代码:
<?xml version="1.0" ?>
<?xml:stylesheet href="books.css" type="text/css" ?> <!--注意这里-->
<books>
<book>
<title>.Net using</title>
<ISBN>1861-12991-04-0</ISBN>
<authors>
<authors>YZX</authors>
<authors>ZQH</authors>
</authors>
</book>
</books>
books.css文件内容如下:
title
{
display:block;
font-size:20pt;
color:#9370db;
text-align:center;
}
ISBN
{
display:block;
font-weight:bold;
font-size:12pt;
color:#c71585;
text-align:left;
}
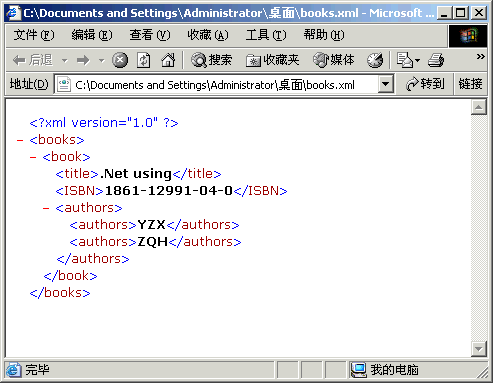
这样在IE中显示就不会这样

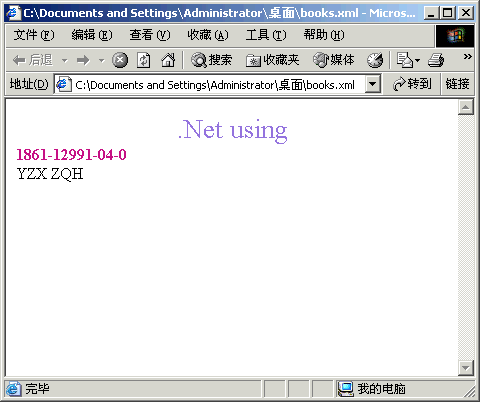
而是这样

<?xml:stylesheet href="books.css" type="text/css" ?> <!--注意这里-->
<books>
<book>
<title>.Net using</title>
<ISBN>1861-12991-04-0</ISBN>
<authors>
<authors>YZX</authors>
<authors>ZQH</authors>
</authors>
</book>
</books>
books.css文件内容如下:
title
{
display:block;
font-size:20pt;
color:#9370db;
text-align:center;
}
ISBN
{
display:block;
font-weight:bold;
font-size:12pt;
color:#c71585;
text-align:left;
}
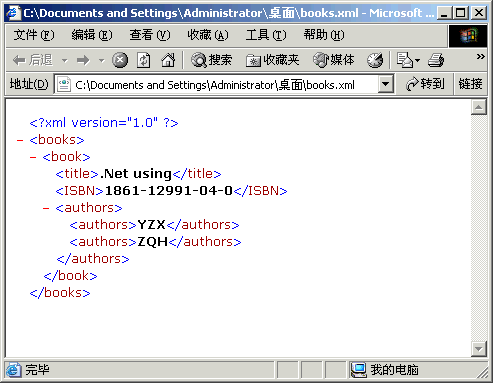
这样在IE中显示就不会这样

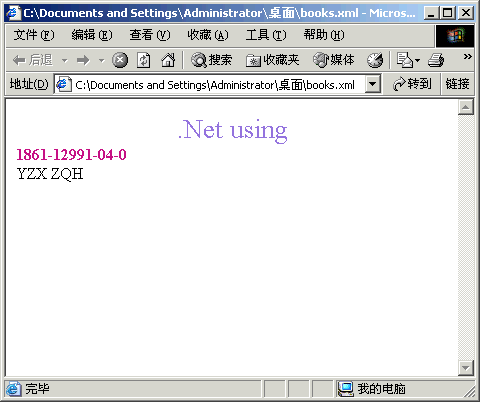
而是这样






 本文介绍了一个具体的XML文件示例及其对应的CSS样式文件内容,展示了如何通过CSS来美化XML文档的显示效果,包括字体大小、颜色等属性。
本文介绍了一个具体的XML文件示例及其对应的CSS样式文件内容,展示了如何通过CSS来美化XML文档的显示效果,包括字体大小、颜色等属性。
















 280
280

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








