
<div class="block">
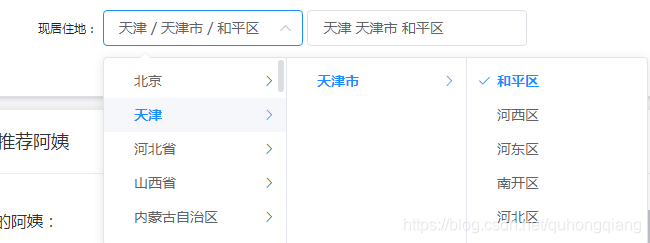
<span class="demonstration">现居住地:</span>
<el-cascader
v-model="valueCity"
:props="{value: 'label',label:'label'}"
:options="optionsData">
</el-cascader>
<el-input v-model="yform.now_address" placeholder="请输入详细地址" style="width: 220px;"></el-input>
</div>
链接:https://pan.baidu.com/s/1h_11ihWmvYVh57tXlFCVoA
提取码:3na3
复制这段内容后打开百度网盘手机App,操作更方便哦
js 文件地址
import optionsData from "@/utils/optionCity.js"
data() {
return {
optionsData: optionsData
}
}





 本文介绍了一种基于Element UI的级联选择器与输入框结合的地址选择器组件实现方式,通过导入自定义的城市选项数据,实现了用户选择城市及输入详细地址的功能。
本文介绍了一种基于Element UI的级联选择器与输入框结合的地址选择器组件实现方式,通过导入自定义的城市选项数据,实现了用户选择城市及输入详细地址的功能。
















 1473
1473










