❉ 制作一个浪漫温馨的生日礼物送她~html+css+javascript蓝色梦幻海洋3D相册(含音乐)
一年一度的/520情人节/七夕情人节/生日礼物/告白师妹/程序员表白,是不是要给女朋友或者正在追求的妹子一点小惊喜呢,今天这篇博客就分享下前端代码html+css+javascript 如何实现3D立体动态相册。赶紧学会了,来制作属于我们程序员的浪漫吧!
❉ 文章目录
❉ 前言
520/七夕情人节表白[樱花飘落3D相册],程序员也可以很浪漫哦 ! 程序员向妹子表白专用代码!❤
HTML+css3+js 抖音很火的3d旋转相册-包含音乐,(送女友,表白,生日)动态生成效果,这样制作的~,现在,越来越多的人喜欢用视频记录生活,照片多的友友也会选择制作动态相册视频,不仅创意十足,同时还能展现自我风采, 撩妹神器哦!
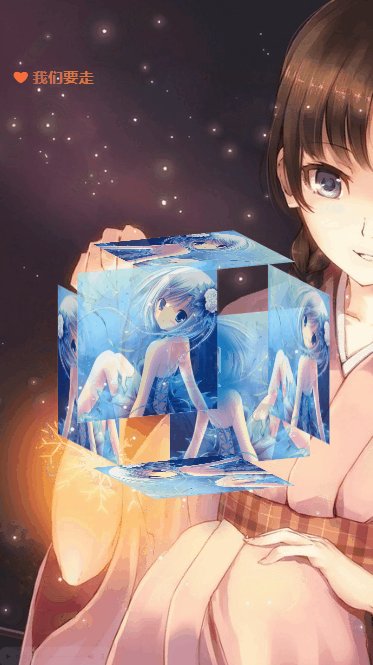
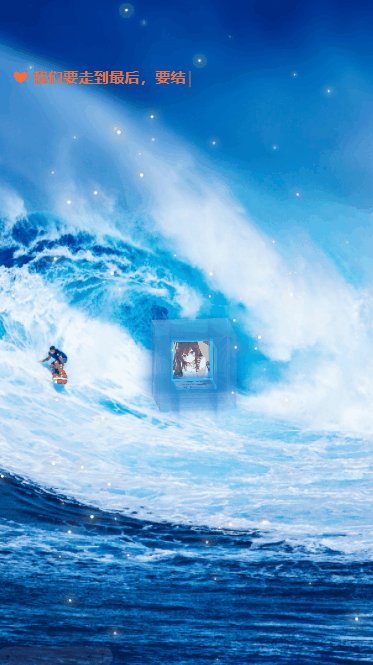
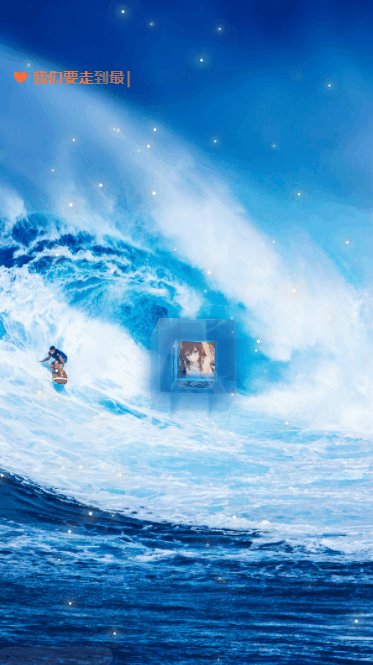
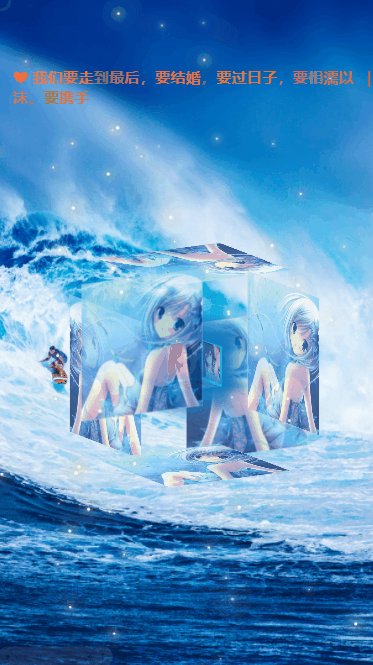
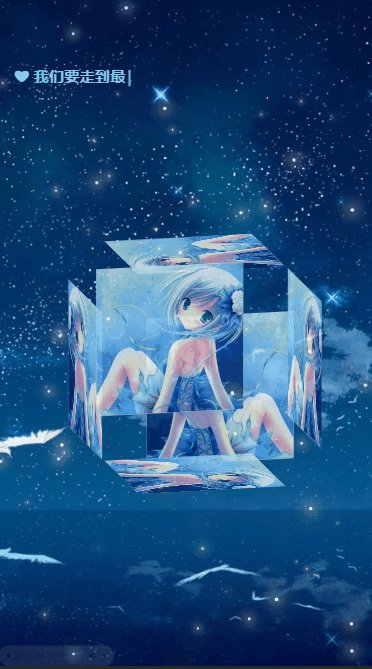
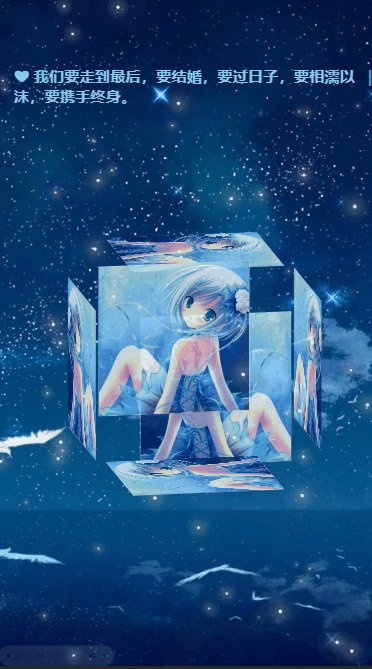
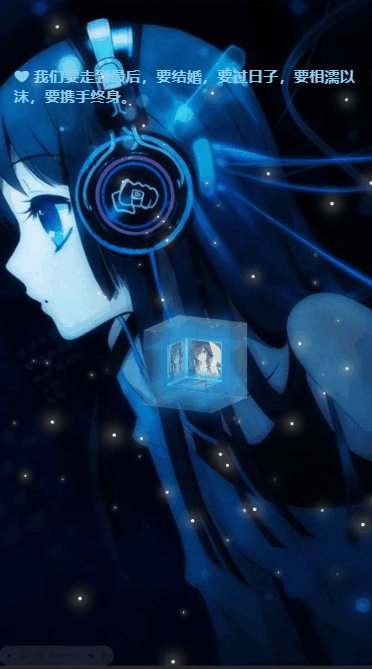
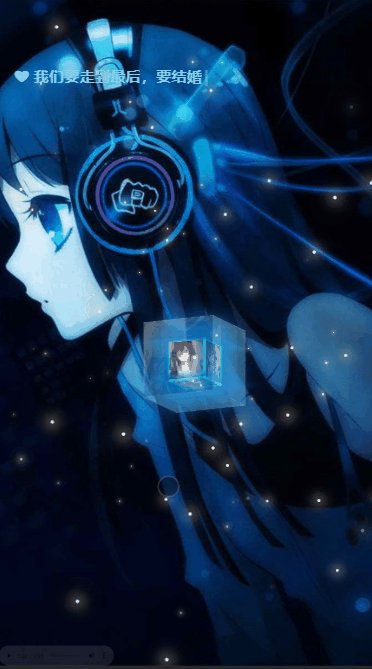
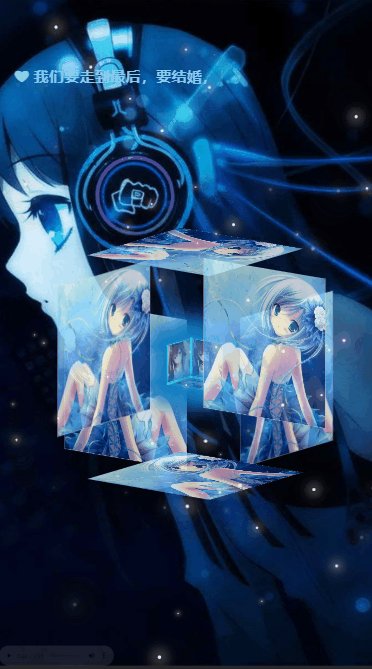
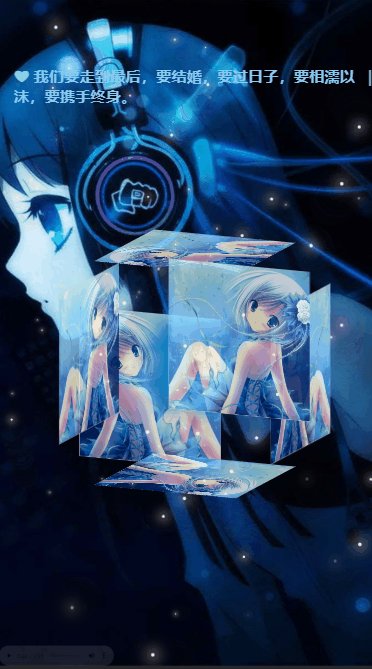
❉ 3D相册演示(含背景音乐)可自定义12张相片
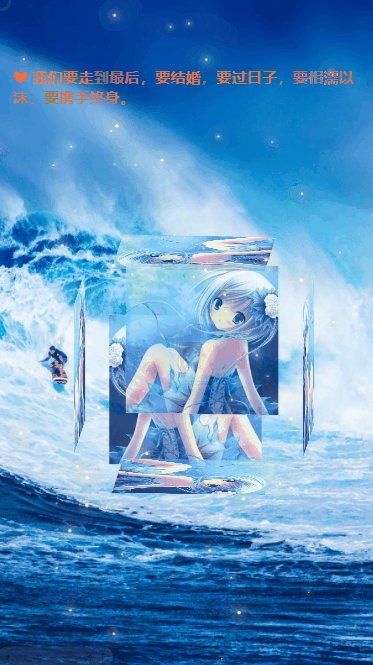
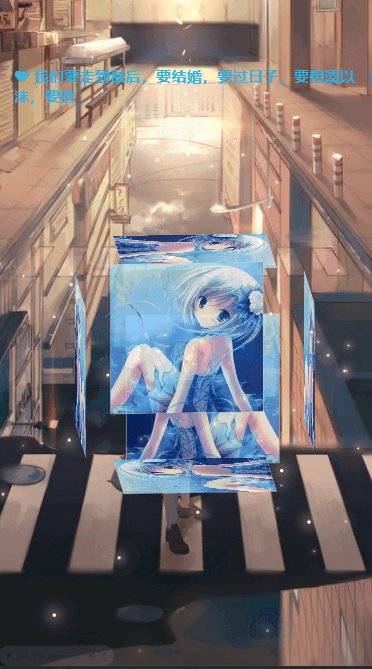
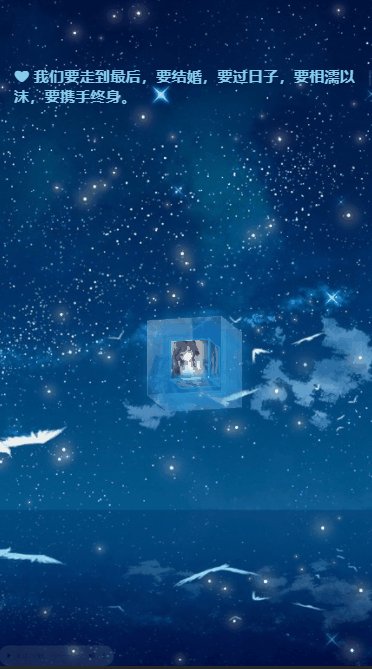
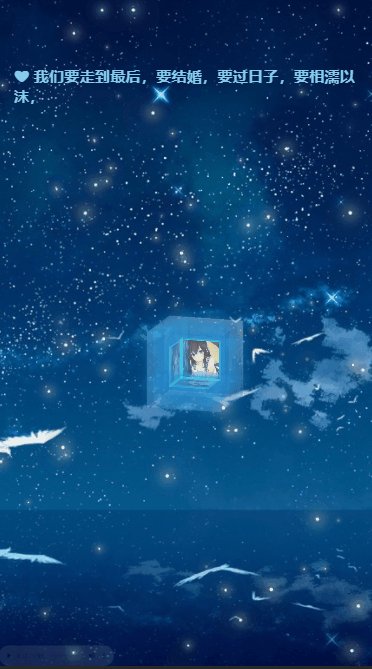
2.(生日快乐)蛋糕烟花+蓝色梦幻海洋3D相册–>在线演示地址
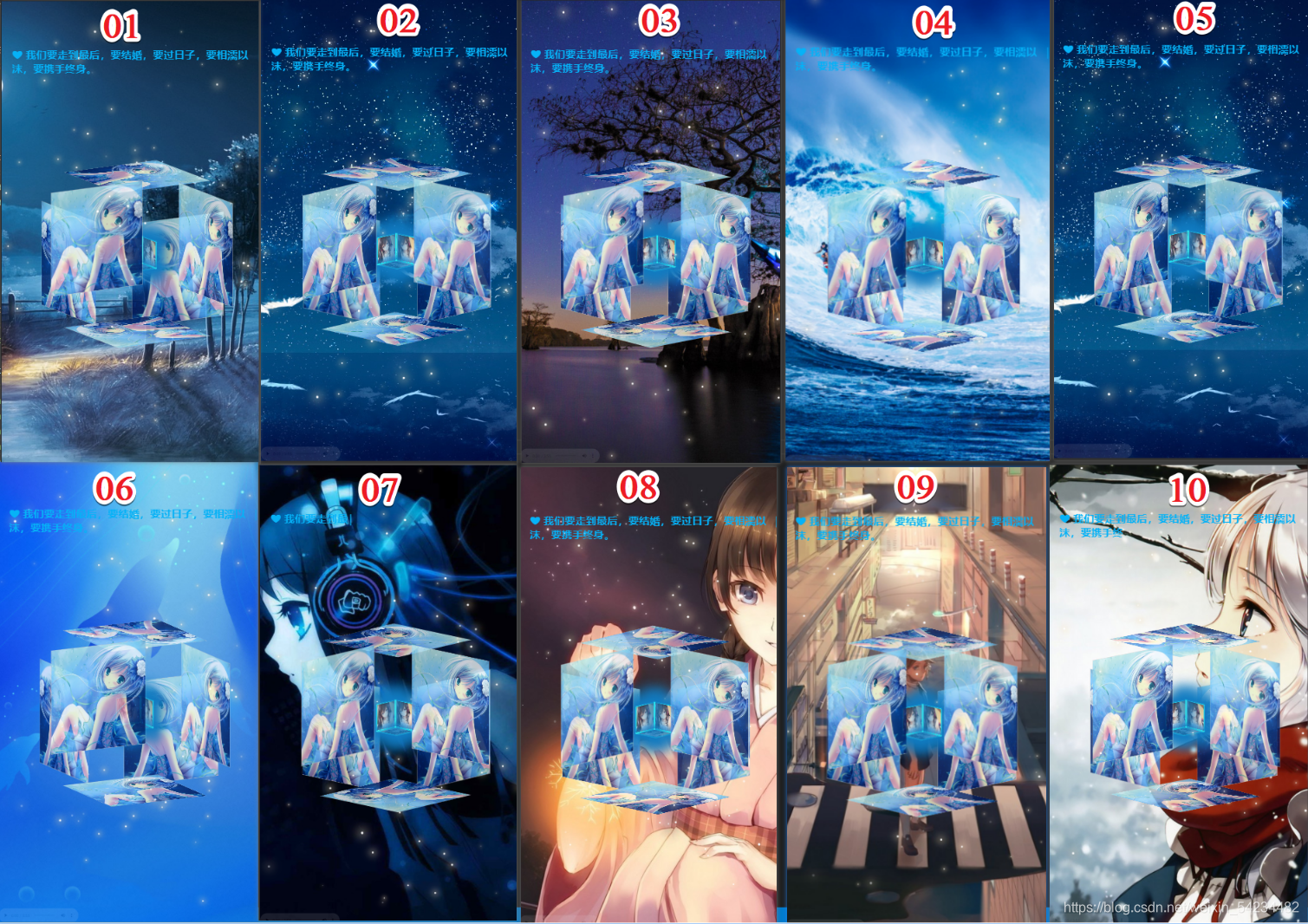
1. 10款静态演示

2. 10款动态演示









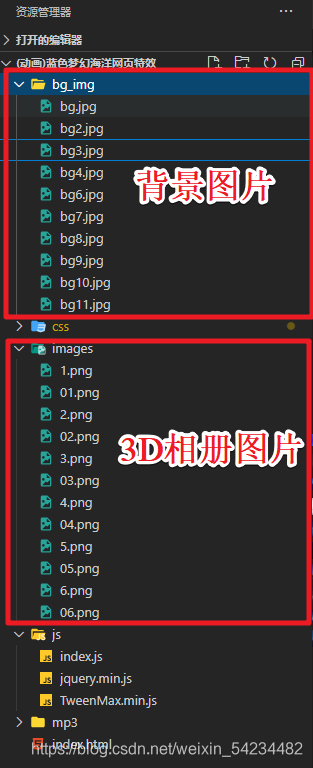
❉ 代码文件目录

一、3D相册(代码实现)
html (3D相册部分)
<!--
* @Author: your name
* @Date: 2021-04-14 13:39:56
* @LastEditTime: 2021-04-16 10:10:49
* @LastEditors: Please set LastEditors
* @Description: In User Settings Edit
* @FilePath: \TweenMax蓝色梦幻海洋网页特效\index.html
-->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>浪漫海洋梦幻告白3D相册</title>
<link rel="stylesheet" href="css/style.css" />
<link rel="stylesheet" href="css/style0.css" />
</head>
<body>
<!-- 荧光S -->
<div class="container">
<!-- 打字 -->
<div class="typing">
<!-- 字幕 -->
<h2 class="header-sub-title" id="word"></h2>
<h2 class="header-sub-title blink">|</h




 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章

















 8928
8928

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










