<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>第六章2</title>
<style type="text/css">
#data td{
width: 100px; /*单元格的宽及高*/
height: 50px;
background-color: rgb(238, 238, 238);
}
#data th{
padding: 5px; /*表头文字同单元格边框间的距离*/
background-color:rgb(161, 148, 131);
}
#data td:hover{
background-color: chocolate; /*设置将鼠标指针移到单元格上面时的样式*/
}
</style>
</head>
<body>
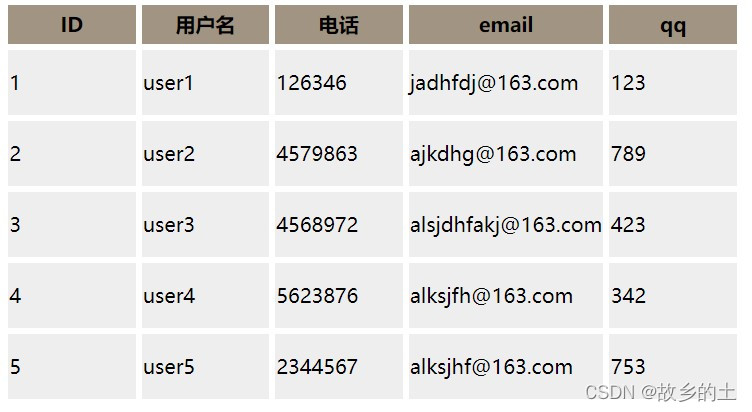
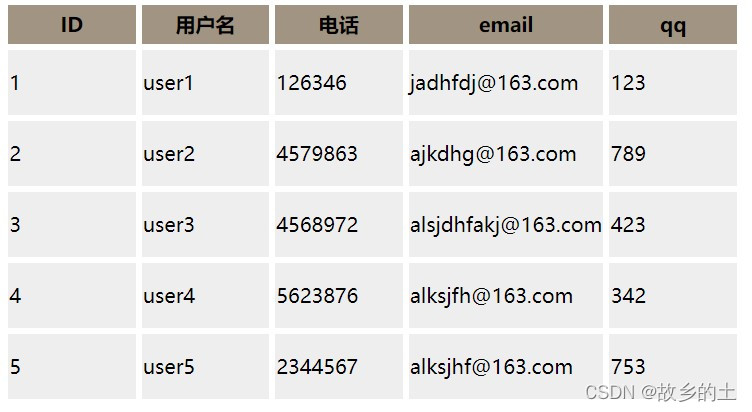
<table border="0" cellspacing="5" id="data"> <!-- border="1"代表边框粗细,cellspacing="0"代表框与框之间的距离-->
<tr> <!--此处代表一行-->
<th>ID</th> <!--此处代表一个格-->
<th>用户名</th>
<th>电话</th>
<th>email</th>
<th>qq</th>
</tr>
<tr>
<td>1</td>
<td>user1</td>
<td>126346</td>
<td>jadhfdj@163.com</td>
<td>123</td>
</tr>
<tr>
<td>2</td>
<td>user2</td>
<td>4579863</td>
<td>ajkdhg@163.com</td>
<td>789</td>
</tr>
<tr>
<td>3</td>
<td>user3</td>
<td>4568972</td>
<td>alsjdhfakj@163.com</td>
<td>423</td>
</tr>
<tr>
<td>4</td>
<td>user4</td>
<td>5623876</td>
<td>alksjfh@163.com</td>
<td>342</td>
</tr>
<tr>
<td>5</td>
<td>user5</td>
<td>2344567</td>
<td>alksjhf@163.com</td>
<td>753</td>
</tr>
</table>
</body>
</html>










 本文详细探讨了HTML中表格的创建、格式化和高级用法,包括如何添加表头、合并单元格、设置边框样式以及响应式设计,旨在帮助开发者更好地掌握HTML表格的制作技巧。
本文详细探讨了HTML中表格的创建、格式化和高级用法,包括如何添加表头、合并单元格、设置边框样式以及响应式设计,旨在帮助开发者更好地掌握HTML表格的制作技巧。

















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








