
<!DOCTYPE html>
<html style="height: 100%">
<head>
<meta charset="utf-8">
</head>
<body style="height: 100%; margin: 0">
<div id="container" style="height: 100%"></div>
<script type="text/javascript" src="http://echarts.baidu.com/gallery/vendors/echarts/echarts.min.js"></script>
<script type="text/javascript">
var dom = document.getElementById("container");
var myChart = echarts.init(dom);
var app = {};
option = null;
option = {
title: {
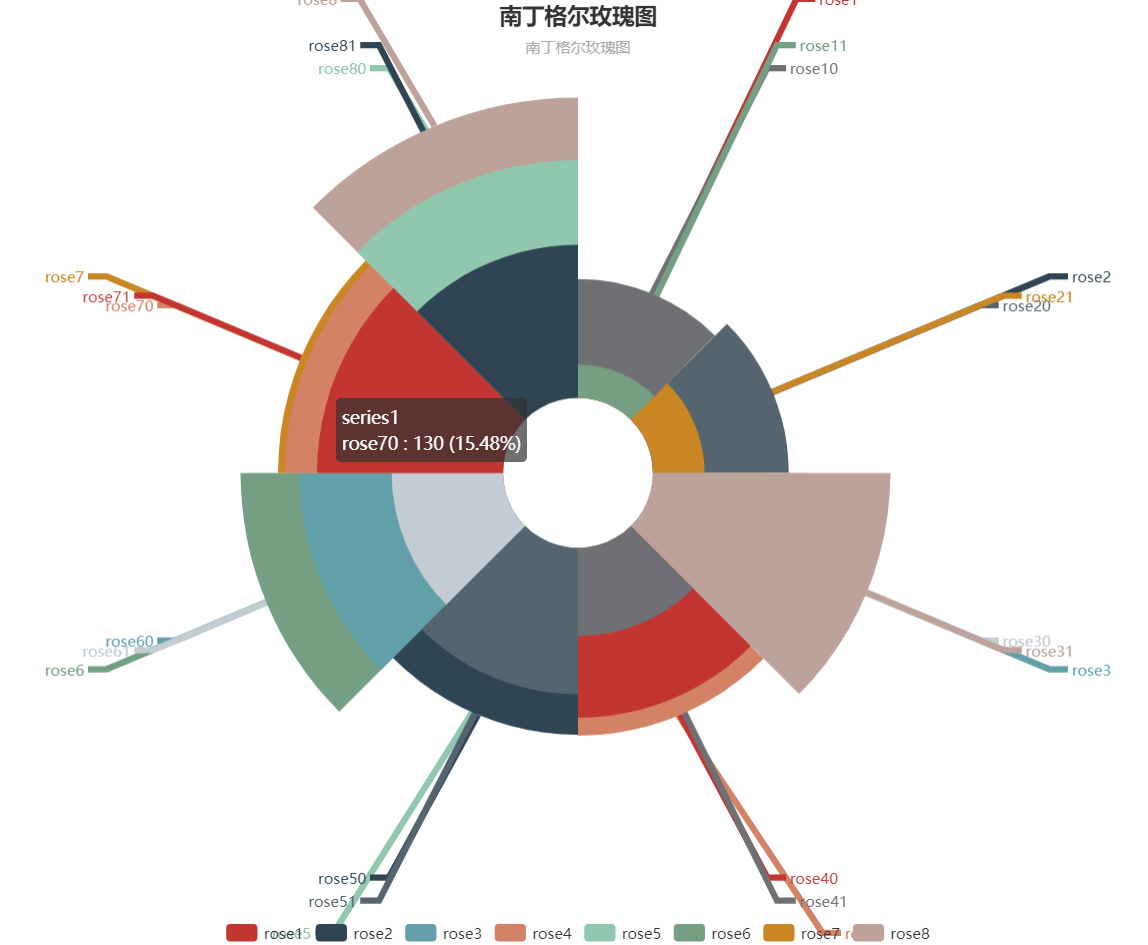
text: '南丁格尔玫瑰图',
subtext: '南丁格尔玫瑰图',
x: 'center'
},
tooltip: {
trigger: 'item',
formatter: "{a} <br/>{b} : {c} ({d}%)"
},
legend: {
x: 'center',
y: 'bottom',
data: ['rose1', 'rose2', 'rose3', 'rose4', 'rose5', 'rose6', 'rose7', 'rose8']
},
toolbox: {
show: true,
feature: {
mark: {
show: true
},
dataView: {
show: true,
readOnly: false
},
magicType: {
show: true,
type: ['pie', 'funnel']
},
restore: {
show: true
},
saveAsImage: {
show: true
}
}
},
calculable: true,
series: [{
stack: 'a',
type: 'pie',
radius: [60, 300],
roseType: 'area',
labelLine: {
normal: {
lineStyle: {
width: 5
},
length: 110
}
},
data: [{
value: 10,
name: 'rose1'
},
{
value: 5,
name: 'rose2'
},
{
value: 15,
name: 'rose3'
},
{
value: 25,
name: 'rose4'
},
{
value: 20,
name: 'rose5'
},
{
value: 35,
name: 'rose6'
},
{
value: 30,
name: 'rose7'
},
{
value: 40,
name: 'rose8'
}
]
}, {
stack: 'a',
type: 'pie',
radius: [60, 250],
roseType: 'area',
labelLine: {
normal: {
lineStyle: {
width: 5
},
length: 100
}
},
data: [{
value: 70,
name: 'rose10'
},
{
value: 80,
name: 'rose20'
},
{
value: 90,
name: 'rose30'
},
{
value: 100,
name: 'rose40'
},
{
value: 110,
name: 'rose50'
},
{
value: 120,
name: 'rose60'
},
{
value: 130,
name: 'rose70'
},
{
value: 140,
name: 'rose80'
}
]
}, {
stack: 'a',
type: 'pie',
radius: [60, 250],
roseType: 'area',
labelLine: {
normal: {
lineStyle: {
width: 5
},
length: 120
}
},
data: [{
value: 100,
name: 'rose11'
},
{
value: 155,
name: 'rose21'
},
{
value: 715,
name: 'rose31'
},
{
value: 265,
name: 'rose41'
},
{
value: 440,
name: 'rose51'
},
{
value: 335,
name: 'rose61'
},
{
value: 560,
name: 'rose71'
},
{
value: 460,
name: 'rose81'
}
]
}]
};;
if (option && typeof option === "object") {
myChart.setOption(option, true);
}
</script>
</body>
</html>





 本文展示了一个使用ECharts实现的南丁格尔玫瑰图示例。该图表包含多个堆叠的玫瑰图,并通过不同的数据集展示了玫瑰图的面积类型。此外,还提供了工具箱功能,如标记、数据视图、魔术类型转换等。
本文展示了一个使用ECharts实现的南丁格尔玫瑰图示例。该图表包含多个堆叠的玫瑰图,并通过不同的数据集展示了玫瑰图的面积类型。此外,还提供了工具箱功能,如标记、数据视图、魔术类型转换等。
















 4904
4904










