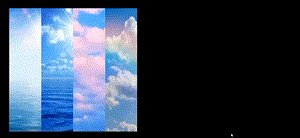
1.首先我们先看一下效果(更清楚的效果在文章最后面的视频处)

2.制作手风琴我们要先完成html和css的样式制作
创建一个大div盒子里面放入内容的div-box1
另外三张图会在后面通过渲染的方式加上去
<div class="box">
<div class="box1">
<img src="./img/01.jpeg" alt="">
<div class="text">天空/div>
<div class="msg">这是一张图</div>
<ul class="ul">
<li>天空</li>
</ul>
</div>
</div>完成基本的布局后通过css对样式进行一下美化(css代码放到了后文)
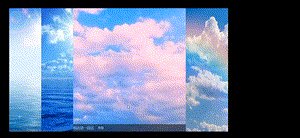
然后通过js代码的引入渲染后变成下面这样 (引入的数据是自己写的一个数组也放到了下文data.js中)
var box = document.getElementsByClassName('box')[0]
function assData(data){
box.innerHTML = ""
for(var i = 0; i<data.length;i++ ){
box.innerHTML += '<div class="box1"><img src="'+data[i]["img"]+'"alt=""><div class="text">天空</div><div class="msg">'+data[i]["msg"] +'</div><ul><li>天空</li></ul></div>'
}
}
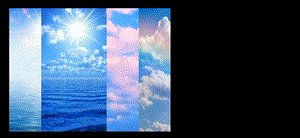
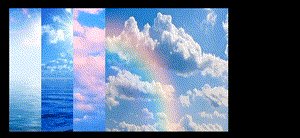
assData(data)完成以下效果如下
<








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章

















 415
415

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








