思路
第一个下拉列表发送参数,servlet接收这个参数并根据参数查询,返回json给第二个下拉列表
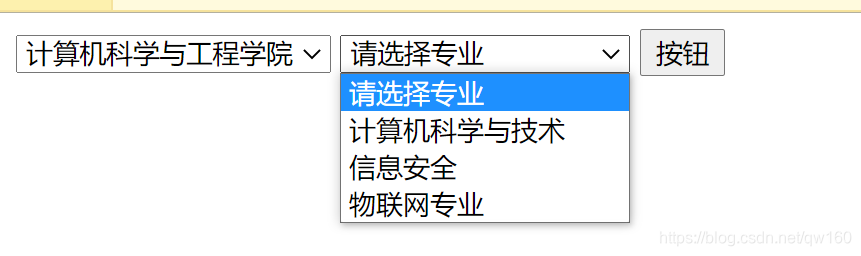
效果

可能遇到的问题
1.html 接收参数的aja如果type="josn"可能会收不到数据
可以在servlet先行 toString,再在html转换为json, var data1 = JSON.parse(s);
2.第一个下拉菜单的value如果是字符串,则可能导致sql语句无法正确查询,改用int型
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<title></title>
<!--引入jquery的js,EasyUI的执行需要依赖于jQuery -->
<!--引入jquery的js,EasyUI的执行需要依赖于jQuery -->
<script type="text/javascript"
src="js/jquery.min.js"></script>
<!--easyUI的js主文件 -->
<script type="text/javascript"
src="js/jquery.easyui.min.js"></script>
<!--国际化的js文件 -->
<script type="text/javascript"
src="js/locale/easyui-lang-zh_CN.js"></script>
<!--引入easyUI的样式 -->
<link rel="stylesheet" type="text/css"
href="js/themes/icon.css" />
<link rel="stylesheet" type="text/css"
href="js/themes/default/easyui.css" />
<script>
function for_elements(y){
$.ajax({
//url : 'selectElements',
url : '/webhomework_war_exploded/Servlet2',
data : {
coll:y
},
dataType : 'text',
success : function(s) {
// datas=JSON.parse(datas);
var data1 = JSON.parse(s);
var optionstring = "";
for (var j = 0; j <data1.length; j++) {
// for (var j = 0; j < 2; j++) {
// optionstring += "<option value=\"" + datas[j].name + "\" >" + datas[j].name + "</option>";
optionstring += "<option value=\"" + data1[j].major + "\" >" + data1[j].major+ "</option>";
}
$("#ele").html("<option value=''>请选择专业</option> "+optionstring);
}
});
}
</script>
</head>
<body>
<select name="users" onchange="for_elements(this.value)">
<option value="">请选择一个学院:</option>
<option value=1>理学院</option>
<option value=2>计算机科学与工程学院</option>
<option value=3>艺术学院</option>
</select>
<select name="elements" id="ele" style="width: 145px;">
</select>
<button onclick="for_elements()">按钮</button>
</body>
</html>
servlet
package tt.webhomework;
import javax.servlet.*;
import net.sf.json.JSONArray;
import net.sf.json.JSONObject;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
import java.io.PrintWriter;
import java.sql.*;
@WebServlet(name = "Servlet2", value = "/Servlet2")
public class Servlet2 extends HttpServlet {
@Override
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
// response.getWriter().write("aaa");
// response.getWriter().write("hello");
// 设置相应内容类型
response.setContentType("text/json;charset=utf-8");
// 实例化输出流对象
PrintWriter out = response.getWriter();
String coll=request.getParameter("coll");
System.out.println(coll);
//连接数据库,获取数据
try {
Class.forName("com.mysql.jdbc.Driver"); //(加载)获取jdbc驱动jar包里的类
Connection connect = DriverManager.getConnection("jdbc:mysql://localhost:3306/web?serverTimezone=UTC","root","root");
// 创建 Statement对象
Statement stmt = connect.createStatement();
String sql;
// sql = "select * from college where colle=' "+coll+"'"; // 设置sql语句
sql = "select * from college where collegeid="+coll; // 设置sql语句
// 执行sql语句,获取查询结果集,
ResultSet rs = stmt.executeQuery(sql);
// 这里需要导入 json jar 包
JSONArray jsonArray = new JSONArray();
JSONObject jsonObj = new JSONObject();
// 展开结果集
while (rs.next()){
//通过字段检索
// 设置key 和 value put到json对象
// out.println(rs.getString("major"));
jsonObj.put("major",rs.getString("major"));
jsonObj.put("colle",rs.getString("colle"));
jsonArray.add(jsonObj); // 把对象放到数组里,容易遍历
}
out.println(jsonArray.toString());
//关闭
rs.close();//结果集大门关闭
stmt.close(); // 对话关闭
connect.close(); //连接关闭
} catch (ClassNotFoundException e) {
e.printStackTrace();
} catch (SQLException e) {
e.printStackTrace();
}
}
@Override
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
doGet(request,response);
}
}





 本文介绍如何使用HTML的AJAX技术配合Servlet,实现在用户选择学院后,通过JSON返回对应专业的下拉列表。过程中涉及到参数传递、数据解析及SQL查询优化问题的解决策略。
本文介绍如何使用HTML的AJAX技术配合Servlet,实现在用户选择学院后,通过JSON返回对应专业的下拉列表。过程中涉及到参数传递、数据解析及SQL查询优化问题的解决策略。
















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








