上一篇介绍过组件之后,这一篇就开始使用组件,然后通过state来进行数据的绑定,下面就让我们一起来通过一个小案例来了解一下吧。
需求:一个文本框,一个按钮,通过点击按钮,获取文本框的值,然后打印出来。

步骤:
1.创建一个ParentComponent.js文件,它包含了刚才的两个组件,那么这个就是上一篇说的组件,代码如下
import React, {Component} from 'react';
class ParentComponent extends Component {
render(){
return (
<div>
<input placeholder='input value and click btn' />
<button>click me</button>
</div>
);
}
}
export default ParentComponent;2.在index.js里面进行修改,修改后的代码如下
import React from 'react';
import ReactDOM from 'react-dom';
import ParentComponent from './ParentComponent';
ReactDOM.render(<ParentComponent />, document.getElementById('root'));3.运行之后的效果图如下:

基本的已经完成了,接下来就开始如何通过state来获取input里面的值并打印出来了。
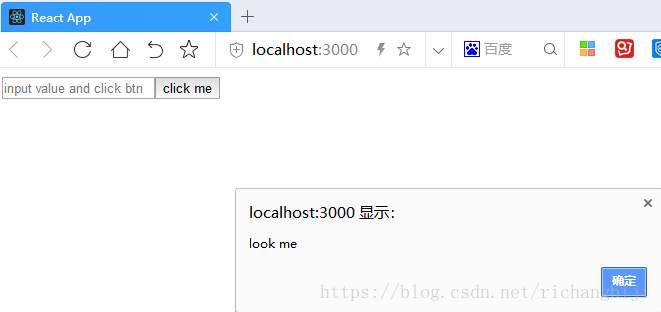
4.对ParentComponent.js里面的代码进行修改,先给按钮一个点击事件,让其可以触发点击事件,代码如下:
class ParentComponent extends Component {
handleBtnClick(){
alert("look me");
}
render(){
return (
<div>
<input placeholder='input value and click btn' />
<button onClick={this.handleBtnClick}>click me</button>
</div>
);
}
}
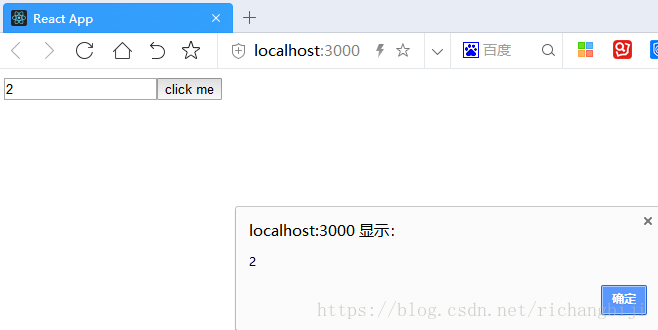
5.接下来修改input,让其可以被按钮捕获到里面输入的内容,这里就需要做两点,第一,给ParentComponent组件一个数据对象,里面记录input的值,通过state来记录,construct构造函数来初始化;第二,给input一个onChange事件,表示只要里面的值发生变化,就记录下来。button也做修改,打印出input的值,代码如下:
import React, {Component} from 'react';
class ParentComponent extends Component {
constructor(props){
super(props);
this.state = {
inputValue:''
}
}
handleInputChange(e){
this.setState({
inputValue:e.target.value
});
}
handleBtnClick() {
alert(this.state.inputValue);
}
render(){
return (
<div>
<input onChange={this.handleInputChange.bind(this)} placeholder='input value and click btn' />
<button onClick={this.handleBtnClick.bind(this)}>click me</button>
</div>
);
}
}
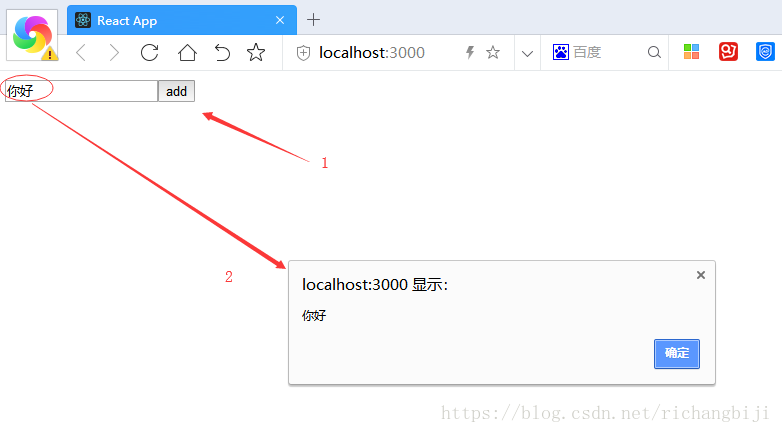
export default ParentComponent;效果图如下:

这里对以上代码做一些解释:
1.bind函数,这个函数之所以要在这里使用是因为我们要使用setState,而setState是ParentComponent的函数,所以就需要把this传递过去,就用到了bind函数来进行绑定。另外,我们对state里面的数据进行修改只能通过setState这个函数来操作。
2.在handleInputChange函数里面用了e.target.value来获取原来的input框的。
3.在创建构造函数的时候一定不要忘记supper(props),因为继承了父类Component。





 本文通过一个简单的案例介绍了如何在React中使用state进行数据绑定。包括创建组件、绑定点击事件、监听输入变化及显示输入值的过程。
本文通过一个简单的案例介绍了如何在React中使用state进行数据绑定。包括创建组件、绑定点击事件、监听输入变化及显示输入值的过程。
















 2010
2010

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








