- 工具idea
- 运行前端:在idea控制台:npm run dev
- 运行后端:在浏览器:localhost:8080
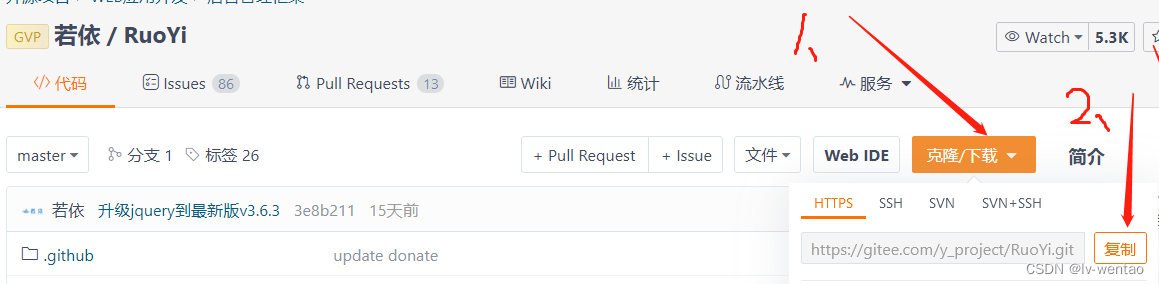
- 下载搭建环境RuoYi: 🎉 基于SpringBoot的权限管理系统 易读易懂、界面简洁美观。 核心技术采用Spring、MyBatis、Shiro没有任何其它重度依赖。直接运行即可用

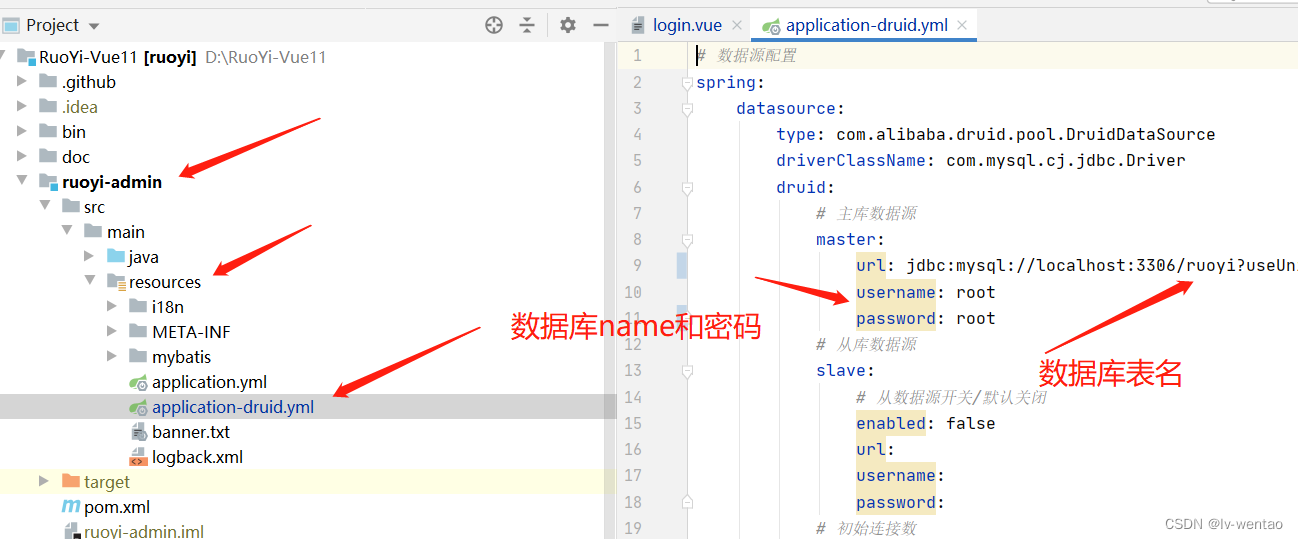
- 修改代码

- 启动项目
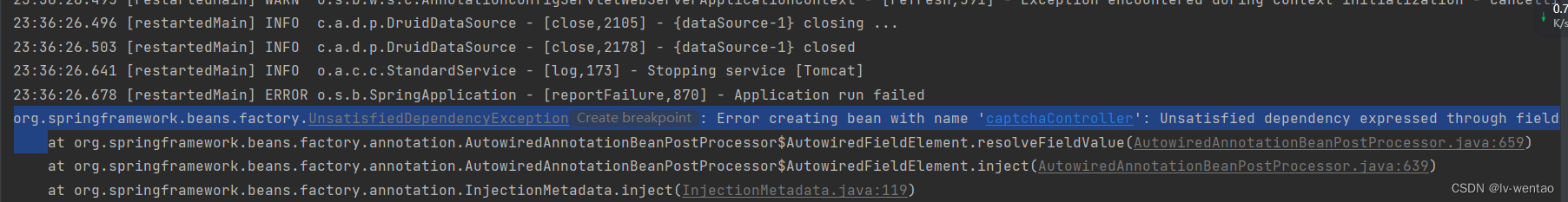
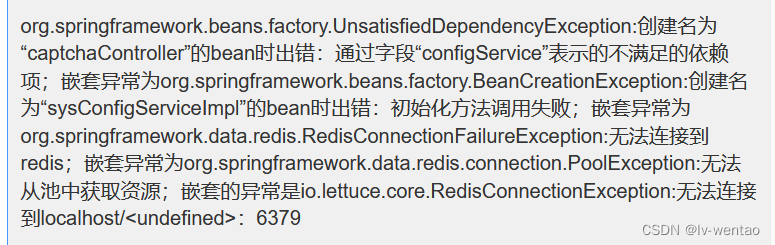
- 报错

翻译了一下,应该是redis没配置

Redis安装教程(超详细)_老子大威天龙的博客-优快云博客_redis安装
- 启动成功

- 在idea里安装脚手架
- 淘宝镜像: npm install --registry=https://registry.npmmirror.com
-
Element:npm i element-ui -S
-
Vue:npm install -g @vue/cli
-
会报错,但是运行vue -V看安装版本,有了就是安装成功了
-
执行npm run dev或npm run serve 显示缺失“dev/serve”应该是package.json没配置齐全
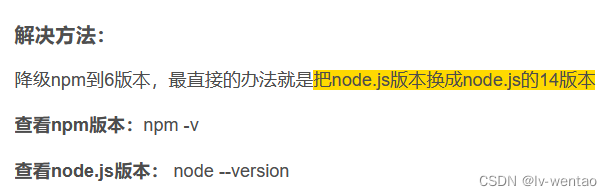
小插曲,因为项目环境老是出问题,加上c盘爆红,所以我格式化了磁盘,这下,idea彻底出了问题。上面配置好的package.json也因为版本更新了不能使用了。找了一上午,发现是npm和node版本太高


Node卸载超详细步骤_卸载node_大头菜@的博客-优快云博客

- 如果package.json里面只有一对花括号,而且文件夹名字爆红,那么,运行
npm init
浅谈npm的package.json和package-lock.json_月 夕的博客-优快云博客_npm-lock.json
然后找一个不爆红的直接复制粘贴,不要试图去改什么就能解决,躺着很舒服的
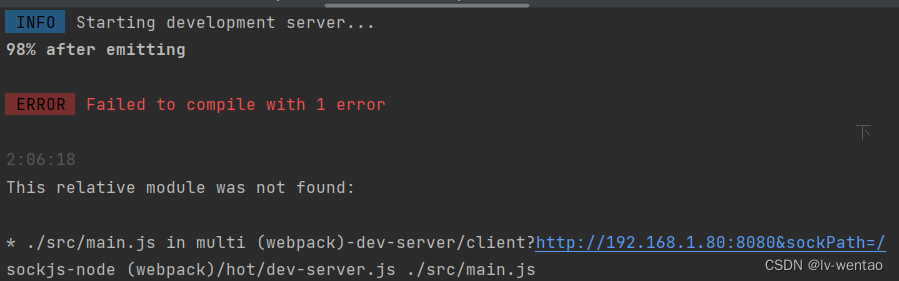
还是报错
-
Failed to compile. multi (webpack)-dev-server/client?http://192.168.1.80:8080&sockPath=/sockjs-node (webpack)/hot/dev-server.js ./src/main.js Module not found: Error: Can't resolve './src/main.js' in 'E:\RuoYi-Vue222'没想到,成功了!!!!!!代码运行内层的

-
基本操作
-
启动项目: npm run dev
-
终止项目:Ctrl+c




 文章讲述了在IDEA中运行前端和后端项目时遇到的问题,包括Redis未配置导致的错误、npm和Node.js版本过高引起的冲突,以及package.json的配置问题。作者格式化磁盘后,通过卸载并重装Node.js,初始化package.json,解决了webpack编译失败的问题,最终成功运行代码。
文章讲述了在IDEA中运行前端和后端项目时遇到的问题,包括Redis未配置导致的错误、npm和Node.js版本过高引起的冲突,以及package.json的配置问题。作者格式化磁盘后,通过卸载并重装Node.js,初始化package.json,解决了webpack编译失败的问题,最终成功运行代码。
















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








