bug
报错:
blocked by CORS policy: No ‘Access-Control-Allow-Origin’ header is present on the requested resource
原因:
html在a端口,网页请求的后台在b端口运行,浏览器阻止跨端口访问
解决:
在c盘新建一个文件夹,例如

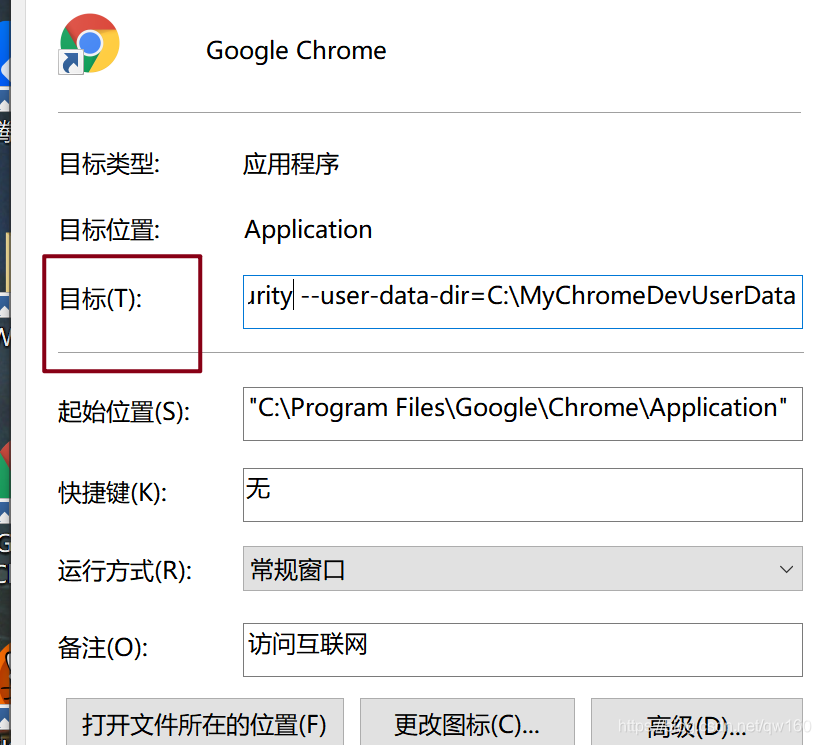
1.右键浏览器的快捷方式–点击属性
2.修改目标

在原来的目标加上,注意横杠都是英文的
--disable-web-security -disable-web-security --user-data-dir=C:\MyChromeDevUserData
添加后为
"C:\Program Files\Google\Chrome\Application\chrome.exe" --disable-web-security -disable-web-security --user-data-dir=C:\MyChromeDevUserData
注意exe" –
有个空格





 博客主要讲述了一个bug,报错信息为‘blocked by CORS policy: No ‘Access-Control-Allow-Origin’ header is present on the requested resource’,原因是html在a端口,网页请求的后台在b端口运行,浏览器阻止跨端口访问,还给出了在c盘新建文件夹并修改浏览器快捷方式目标的解决办法。
博客主要讲述了一个bug,报错信息为‘blocked by CORS policy: No ‘Access-Control-Allow-Origin’ header is present on the requested resource’,原因是html在a端口,网页请求的后台在b端口运行,浏览器阻止跨端口访问,还给出了在c盘新建文件夹并修改浏览器快捷方式目标的解决办法。
















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








