提出需求

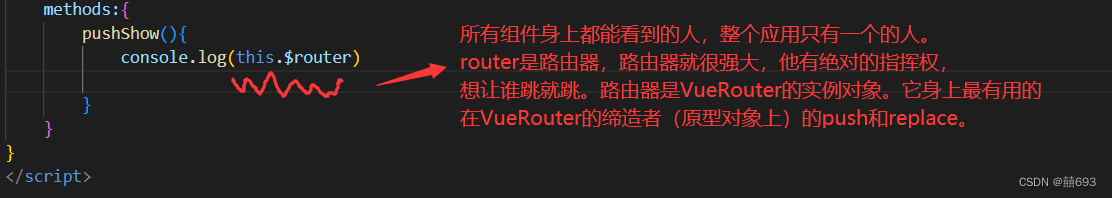
1.观察this.$router 上有什么 (push replace)

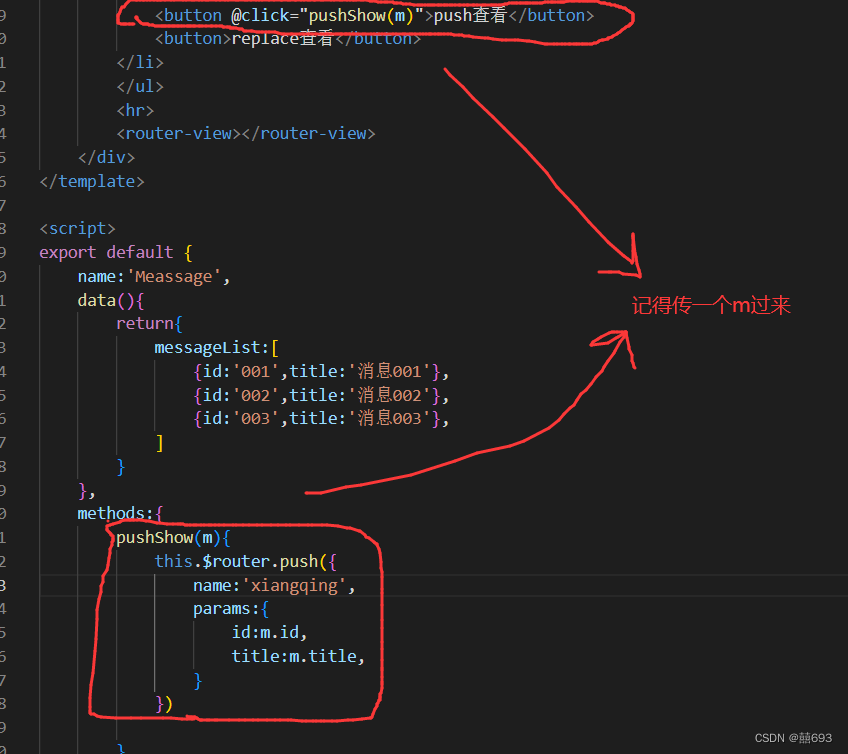
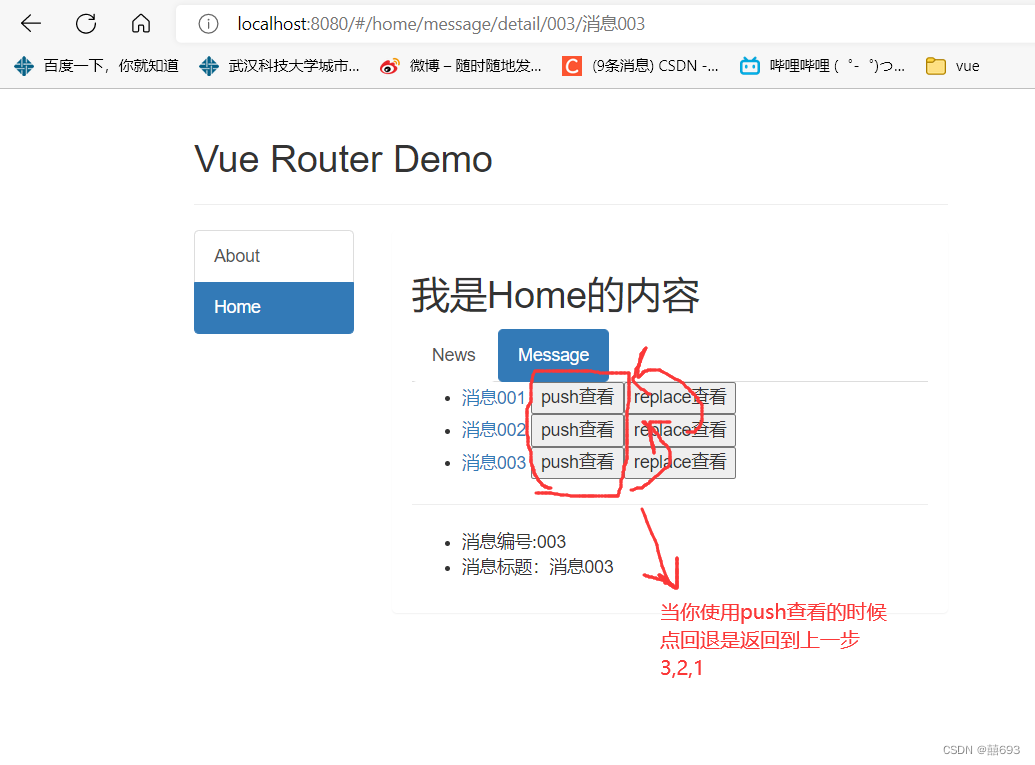
 2.实现this$router.push查看
2.实现this$router.push查看
1》在message组件里面:


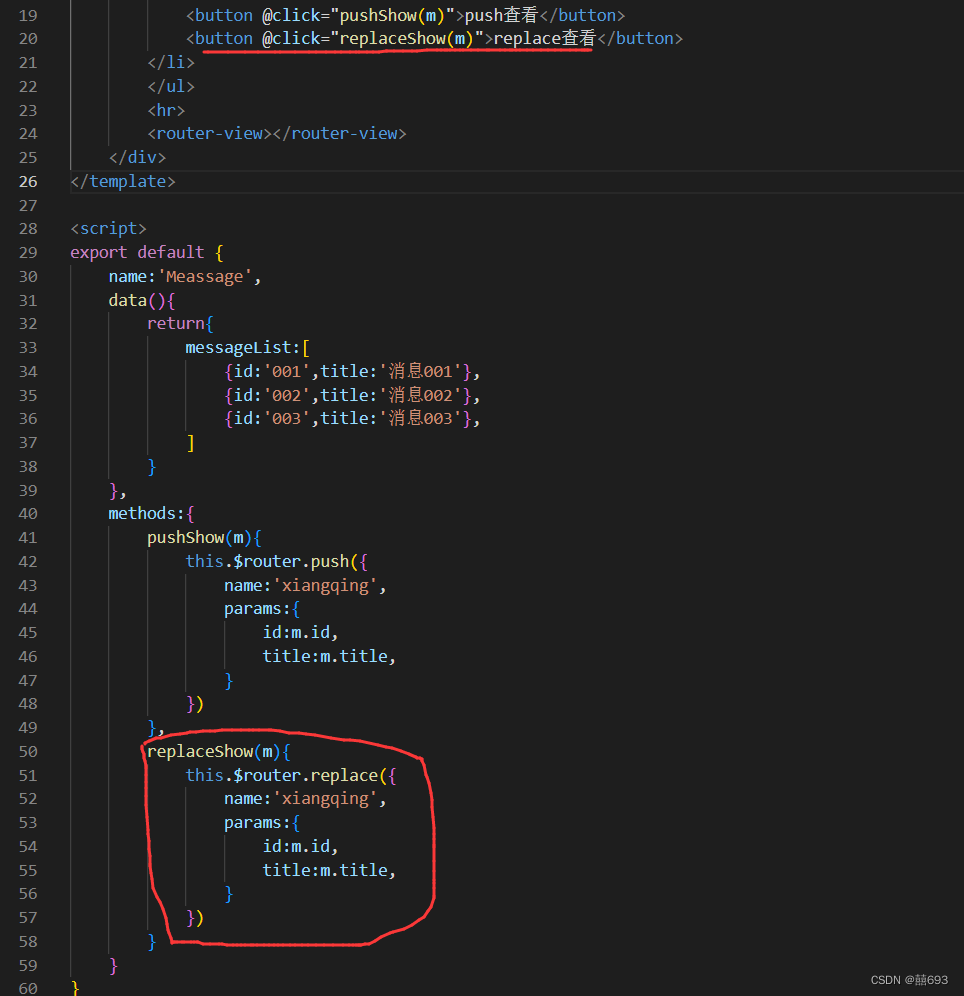
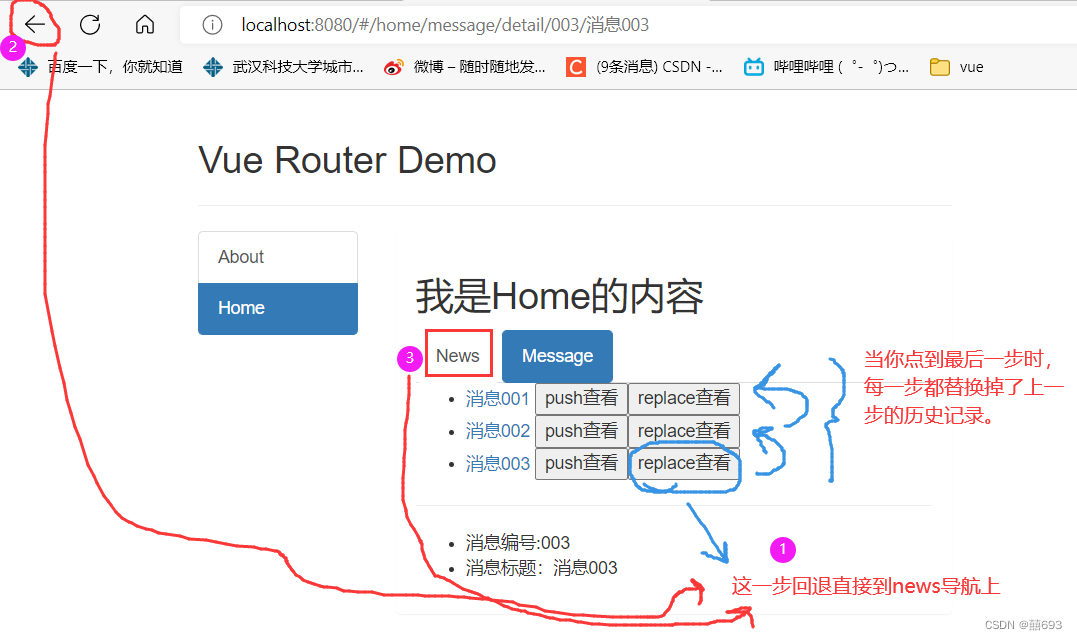
3.实现this$router.replace查看


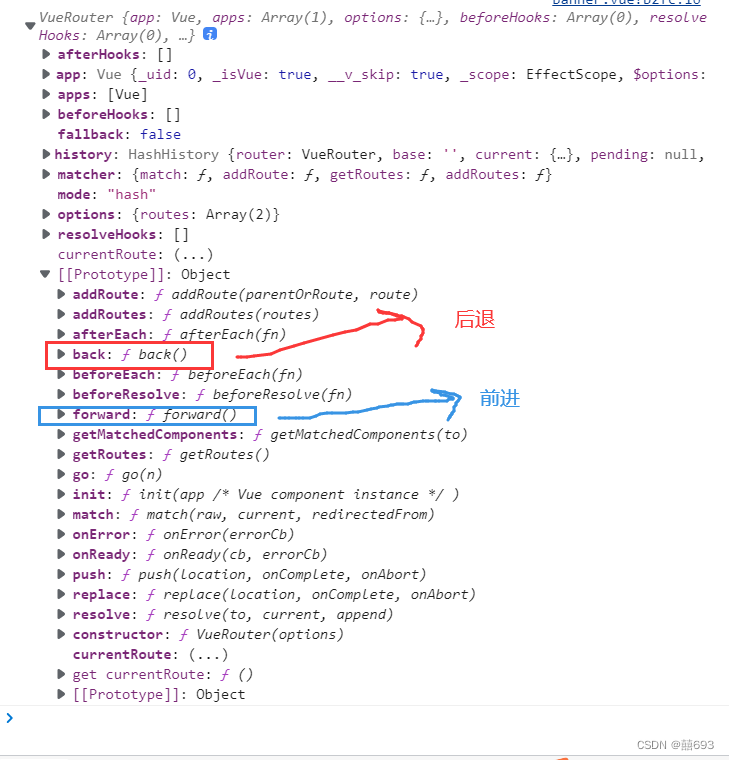
4.观察this.$router 上有什么 (back forward)
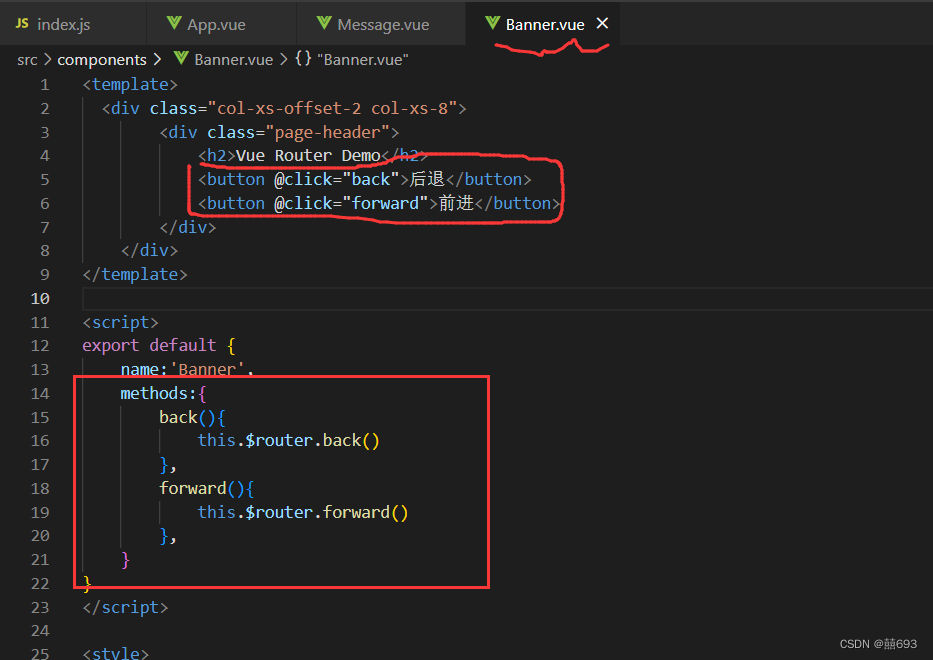
 5.实现this$router.back回退以及this$router.forward前进
5.实现this$router.back回退以及this$router.forward前进
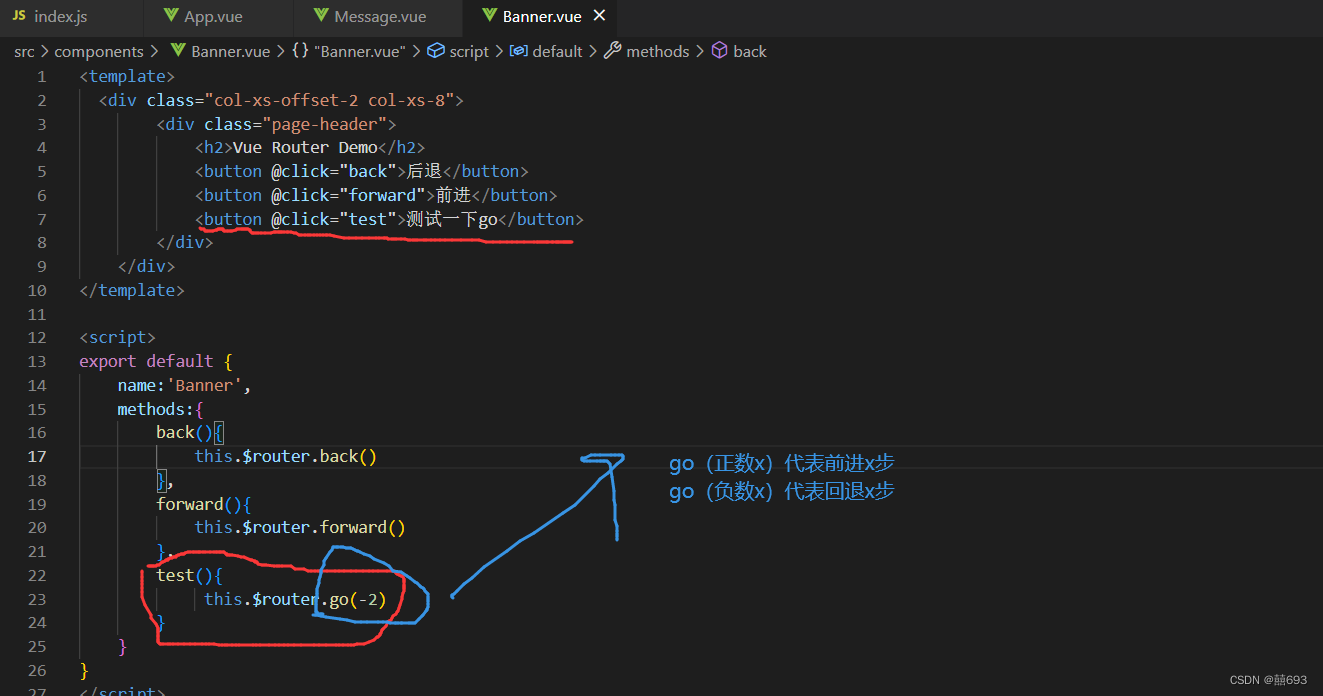
1》在banner组件里面:

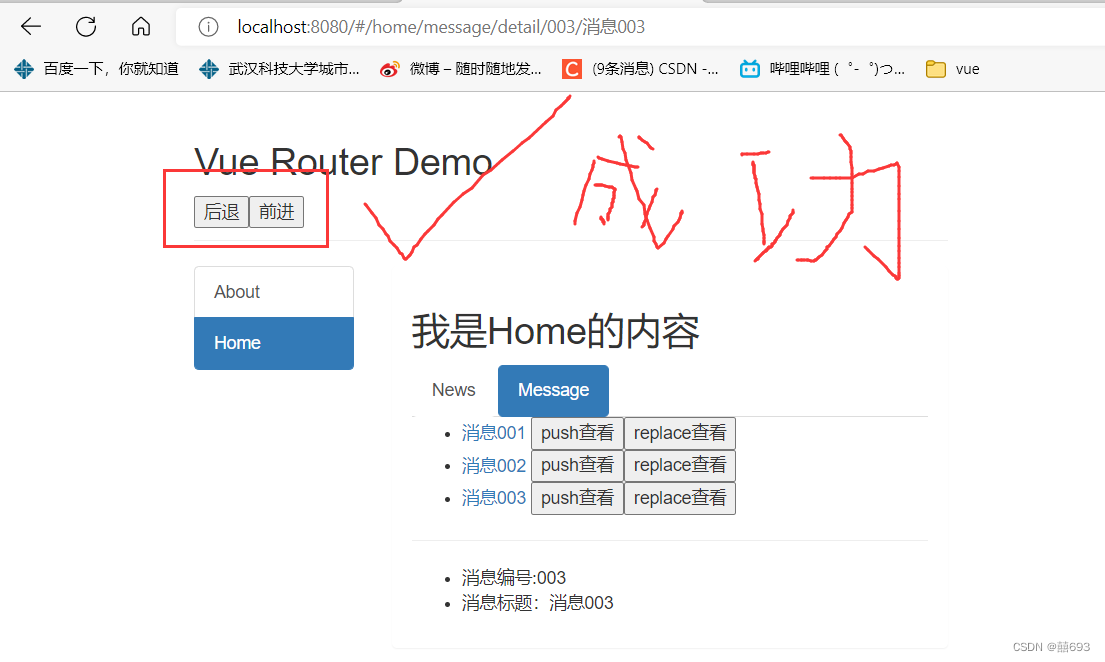
2》效果图:

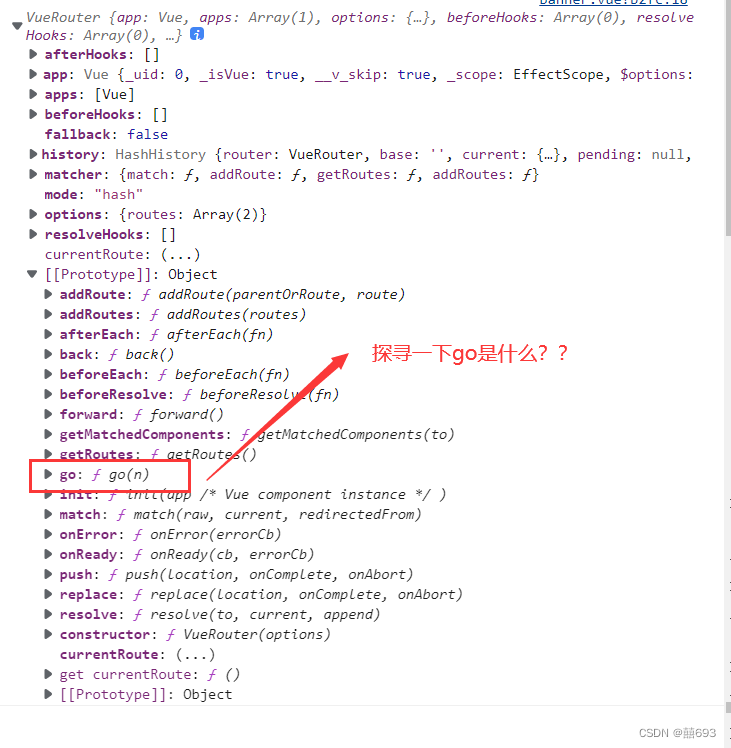
6.探寻一下this.$router.go是什么??


总结:

编程式路由导航不用router-link来实现 适用于button 或者加一个小定时的效果。
不是a标签











 本文介绍Vue.js中使用编程式导航的方法,包括如何利用this.$router进行页面跳转、回退和前进操作,适用于按钮触发或其他非链接方式的场景。
本文介绍Vue.js中使用编程式导航的方法,包括如何利用this.$router进行页面跳转、回退和前进操作,适用于按钮触发或其他非链接方式的场景。
















 1272
1272

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








