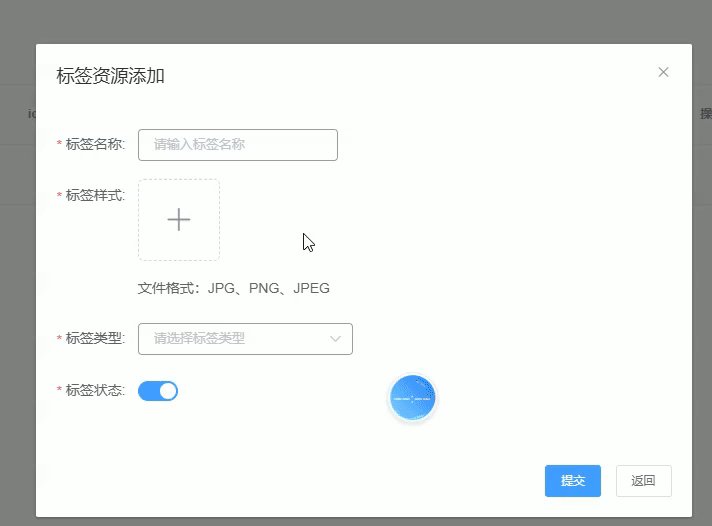
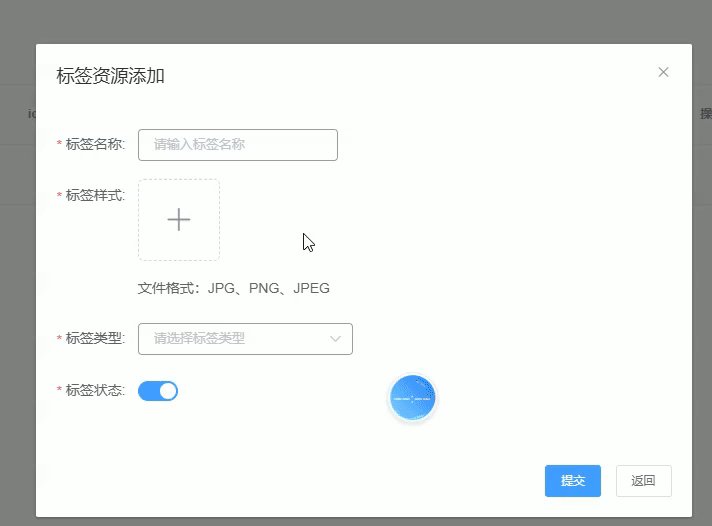
1.先看预览

2.实现思路
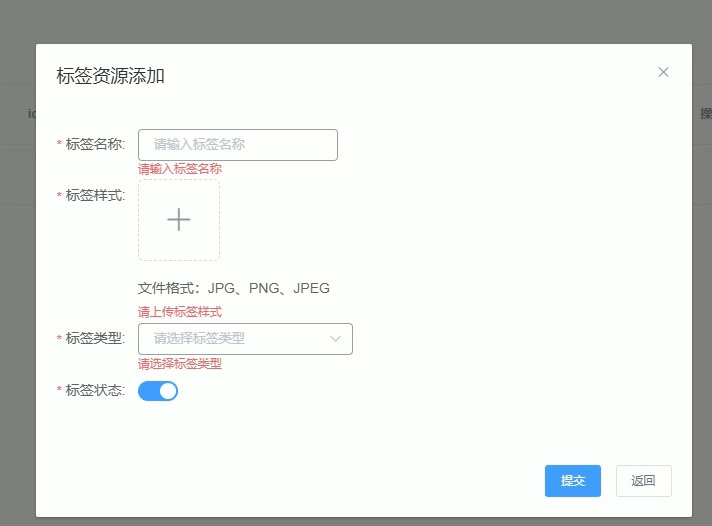
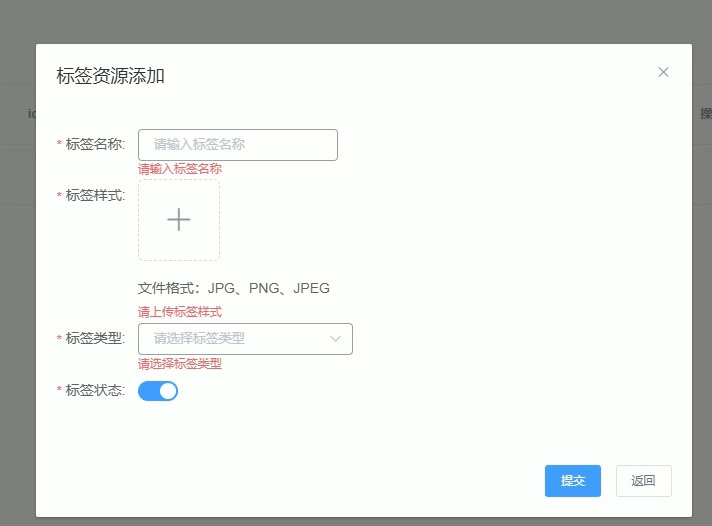
我们知道from 表单的校验需要rules里面对象的字段和prop对应的字段保持一致才可以触发校验,
所以可以先在rules里定义上传图片的字段跟prop保持一致使它触发校验,接着在上传的时候

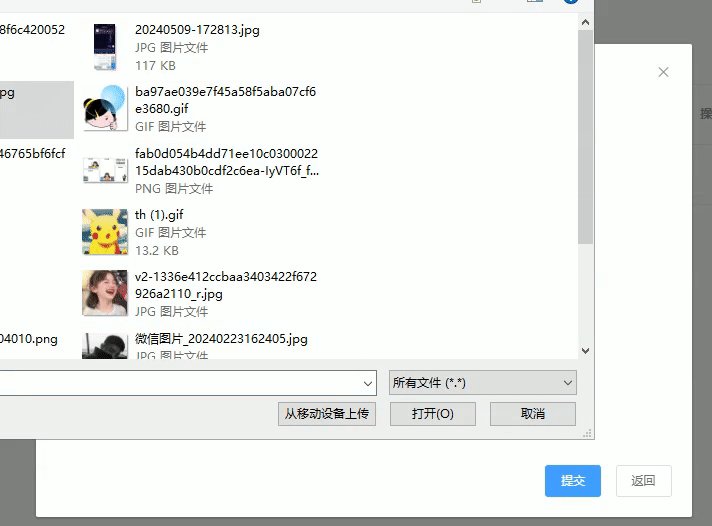
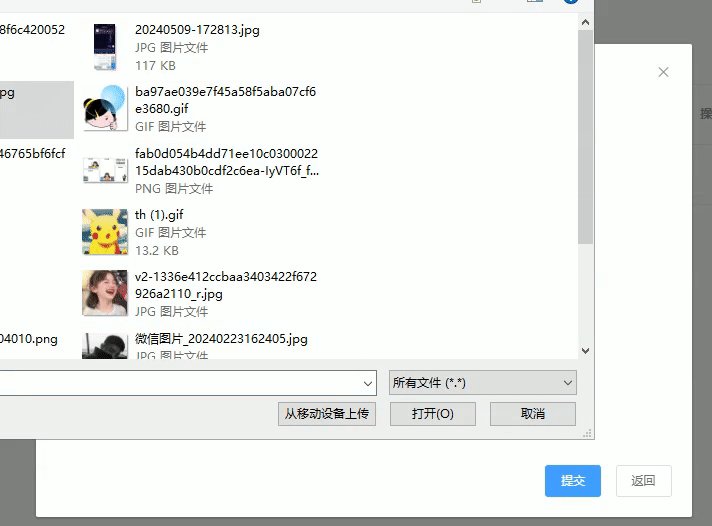
- 使用onChange事件

这样就把rules里面关于图片的校验移除掉了(clearValidate)方法解释附上:

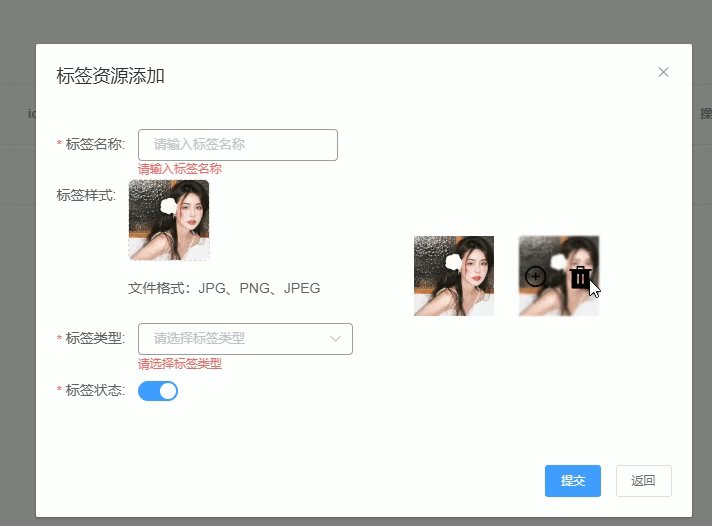
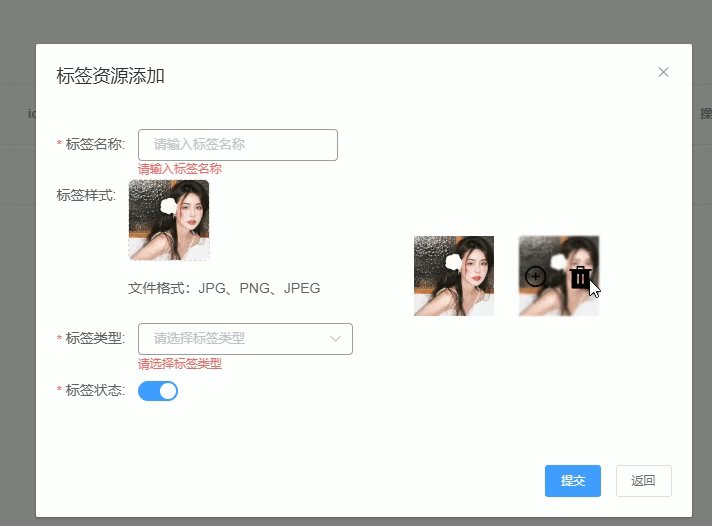
- 接着如果用户删除图片


可以自己定义remove事件,把图片url清空,之后再把它原来的规则添加进去就完成了!!!
3.再见
制作不易,点个赞在走吧~~~


我们知道from 表单的校验需要rules里面对象的字段和prop对应的字段保持一致才可以触发校验,
所以可以先在rules里定义上传图片的字段跟prop保持一致使它触发校验,接着在上传的时候


这样就把rules里面关于图片的校验移除掉了(clearValidate)方法解释附上:



可以自己定义remove事件,把图片url清空,之后再把它原来的规则添加进去就完成了!!!
制作不易,点个赞在走吧~~~


 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


