很多时候,ionic自带的图标库并不能满足我们的要求,那我们可以向外界寻求帮助。比如阿里巴巴矢量图标库(Iconfont)。官网地址为:http://www.iconfont.cn/home/index?spm=a313x.7781069.1998910419.2

| 寻找图标并下载 |
以qq图标为例,小编简述一下过程。
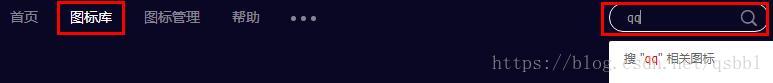
第一步:在搜索框搜索qq,找到自己想使用的图标。

第二步:加入购物车,在这一步网站会让你注册、登录啥的,可以注册,也可以直接用微博登录。

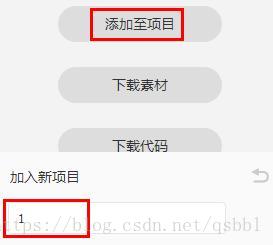
第三步:添加至项目——随便起个项目名就好——确定。

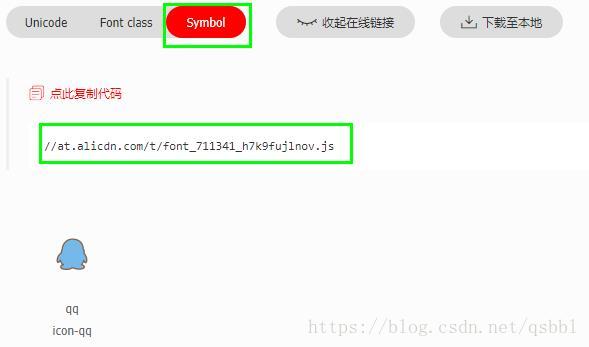
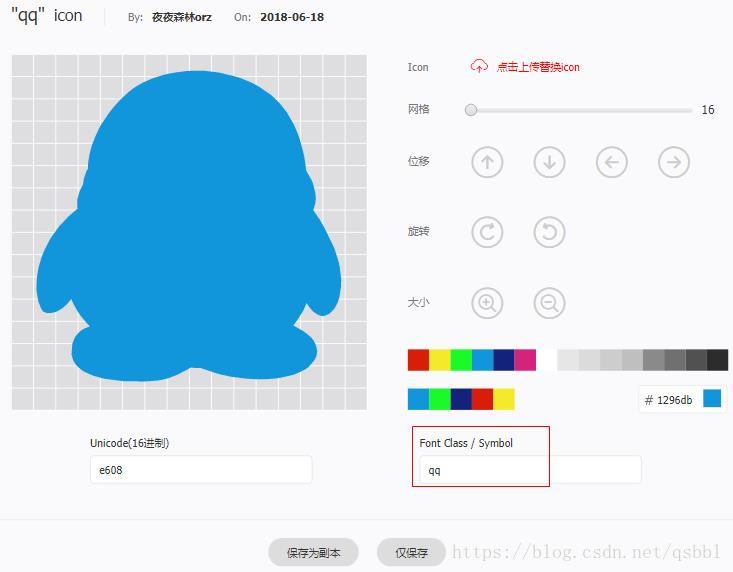
第四步:有Unicode、Font class、Symbol三个可以选择,小编选的是最后一个,因为他有颜色。会出现的效果就是如下那个qq图。“点此复制代码”,备用。

第五步:点击下图中的“编辑图标”,记录其“symbol”名字——“qq”,备用。这个页面中的东西都是可以自己设置的,比如设置“symbol”的名字,图标的颜色或者大小等。


| 在项目中使用 |
复制了在线链接,就可以在项目中使用了,小编要插入到record页面中。
第一步:打开index.html文件,在head中引入如下这句代码,记得自己加“http:”,其中后面的链接是先前在网页上复制的代码。

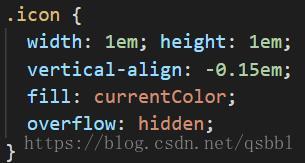
第二步:打开record.scss文件,加入下图这段代码,即使使用多个图标,也只加一次就行。

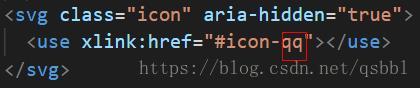
第三步:打开record.html文件,在ionic-content中,加入如下代码。

其中,“qq”这块要填入的,就是上文中第二个备用——“symbol”名字。
第四步:运行ionic serve,查看效果。

| 小结 |
Iconfont提供的使用方法很多,比如在线引用,下载到本地等等,在网上的使用步骤分享也有很多,鱼龙混杂。小编总结成博客,一是为了方便日后查阅,二是给您一个参考。欢迎交流。
关于更多的Iconfont使用方法,可参看如下链接:https://segmentfault.com/a/1190000011832817



























 2483
2483

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










