学习目标:搭建vue项目
- 三分钟搭建VUE项目
一、直接开干
1、新建一个文件夹如:VUE,下一步,全选在路径的名字,输入cmd,进入到命令指示界面

图一
2、安装淘宝镜像,不报错就是成功了
npm config set registry https://registry.npm.taobao.org
3、检查是否安装node.js——指令
node -v3.1成功的截图

4、安装脚手架cli-——指令
npm install -g @vue/cli4.1成功的截图

5、创建vue项目——指令(第三个单词就是你的项目名(随意),这里我的是hotelvue)
vue create hotelvue
成功的截图

6、这里我们选择最后的选项(Manually select feature),自己去配置我们的vue项目,回车。
7、这里选择自己的配置,一般都是要这两个就行了,Babel和Router,回车
截图

8、选择自己的建立的VUE,2,3(任意一个都行,看你项目需求)
截图

9、到这里第一输入Y回车就行,选择打包作品方式,In package.json,再回车,再选N。
截图

10、依次输入上面我圈出来的截图关键红圈的这个两个指令(是你们提示出来的蓝色指令),就可以启动你的项目了,记得回车(注意了,我的项目是totelvue, 所以我的是cd hotelvue,你们可能不同)。
cd hotelvue
npm run serve等待一口气的时间,就成功了。成功的截图
 最后复制图上的地址去浏览器打开,访问到就证明你成功了,这个页面是官方做好的,你可以删掉改成自己的东西,你的VUE拖进编译软件可以打开了,要启动的指令和第10点一样。
最后复制图上的地址去浏览器打开,访问到就证明你成功了,这个页面是官方做好的,你可以删掉改成自己的东西,你的VUE拖进编译软件可以打开了,要启动的指令和第10点一样。

总结:
全部指令。
npm config set registry https://registry.npm.taobao.org
node -v
npm install -g @vue/cli
vue create hotelvue
cd 你的项目名
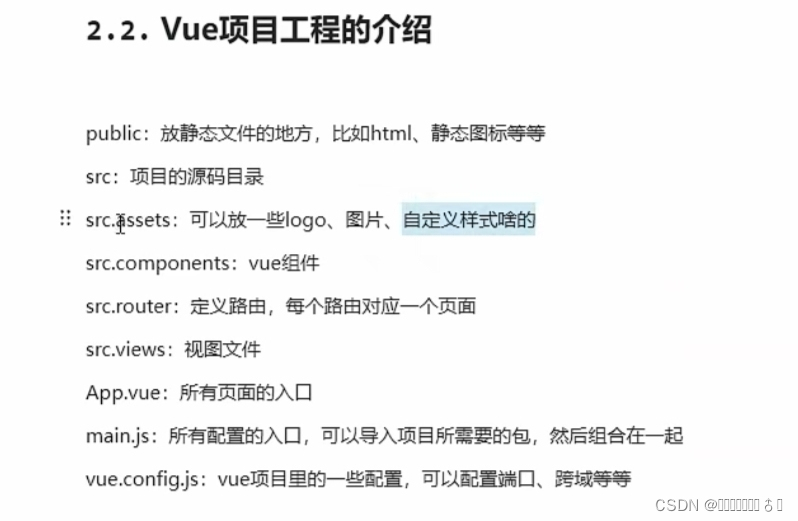
npm run serve这是那个VUE项目的文件的截图








 本文详细介绍了如何在三分钟内通过淘宝镜像安装Node.js和VueCLI,设置环境并创建一个名为hotelvue的Vue项目,包括手动选择特性、配置Babel和Router,最后运行项目。适合初学者快速上手Vue开发。
本文详细介绍了如何在三分钟内通过淘宝镜像安装Node.js和VueCLI,设置环境并创建一个名为hotelvue的Vue项目,包括手动选择特性、配置Babel和Router,最后运行项目。适合初学者快速上手Vue开发。

















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








