认识Vite
尤雨奚——vite定位:下一代前端开发与构建工具
随着项目越来越大,构建工具需要很长的时间才能开启服务器,HMR也需要几秒钟才能在浏览器反应出来;Vite 是一种新型前端构建工具,能够显著提升前端开发体验。
Vite主要由两部分组成:
- 一个开发服务器,它基于原生ES模块提供了丰富的内建功能,HMR的速度非常快速;
- 一套构建指令,它使用rollup打开我们的代码,并且它是预配置的,可以输出生成环境的优化过的静态资源;
但Vite目前还不是太稳定,社区生态还不够完善。
Vite的安装和使用
安装vite工具:
npm install vite –g # 全局安装
npm install vite –D # 局部安装
启动项目:
npx vite
vite可以直接支持css的处理;
vite直接导入less,之后安装less编译器;npm install less -D;
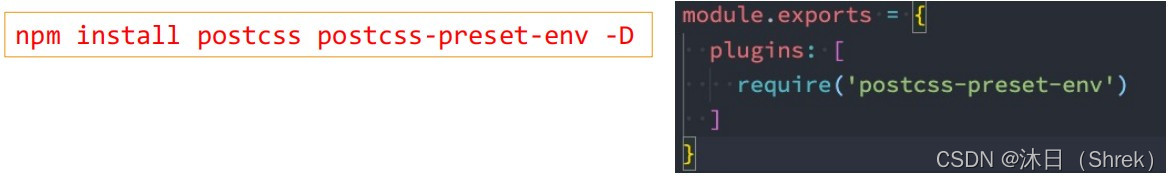
vite直接支持postcss的转换:安装postcss,并且配置 postcss.config.js文件即可;

vite的服务器原理
因为vite中的服务器Connect会对我们的请求进行转发;
获取ts编译后的代码,给浏览器返回,浏览器可以直接进行解析;

Vite对vue的支持
安装支持vue的插件:npm install @vitejs/plugin-vue -D
//在 vite.config.js 中配置
const vue = require('@vitejs/plugin-vue')
module.exports = {
plugins: [
vue()
]
}
esbuild 是 vite 性能快的关键
ESBuild为什么这么快呢?
-
使用Go语言编写的,可以直接转换成机器代码,而无需经过字节码;
-
ESBuild可以充分利用CPU的多内核,尽可能让它们饱和运行;
-
ESBuild的所有内容都是从零开始编写的,而不是使用第三方,所以从一开始就可以考虑各种性能问题;
不可能所有的项目都使用vite从零去搭建,所以vite还给我们提供了对应的脚手架工具;
npm init @vitejs/app
























 534
534

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








