一,浮动布局的注意点
- 浮动和标准流的父盒子搭配:先用标准流的父元素排列上下位置,之后再用内部子元素采取浮动排列左右位置
- 一个元素浮动了,理论上其余的兄弟元素也要浮动:浮动的盒子只会影响浮动盒子后面的标准流,不会影响前面的标准流
二,为什么需要清除浮动?
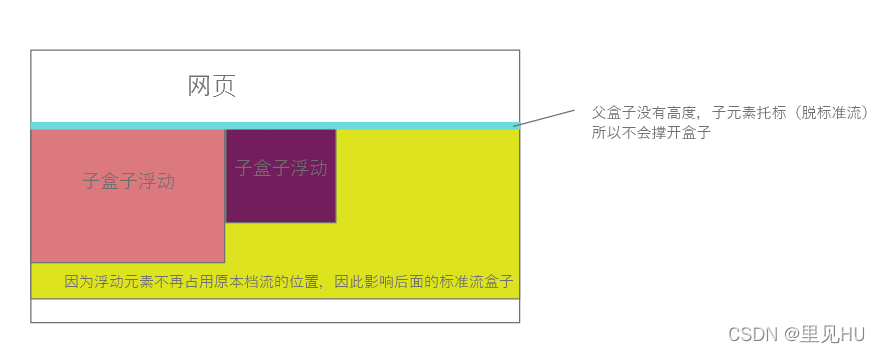
- 由于父级盒子在很多的情况下不方便给高度,但是子盒子浮动又不占有位置,最后父级盒子的高度为0,就会影响下面的标准流盒子
- 由于浮动元素不再占有原文档流的位置,所以会对后面的元素排版产生影响

三,清除浮动的本质
1.清除浮动的本质是清除浮动元素造成的元素
2.如果父盒子本省有高度,则不需要清除浮动
3.清除浮动之后,父级就会根据浮动的子盒子自动检测高度。父级有了高度,就不会影响下面的标准流
四,清除浮动的方法
- 额外标签法(隔墙法)
优点:通俗易懂书写方便
缺点:添加许多无意义的标签,结构复杂化
- 父级overflow:hidden
优点:书写简单
缺点:溢出隐藏
- 父级after伪元素
优点:结构语义化正确
缺点:兼容性问题
- 父级双伪元素
优点:结构语义化正确
缺点:兼容性问题
1. 额外标签法(隔墙法)
就是在最后一个浮动的子元素后面添加一个额外标签的,清除浮动样式,实际工作中可能会遇见,但是不常用
第一步:
在HTML浮动的盒子结构最后面添加新增盒子
如图绿色框

第二步:
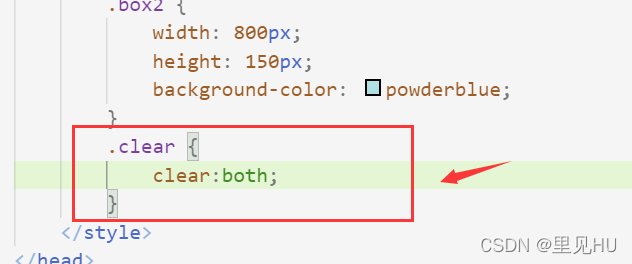
在CSS样式结构中添加

2.父元素overflow
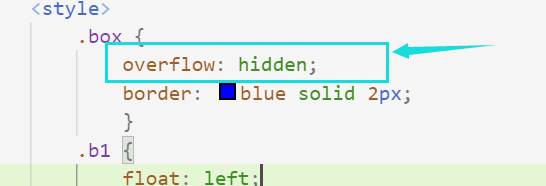
这中方法只需要在浮动盒子的父元素添加以下蓝色框里面的代码即可

3.after伪元素清除
第一步:
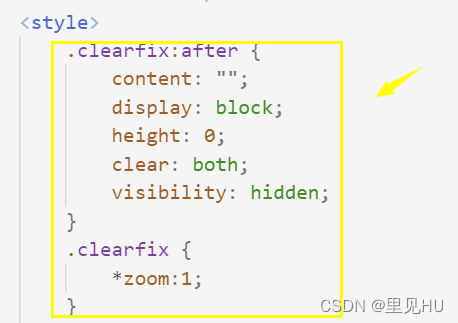
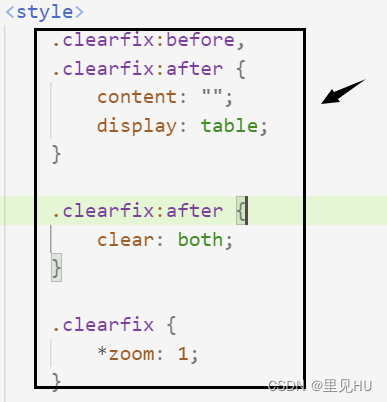
在CSS样式库里面添加黄色框一段代码

第二步:
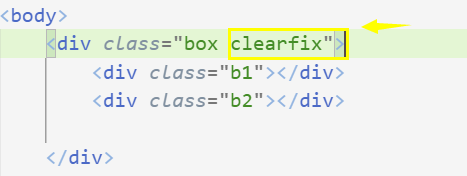
在所需要清除浮动的父元素添加类名

4.双伪元素清除浮动
第一步:
在CSS样式库里面添加黑色框一段代码

第二步:
在所需要清除浮动的父元素添加类名





 本文详细介绍了浮动布局的注意事项,解释了为何需要清除浮动,以及清除浮动的本质。重点讨论了四种清除浮动的方法:额外标签法、父元素overflow属性、after伪元素和双伪元素清除。这些方法各有优缺点,适用于不同的场景,对于理解和解决浮动导致的布局问题具有指导意义。
本文详细介绍了浮动布局的注意事项,解释了为何需要清除浮动,以及清除浮动的本质。重点讨论了四种清除浮动的方法:额外标签法、父元素overflow属性、after伪元素和双伪元素清除。这些方法各有优缺点,适用于不同的场景,对于理解和解决浮动导致的布局问题具有指导意义。
















 403
403

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








