之前学习javascript都是一带而过,真正掌握的很少,参考菜鸟教程系统学习一下js
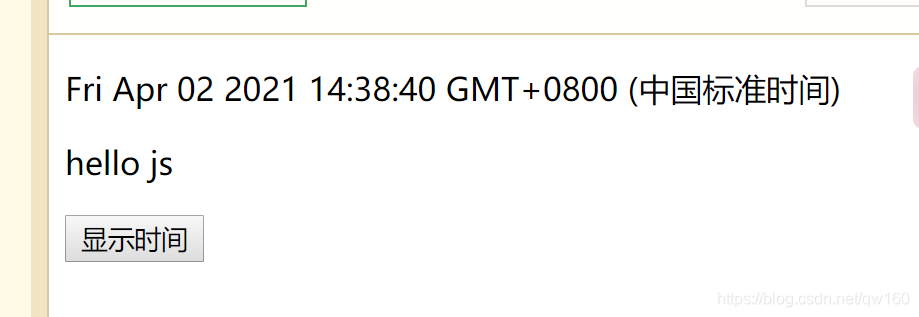
例子
step1.设置一个函数 documnet.getelemnetbyid(id).innerhtml=想显示的内容
step2.写一个带id的段落或者盒子
step3.写一个按钮触发函数
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>js学习</title>
<script>
function displaydate()
{
document.getElementById("demo").innerHTML=Date();
document.getElementById("demo2").innerHTML="hello js";
}
</script>
</script>
</head>
<body>
<p id="demo">要被替换的内容</p>
<p id="demo2">要被替换的内容</p>
<button onclick="displaydate()">显示时间</button>
</body>
</html>

直接插入html语句
显示在网页最上面
//直接输出html
document.write("<a href='#'>直接插入html</a>")
更改html
x=document.getElementById("demo"); //查找元素
x.innerHTML="Hello JavaScript"; //改变内容
更改文字已经演示过,下面代码是演示整改图片(如果两个图片大小不一致肯能导致失败)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>js学习</title>
<script>
function displaydate()
{
document.getElementById("demo").innerHTML=Date();
document.getElementById("demo2").innerHTML="hello js";
}
//直接输出html
document.write("<a href='#'>直接插入html</a>")
//改变图片
function light(){
element=document.getElementById("demo3");
element.src="img/no1.png";
}
</script>
</script>
</head>
<body>
<p id="demo">要被替换的内容</p>
<p id="demo2">要被替换的内容</p>
<button onclick="displaydate()">显示时间</button>
<h2>点亮灯泡</h2>
<img src="img/no.png" id="demo3">
<button onclick="light()">亮灯</button>
</body>
</html>

引入外部js
<script src="myScript.js"></script>
定义变量

备忘:看到 变量
 JavaScript入门实例:动态修改HTML内容与图片
JavaScript入门实例:动态修改HTML内容与图片





 这篇博客通过实例介绍了如何使用JavaScript操作DOM,包括设置元素内容、插入HTML、更改图片。首先展示了如何创建一个函数来更新段落和按钮的innerHTML,然后演示了直接插入HTML和改变图片的src属性。此外,还提到了引入外部JS文件的方法,并强调了变量的使用。适合JavaScript初学者学习。
这篇博客通过实例介绍了如何使用JavaScript操作DOM,包括设置元素内容、插入HTML、更改图片。首先展示了如何创建一个函数来更新段落和按钮的innerHTML,然后演示了直接插入HTML和改变图片的src属性。此外,还提到了引入外部JS文件的方法,并强调了变量的使用。适合JavaScript初学者学习。
















 329
329

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








