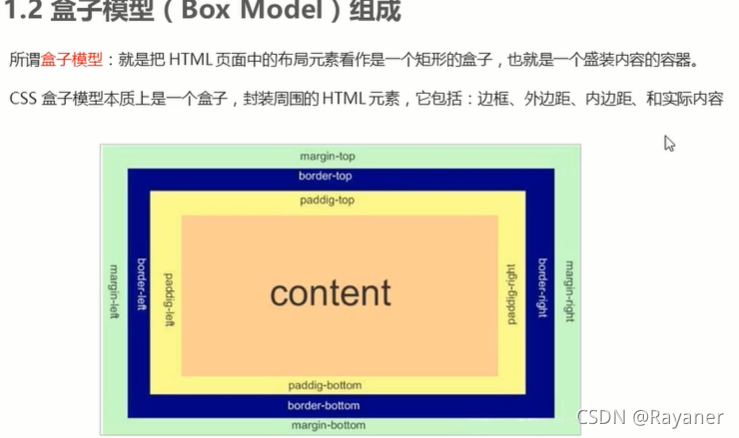
目录:盒子模型



border:12px solid(dotted/dashed) red(没有顺序,通俗这个顺序)

![]()
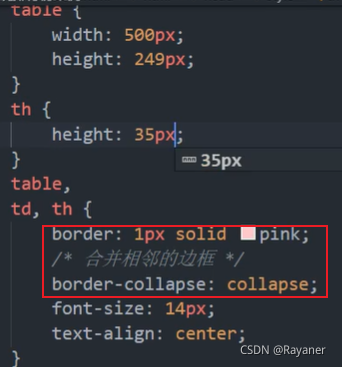
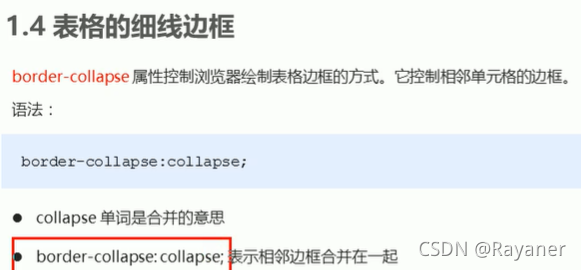
注:表格table就是一个大盒子,设置其border是设置外部的线,表格内部的线是一个个单元格的边框,需同时设置;且需要将表格内部单元格并在一起的2条线用boder-collapse属性去掉


 (应为盒子大小减去)
(应为盒子大小减去)
注:设置了width和height但若再设置边框,则盒子实际大小是两者之和。所以需要自己据已知值计算。

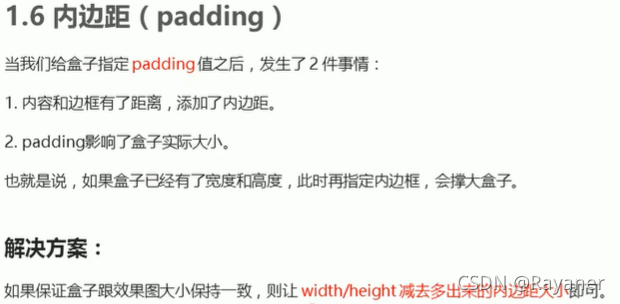
盒子里面还包含两个,一个内容,一个内边距 (浅绿色)



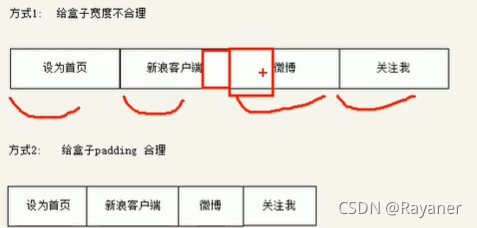
注:内边距padding和边框border一样,在已经设置好宽高后都会增加盒子宽高,但实际中往往宽高是确定的,所以可以通过测量内边距,用已知的宽高减去内边距padding,得到width和height;边框的话同理,或者直接测量边框里面的大小即可。注意减去双倍的值还是单倍的









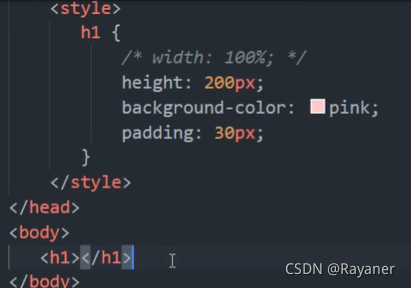
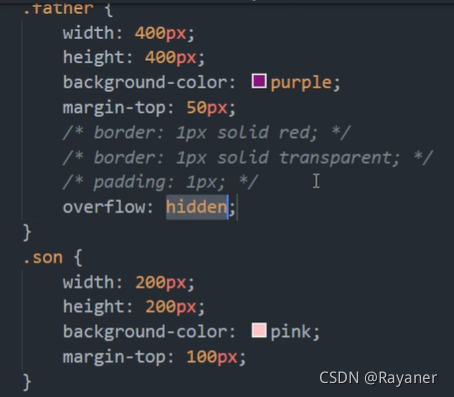
注:子盒子若不设置宽高(连width、height单词都不写),会默认和父盒子宽高一样,子盒子加上padding不会改变盒子大小,不会出去;若子盒子就算设置为100%,加了padding后也会增大盒子大小



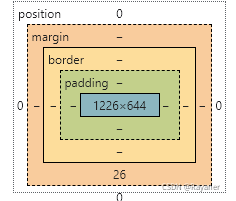
注:这个是说内容为1226x644,无padding和border,margin-bottom为26
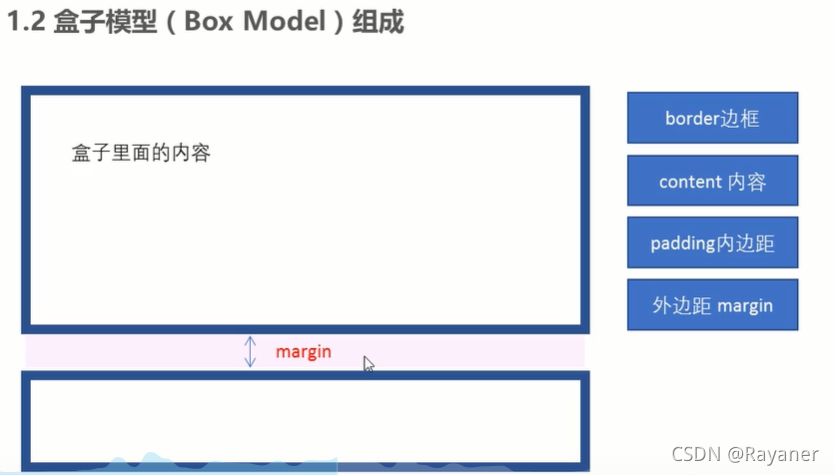
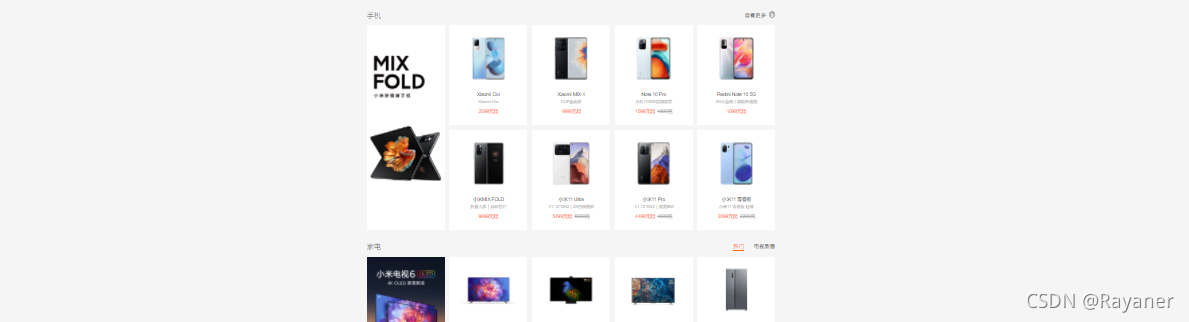
大盒子之间常有缝隙会好看(margin浏览器为橙色)



![]()
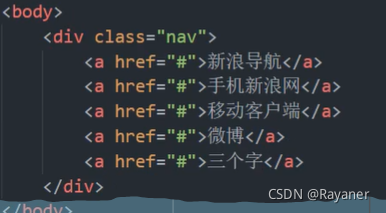
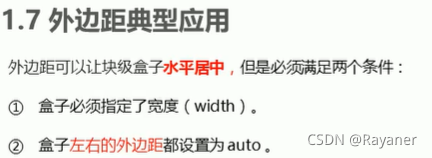
注:会发现浏览器盒子都是水平居中,默认左侧;盒子必须指定宽度,不然就和浏览器一样宽了。 行内块元素或者行内元素看成是父元素的文字即可。



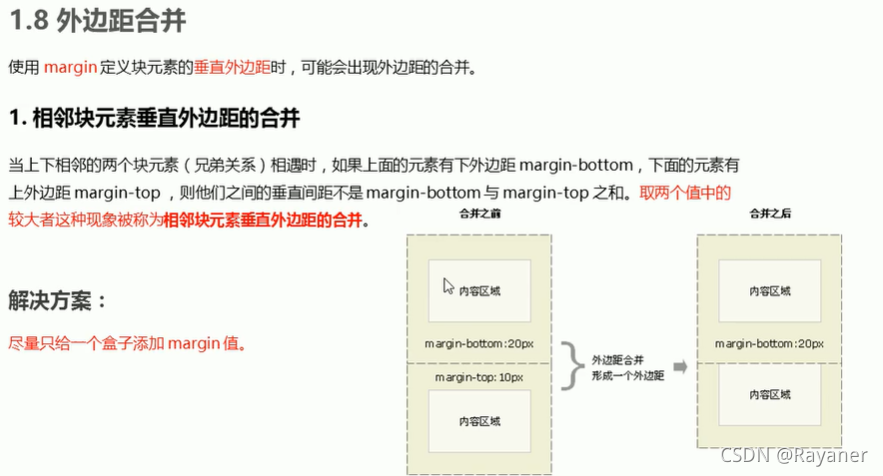
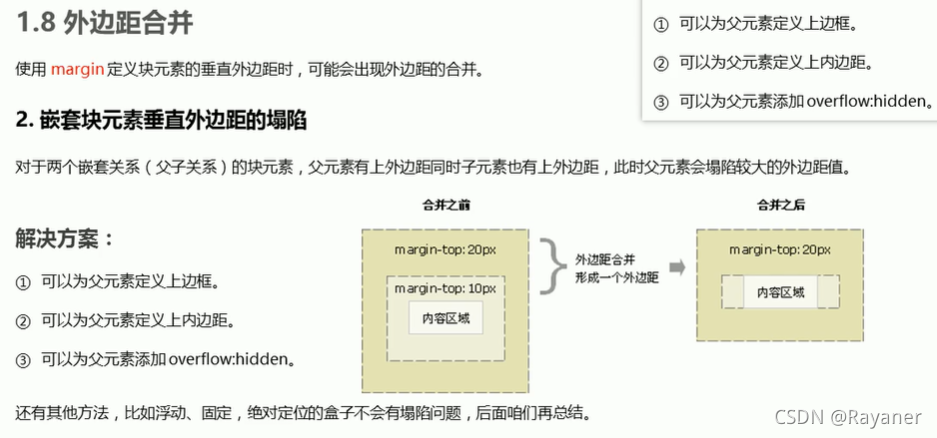
注:第①②种会增加大小,第③较简单。以上外边距合并,都是那个大选哪个
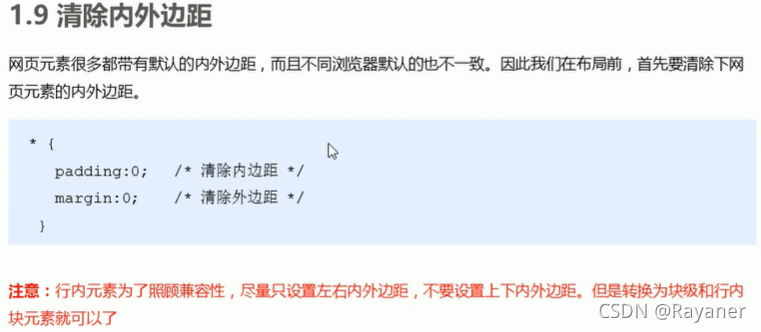
浏览器有默认8px的外边距离,ul也有,所以要清除内外边距,用通配符;行内元素不用设置上下边距,因为没效果。







 本文深入探讨了CSS中的盒子模型,包括边框、内边距和外边距的设置及其对元素尺寸的影响。通过实例解析了如何计算元素的实际大小,并提到了浏览器默认样式和内外边距的清除方法。此外,还讨论了子元素的宽高继承以及padding如何影响子元素大小。文章强调了理解盒子模型对于前端布局的重要性,并指出在实际开发中如何有效地利用盒子模型进行布局和样式调整。
本文深入探讨了CSS中的盒子模型,包括边框、内边距和外边距的设置及其对元素尺寸的影响。通过实例解析了如何计算元素的实际大小,并提到了浏览器默认样式和内外边距的清除方法。此外,还讨论了子元素的宽高继承以及padding如何影响子元素大小。文章强调了理解盒子模型对于前端布局的重要性,并指出在实际开发中如何有效地利用盒子模型进行布局和样式调整。
















 33万+
33万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








