背景图片
4. 通过PxCook测量小图片左上角坐标,分别取负值设置给盒子的background-position:x
背景图片大小
作用: 设置背景图片的大小,
语法: background-size:宽度 高度;
取值:

| 取值 | 场景 |
|---|---|
| 数字+px | 简单方便,常用 |
| 百分比 | 相对于当前盒子自身的宽高百分比 |
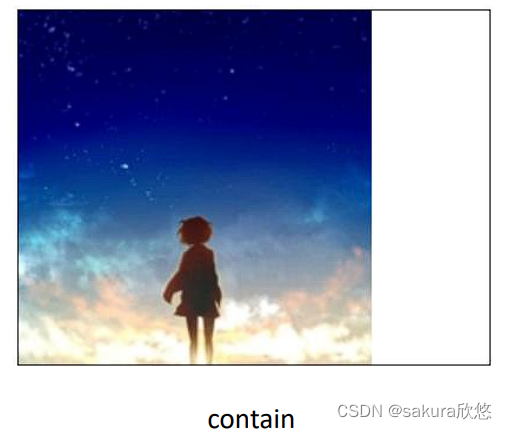
| contain | 包含,将背景图片 等比例缩放 ,直到 不会超出盒子 的最大 |
| cover | 覆盖,将背景图片等比例缩放,直到刚好填满整个盒子没有空白 |
background连写拓展
完整连写:
background: color image repeat position/size;
注意点:
• background-size和background连写同时设置时,需要注意覆盖问题
解决:
1. 要么单独的样式写连写的下面
2. 要么单独的样式写在连写的里面
文字阴影

作用: 给文字添加阴影效果,吸引用户注意
属性名: text-shadow
取值:
| 参数 | 作用 |
|---|---|
| h-shadow | 必须,水平偏移量。允许负值 |
| v-shadow | 必须,垂直偏移量。允许负值 |
| blur | 可选,模糊度 |
| color | 可选,阴影颜色 |
拓展:
• 阴影可以叠加设置,每组阴影取值之间以逗号隔开
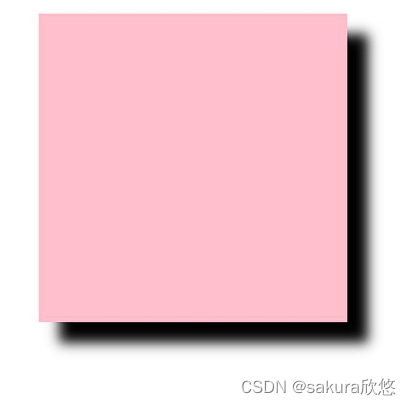
盒子阴影

作用: 给盒子添加阴影效果,吸引用户注意,体现页面的制作细节
属性名: box-shadow
取值:
| 参数 | 作用 |
|---|---|
| h-shadow | 必须,水平偏移量。允许负值 |
| v-shadow | 必须,垂直偏移量。允许负值 |
| blur | 可选,模糊度 |
| spread | 可选,阴影扩大 |
| color | 可选,阴影颜色 |
| inset | 可选,将阴影修改为内部阴影 |
过渡

作用: 让元素的样式慢慢的变化,常配合hover使用,增强网页交互体验
属性名: transition
常见取值:
| 参数 | 取值 |
|---|---|
| 过渡的属性 | all:所有能过渡的属性都过渡、具体属性名如:width :只有width能过渡 |
| 过渡的时长 | 数字+s(秒) |
注意点:
1. 过渡需要:默认状态 和 hover状态样式不同,才能有过渡效果
2. transition属性给需要过渡的元素本身加
3. transition属性设置在不同状态中,效果不同的
① 给默认状态设置,鼠标移入移出都有过渡效果
② 给hover状态设置,鼠标移入有过渡效果,移出没有过渡效果
项目前置认知
网页与网站的关系
网页: 相当于是每页纸
网站: 相当于一本书籍
• 用户翻阅的时候,看的是每页纸上的内容
• 由多页纸整合在一起,就是完整的一本书籍了

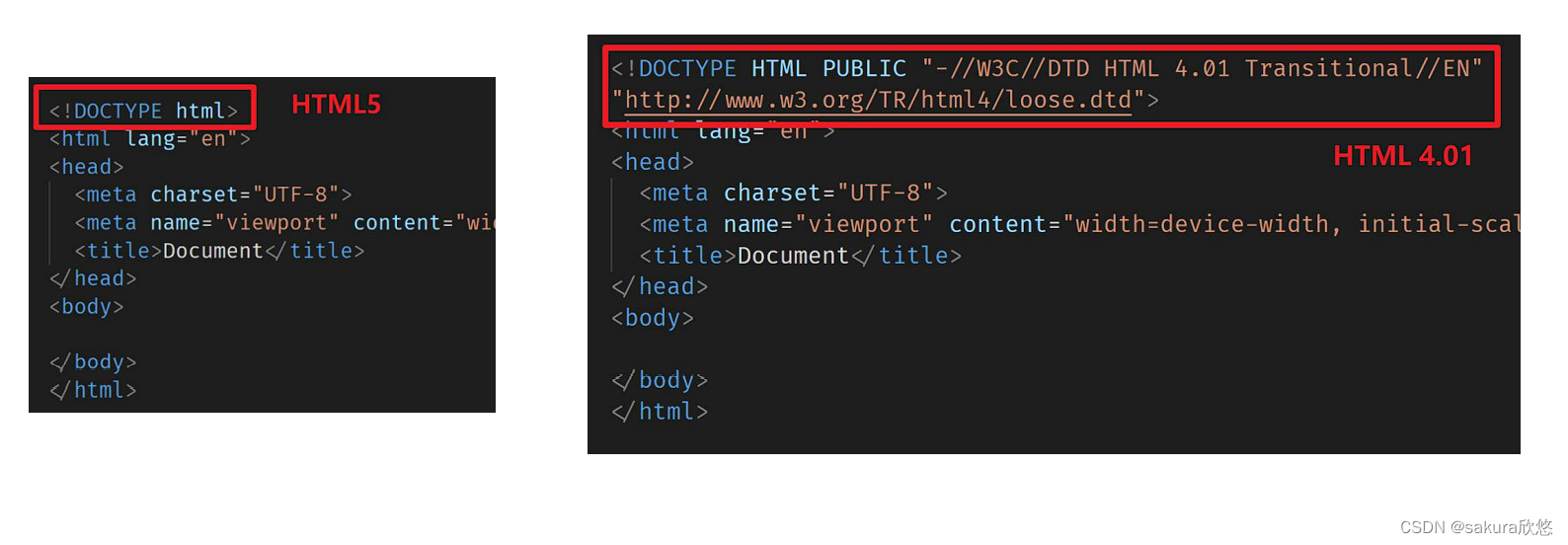
骨架结构标签
====文档类型声明,告诉浏览器该网页的 HTML版本
注意点:DOCTYPE需要写在页面的第一行,不属于HTML标签

网页语言
<html lang="en">识 网页 使用的 语言
作用: 搜索引擎归类 + 浏览器翻译
常见语言: zh-CN 简体中文 / en 英文
字符编码(了解)
<meta charset="UTF-8">标识 网页 使用的字符编码
作用: 保存和打开的字符编码需要统一设置,否则可能会出现 乱码
常见字符编码:
2. GB2312:6000+ 汉字
3. GBK:20000+ 汉字
注意点: 开发中 统一使用 UTF-8 字符编码 即可
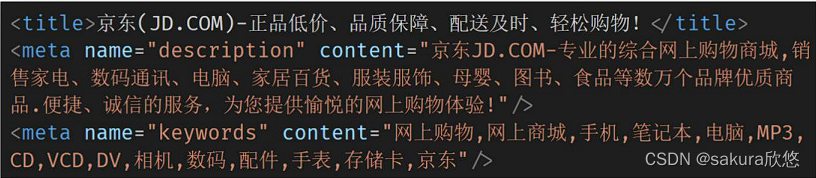
SEO三大标签
- title: 网页标题标签
- description: 网页描述标签
- keywords: 网页关键词标签

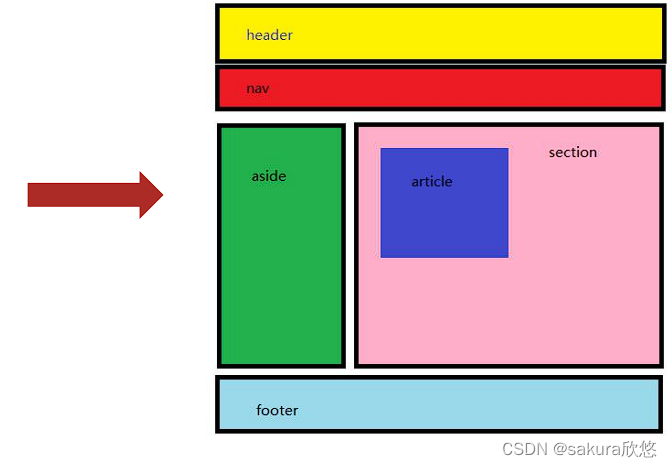
(拓展补充) 有语义的布局标签
场景: 在HTML5新版本中,推出了一些有语义的布局标签,可以增强网页的语义化
标签:
| 标签名 | 语义 |
|---|---|
| header | 网页头部 |
| nav | 网页导航 |
| footer | 网页底部 |
| aside | 网页侧边栏 |
| section | 网页区块 |
| article | 网页文章 |

注意点:
• 以上标签显示特点和div一致,但是比div多了不同的语义
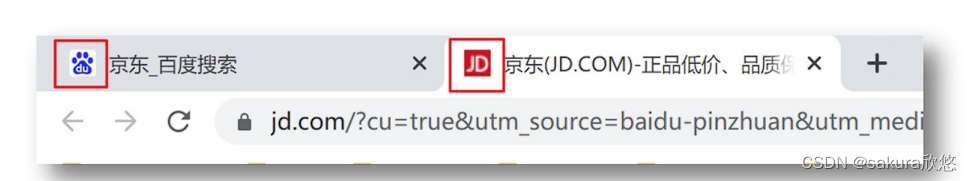
ico图标设置
场景: 显示在标签页标题左侧的小图标,习惯使用.ico格式的图标

常见代码:
<link rel="shortcut icon" href="ico图标路径" type="image/x-icon">
版心
场景: 把页面的主体内容约束在网页中间
作用: 让不同大小的屏幕都能看到页面的主体内容
代码:
.container{
width:1240px;
margin:0 auto;
}
注意点:
• 版心类名常用:container、wrapper、w 等

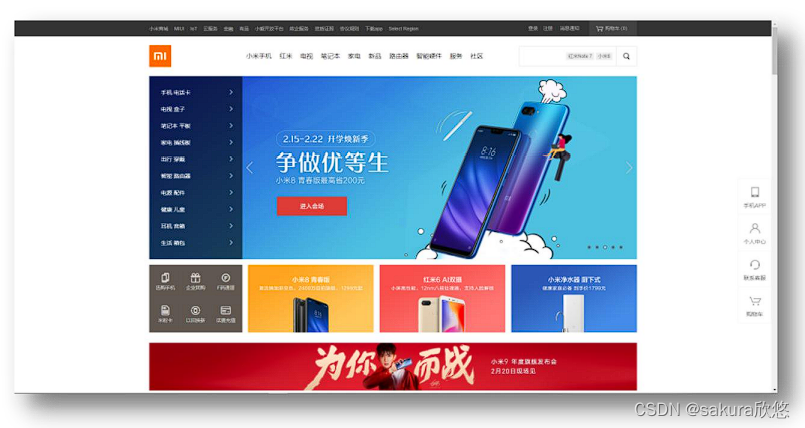
项目结构搭建
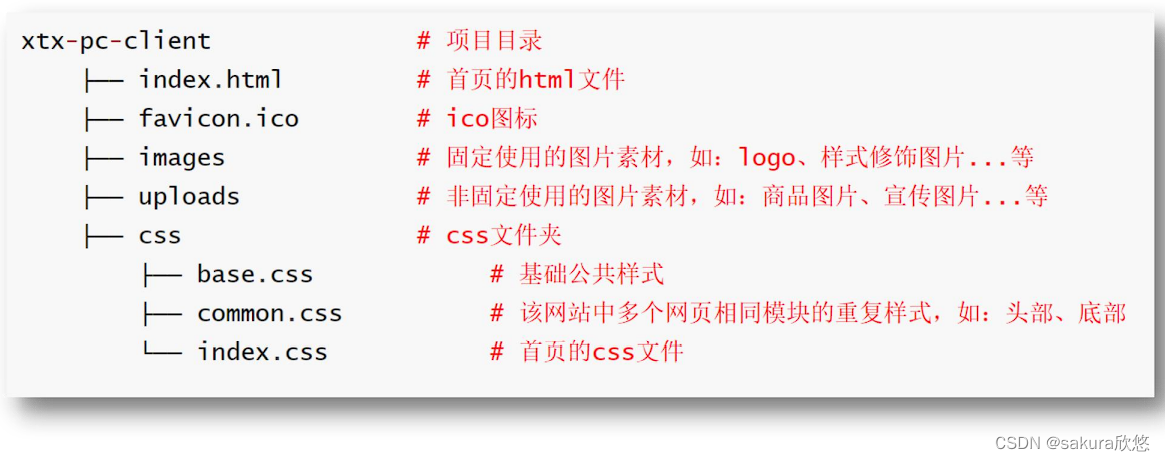
文件和目录准备
具体更具项目名称创建,最好全英文或拼音
- 新建项目文件夹 xtx-pc-client,在VScode中打开
• 在实际开发中,项目文件夹不建议使用中文
• 所有项目相关文件都保存在 ==xtx-pc-client ==目录中 - 复制== favicon.ico== 到 ==xtx-pc-client ==目录
• 一般习惯将ico图标放在项目根目录 - 复制== images ==和 uploads 目录到 ==xtx-pc-client ==目录中
• images :存放网站 固定使用 的图片素材,如:logo、样式修饰图片… 等
• uploads:存放网站 非固定使用 的图片素材,如:商品图片、宣传图片…等 - 新建 index.html 在根目录
- 新建 css 文件夹保存网站的样式,并新建以下CSS文件:
• base.css:基础公共样式
• common.css:该网站中多个网页相同模块的重复样式,如:头部、底部
• index.css:首页样式

基础公共样式
CSS书写顺序及基础公共样式
场景: 一般项目开始前,首先会 去除掉浏览器默认样式,设置为 当前项目需要的初始化样式
作用: 防止不同浏览器中标签默认样式不同的影响,统一不同浏览器的默认显示效果,方便后续项目开发
要求:
• 已经准备好base.css代码,同学们需要认识,项目中可以直接引入使用
index页面骨架






 这篇学习笔记详细介绍了CSS中的精灵图技术,用于减少服务器请求,提高页面加载速度。此外,还讲解了背景图片大小的设置,包括contain和cover两种模式。接着讨论了文字和盒子阴影的实现,增强视觉效果。过渡属性的使用则提升了网页的交互体验,使得元素样式变化平滑。最后提到了网页结构和SEO相关知识,如字符编码、ICO图标设置以及版心构建。
这篇学习笔记详细介绍了CSS中的精灵图技术,用于减少服务器请求,提高页面加载速度。此外,还讲解了背景图片大小的设置,包括contain和cover两种模式。接着讨论了文字和盒子阴影的实现,增强视觉效果。过渡属性的使用则提升了网页的交互体验,使得元素样式变化平滑。最后提到了网页结构和SEO相关知识,如字符编码、ICO图标设置以及版心构建。
















 5049
5049

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








