<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程</title>
<style>
div#div2
{
display: inline-block;
color: transparent;
-webkit-background-clip: text;
background-clip: text;
background-image: linear-gradient(90deg,#2ca2b4,#5598de 24%,#7f87ff 45%,#f65aad76%,#ec3d43);
will-change: transform;
padding-top: .5px;
overflow: hidden;
background-color: #2ca2b4 0%;
margin-top: 14px;
}
</style>
</head>
<body>
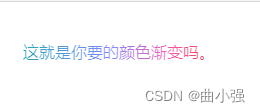
<div id="div2">这就是你要的颜色渐变吗。</div>
</body>
</html>






 这篇博客展示了如何利用CSS中的`background-clip`属性和`linear-gradient`结合`will-change`属性来创建一种独特的效果,使得文字颜色呈现出从蓝色到紫色的渐变。示例代码中详细定义了背景图片和元素样式,可以用于前端开发中的创新设计。
这篇博客展示了如何利用CSS中的`background-clip`属性和`linear-gradient`结合`will-change`属性来创建一种独特的效果,使得文字颜色呈现出从蓝色到紫色的渐变。示例代码中详细定义了背景图片和元素样式,可以用于前端开发中的创新设计。
















 627
627

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








