代码实现:
window.addEventListener('load', function () {
var preview_img = document.querySelector('.preview_img ');
var mask = document.querySelector('.mask');
var big = document.querySelector('.big');
// 1. 当我们鼠标经过 preview_img 就显示和隐藏 mask 遮挡层 和 big 大盒子
preview_img.addEventListener('mouseover', function () {
mask.style.display = 'block';
big.style.display = 'block';
})
preview_img.addEventListener('mouseout', function () {
mask.style.display = 'none';
big.style.display = 'none';
})
// 2. 鼠标移动时候 让黄色的盒子跟着鼠标走
preview_img.addEventListener('mousemove', function (e) {
// 2. 先计算出鼠标在盒子内的坐标
var x = e.pageX - this.offsetLeft;
var y = e.pageY - this.offsetTop;
// console.log(x, y);
// 盒子高度的一半是150
// 我们mask 移动的距离
var maskX = x - mask.offsetWidth / 2;
var maskY = y - mask.offsetHeight / 2;
// 如果x坐标小于了0 就让他停在0 的位置
var maskMax = preview_img.offsetWidth - mask.offsetWidth;
if (maskX <= 0) {
maskX = 0;
} else if (maskX >= maskMax) {
maskX = maskMax;
}
if (maskY <= 0) {
maskY = 0;
} else if (maskY >= preview_img.offsetHeight - mask.offsetHeight) {
maskY = preview_img.offsetHeight - mask.offsetHeight;
}
mask.style.left = maskX + 'px';
mask.style.top = maskY + 'px';
// 大图片的移动距离 = 遮挡层移动距离 * 大图片最大移动距离 /遮挡层的最大移动距离
var bigIMG = document.querySelector('.bigImg');
var bigMax = bigIMG.offsetWidth - big.offsetWidth;
var bigX = maskX * bigMax / maskMax;
var bigY = maskY * bigMax / maskMax;
bigIMG.style.left = -bigX + 'px';
bigIMG.style.top = -bigY + 'px';
})
})主要通过为盒子赋于鼠标的位置。
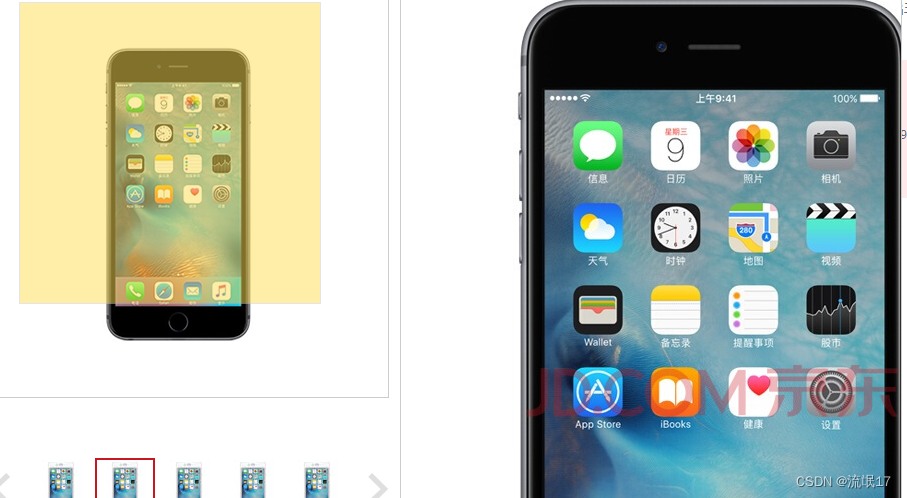
实现效果:

这是个综合性案例将之前所学的js基础都复习了一遍




 该代码示例展示了如何利用JavaScript添加事件监听器,当鼠标移过预览图片时,显示遮罩层和放大图片。同时,当鼠标在预览图片上移动时,遮罩层和大图会跟随鼠标移动。通过计算鼠标坐标和调整CSS样式,实现了遮罩层和大图的动态定位效果。
该代码示例展示了如何利用JavaScript添加事件监听器,当鼠标移过预览图片时,显示遮罩层和放大图片。同时,当鼠标在预览图片上移动时,遮罩层和大图会跟随鼠标移动。通过计算鼠标坐标和调整CSS样式,实现了遮罩层和大图的动态定位效果。
















 666
666










