
所以,想要快速复制的话,直接按Ctrl+D。按几下就会出现几个刚刚复制的内容哦!
Tips:不要把内容手动复制再Ctrl+D 这样实现不了复制,应该:直接把鼠标光标放在想要复制的内容最后面或者最前面,然后按“Ctrl+D”就会实现复制。当然目的是提高书写代码的效率!
(3)Ctrl+Shift+F12:将当前窗口放大!
放大之前:

按下Ctrl+Shift+F12之后:
可以看到,窗口变大了哈!当然光标双击也是可以实现一样的效果的哈!
再次同样操作,窗口也可以还原。

(4)直接输入main,回车就可以书写:懂得都懂~

如图:

(4)sout 回车 快速输出:


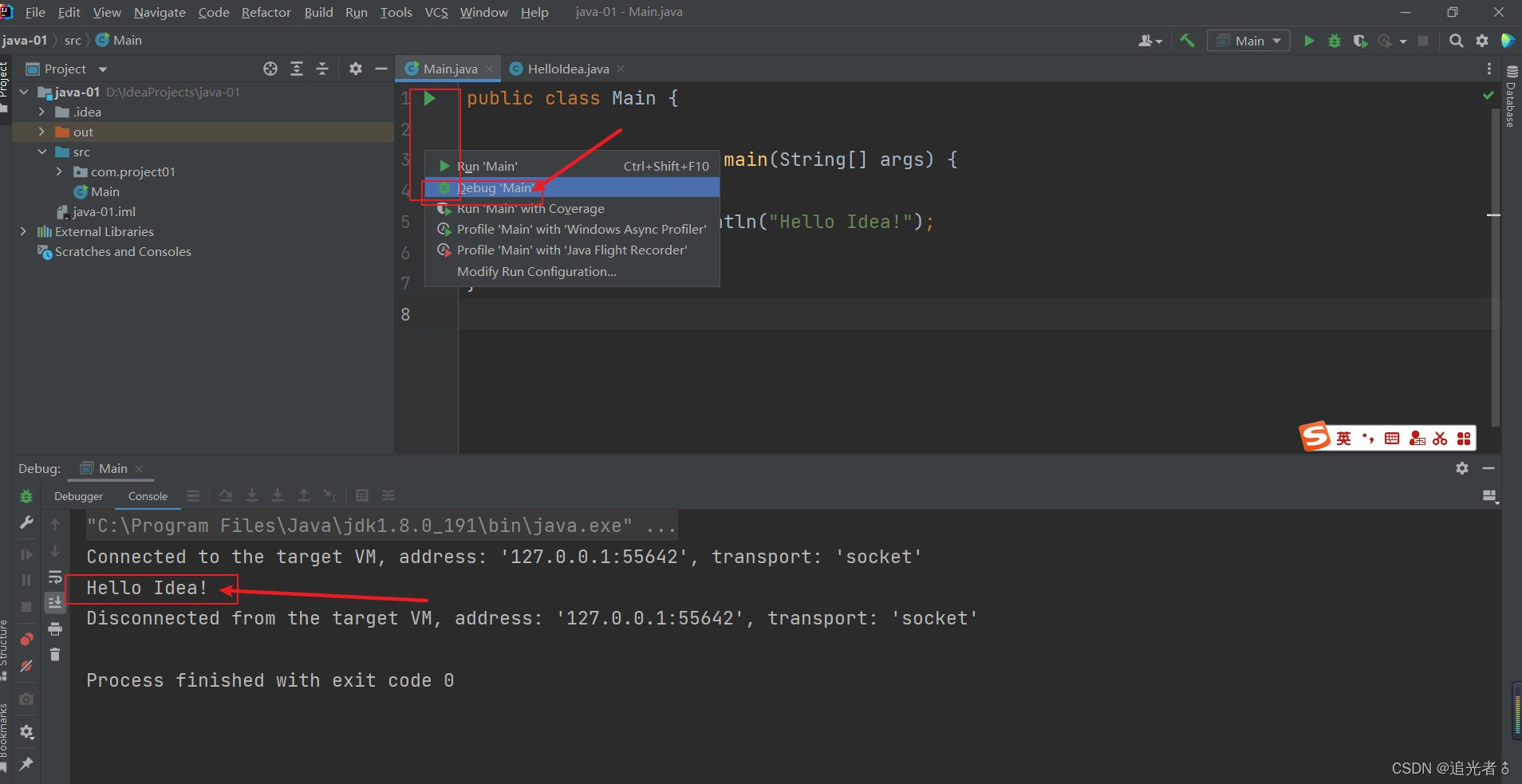
(5)Dubug一下:即编译运行。点击左侧的绿色按钮,上边class旁边的和main旁边的都可以,可以点击run,也可以点击Debug,都行。

自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数前端工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则几千的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
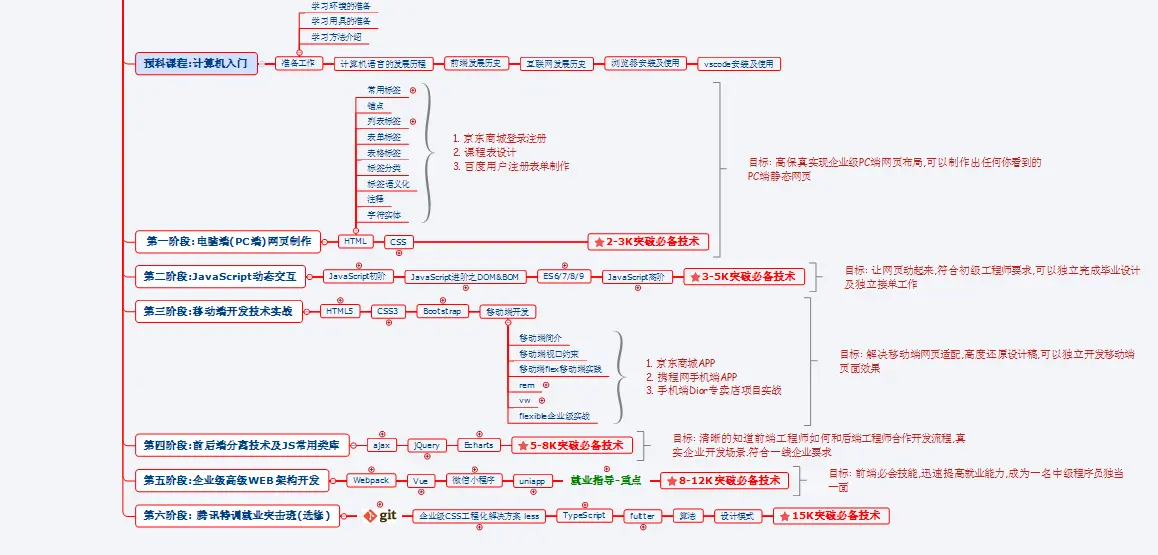
因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。


既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上前端开发知识点,真正体系化!

由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!
如果你觉得这些内容对你有帮助,可以扫码获取!!(备注:前端)

最后
你要问前端开发难不难,我就得说计算机领域里常说的一句话,这句话就是『难的不会,会的不难』,对于不熟悉某领域技术的人来说,因为不了解所以产生神秘感,神秘感就会让人感觉很难,也就是『难的不会』;当学会这项技术之后,知道什么什么技术能做到什么做不到,只是做起来花多少时间的问题而已,没啥难的,所以就是『会的不难』。
我特地针对初学者整理一套前端学习资料分享给大家,戳这里即可领取

t/topics/618191877)**
[外链图片转存中…(img-cA1gkxXj-1712996395496)]






 本文介绍了提高编程效率的快捷键技巧,如Ctrl+D快速复制代码,以及如何使用Ctrl+Shift+F12调整窗口大小。此外,作者分享了一套全面的Web前端开发学习资料,旨在帮助自学者系统学习并降低学习成本。
本文介绍了提高编程效率的快捷键技巧,如Ctrl+D快速复制代码,以及如何使用Ctrl+Shift+F12调整窗口大小。此外,作者分享了一套全面的Web前端开发学习资料,旨在帮助自学者系统学习并降低学习成本。
















 868
868

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








