考试题型
不严谨奥,自己随便写的,大纲是夏敏给的
选择(20分) 简答(30分) 页面样式设计(10分 主要是div+css布局) 程序设计(40分,javascritp2题、servlet1题 ,jsp1题)
考点分布
-
css选择器、盒模型、浮动、定位(特别我们上课案例和实验涉及的页面布局)
-
Javascript :数据类型、面向对象创建对象,内置对象比如math对象、定时器、事件驱动
-
Servlet:生命周期、会话管理、获取参数、request与response对象的上课说的方法的使用
-
Jsp:基本语法、内置对象、四大作用域、三大指令、el表达式、jstl标签
请务必根据上面的考点 来复习, 特别是红色背景部分。
js
定时器
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
.time{
width: 350px;
height: 50px;
margin: 100px auto;
border: 5px aqua solid;
}
span{
font-size: 2em;
color: dodgerblue;
}
</style>
<script>
window.onload=function(){
var day=document.getElementById('day');
var hour=document.getElementById('hour');
var minute=document.getElementById('minute');
var second=document.getElementById('second');
countDown();
// day.innerHTML=20;
setInterval(countDown,1000);
function countDown(){
var d=+new Date();
var dt=+new Date(2023,0,1);
var st=dt-d;
st=st/1000;
var d=parseInt(st/60/60/24);
if(d<10){
d='0'+d;
}
day.innerHTML=d;
var h=parseInt(st/60/60%24);
if(h<10){
h='0'+h;
}
hour.innerHTML=h;
var m=parseInt(st/60%60);
if(m<10){
m='0'+m;
}
minute.innerHTML=m;
var s=parseInt(st%60);
if(s<10){
s='0'+s;
}
second.innerHTML=s;
}
}
</script>
</head>
<body>
<div class="time">
距离元旦还剩:
<span id='day'>00</span><b>天</b>
<span id='hour'>00</span><b>时</b>
<span id='minute'>00</span><b>分</b>
<span id='second'>00</span><b>秒</b>
</div>
</body>
</html>
面向对象创建对象
-
构造函数方式
-
function Person(name, age) { this.name = name this.age = age this.sayName = function() { console.log(this.name) } } var p1 = new Person('yuki', 23)
-
-
工厂模式
-
function createPerson(name, age) { var obj = new Object() obj.name = name obj.age = age obj.sayName = function() { console.log(this.name) } return obj } var p1 = createPerson('yuki', 23)
-
-
原型模式
-
function Person(name, age) { this.name = name this.age = age } Person.prototype.sayName = function() { console.log(this.name) } var p1 = new Person('yuki', 23) console.log(p1.name) // 'yuki' var p2 = new Person('77', 18) console.log(p2.name) // '77' console.log(p1.sayName === p2.sayName) // true
-
math对象
var i;
i=Math.round(5/2) //四舍五入
i=Math.floor(5/2)//取整 向下取整
Math.abs(-100)//绝对值
i=Math.random()//随机数 0-1之间
i=Math.random()\*10//产生0-10之间的随机数?
i=Math.random()\*5+5//产生5-10之间的随机数?
var arr=["鱼头豆腐","红烧排骨","土豆丝","西红柿鸡蛋汤","鸦片鱼头","小鸡炖蘑菇"];
i=Math.floor(Math.random()*arr.length);
document.write(arr[i]);
console.log(arr[i]);
事件驱动
<head>
<meta charset='utf-8'>
<script>
window.onload=function(){
let btn=document.querySelector('button')
let text=document.querySelector('#txt1')
btn.onclick=function(){
text.value='hello world'
}
}
</script>
</head>
<body>
<input type="text" id="txt1">
<button>提交</button>
</body>
servlet
会话管理
@WebServlet(name = "CookieServlet", value = "/CookieServlet")
public class CookieServlet extends HttpServlet {
@Override
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
request.setCharacterEncoding("utf-8");
response.setContentType("text/html; charset=utf-8");
//获取cookie
Cookie[] cookies = request.getCookies();
//取出cookie中的值
String username = "";
if (cookies != null && cookies.length > 0) {
for (Cookie cookie : cookies) {
if ("username".equals(cookie.getName())) {
username = cookie.getValue();
break;
}
}
}
if ("".equals(username)){
System.out.println("没有账号,进入登录界面");
request.getRequestDispatcher("csslogin.jsp").include(request, response);
}
else {
request.setAttribute("username",username);
request.getRequestDispatcher("welcome.jsp").forward(request,response);
}
}
@Override
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
doGet(request, response);
}
}
获取参数
public class DoLog extends HttpServlet{
public DoLog(){
super();
}
void doGet(HttpServletRequest request,HttpServletResponse response) throws ServletException{
String uname=request.getParameter('username')
String pwd = request.getParameter('password')
out.println(uname+' '+pwd)
out.close
}
}
request
request.getParameter(arg0) 取得参数,返回值String类型
request.getParameterValues(arg0) 同一个key,有多个value的情况的参数值,注意这是一个数组
String hobbies[] = request.getParameterValues(“hobby”);
request.setCharacterEncoding(arg0) 设置参数的字符编码,仅针对post请求有效
request.setAttribute(arg0,arg1) 在request域中存值
request.getAttribute(arg0) 从request域中取值
request.getContextPath() /项目名
request.getCookies() 取得浏览器访问时携带的所有的cookie对象
request.getSession() 取得一个session对象
response
setCharacterEncoding(String env) setContentType(String type) getWriter() addCookie(Cookie cookie) setHeader(String name,String value) addHeader(String name,String value) sendRedirect(String location)
jsp
el表达式
当要存取的属性名称中包含一些特殊字符,如.或?等并非字母或数字的符号,就一定要使用 []。
- 例如:user.My−Name应当改为{user.My-Name}应当改为user.My−Name应当改为{user[“My-Name”] }
如果要动态取值时,就要用[]来做。
- ${sessionScope.user[data]}中data 是一个变量
expression language
简答题题库
试说明servlet生命周期分为哪几个阶段?
- 加载阶段
- 初始化阶段
- 请求处理
- 销毁阶段
HttpSession 、cookie的作用各是什么?各个特点有哪些?代码说明使用方法
作用
- Session的根本作用就是在服务端存储用户和服务器会话的一些信息
- Cookie的根本作用就是在客户端存储用户访问网站的一些信息
cookie和session的特点
- Cookie特点:cookie是将数据保存在浏览器端,是一门浏览器端的技术。由于数据保存在浏览器端,所以可以被任意的查看,安全性较低,但是可以长时间存储数据。cookie善于存储安全性要求较低,但是存储时间较长的数据。
- Session特点:session是将数据保存在服务器端,是一门服务器端的技术,数据保存在服务器端相对安全,但是服务器无法保留大量session对象,所以不能够长时间存储数据。服务器善于存储安全性要求较高,但是存储时间较短的数据。
session和cookie的区别
- 具体来说cookie机制采用的是在客户端保持状态的方案,而session机制采用的是在服务器端保持状态的方案。同时我们也看到,由于才服务器端保持状态的方案在客户端也需要保存一个标识,所以session机制可能需要借助于cookie机制来达到保存标识的目的,但实际上还有其他选择,比如说重写 URL和隐藏表单域。
public void sessionExample(
HttpServletRequest request,
HttpServletResponse response
) throws IOException, ServletException {
String userid = request.getParameter("username");
HttpSession session = request.getSession();
session.setAttribute("usrid", userid);
}
<script type="text/javascript">
var user = document.querySelector('#username');
if(!getCookie()){
user.value = setCookie('nice');
}
function setCookie(name){
document.cookie=name;
}
function getCookie(){
return document.cookie;
}
</script>
试说明Web客户端和服务器之间的交互是什么协议?该协议有哪两大特点?
- HTTP协议(超文本传输协议)
- 无连接/无状态
- 无状态是指协议对于事务处理没有记忆,后续处理需要前面的信息,则必须重传。
- 限制每次连接只处理一个请求。服务器处理完请求,并收到客户的应答后,即断开连接,但是却不利于客户端与服务器保持会话连接,为了弥补这种不足,产生了两项记录http状态的技术,一个叫做Cookie,一个叫做Session。
请给出javascript代码实现点击按钮
页面上有下列元素 ,请给出javascript代码实现点击按钮,让文本框显示“hello world”文本信息。
<head>
<meta charset='utf-8'>
<script>
window.onload=function(){
let btn=document.querySelector('button')
let text=document.querySelector('#txt1')
btn.onclick=function(){
text.value='hello world'
}
}
</script>
</head>
<body>
<input type="text" id="txt1">
<button>提交</button>
</body>
在JSP中提供了哪四种属性的保存范围,请列出并说明其范围?
- page:在一个页面内保存属性,跳转之后无效
2. request:在一次服务请求范围内,服务器跳转后依然有效
- session:-在一次会话范围内,无论何种跳转都可以使用,但是新开浏览器无法使用
- application:在整个服务器上保存,所有用户都可以使用
名称 作用域 application 在所有应用程序中有效 session 在当前会话中有效 request 在当前请求中有效 page 在当前页面有效
给出JSP有3大基本指令并说明他们的作用?
JSP命令指令用来设置与整个JSP页面相关的属性,请给出JSP有3大基本指令并说明他们的作用?
page指令
page指令用于定义JSP页面的各种属性,无论page指令出现在JSP页面中的什么地方,它作用的都是整个JSP页
面
Include指令;
include指令用于引入其它JSP页面,如果使用include指令引入了其它JSP页面,那么JSP引擎将把这两个JSP
翻译成一个servlet。所以include指令引入通常也称之为静态引入。
taglib指令
- 在jsp页面中导入jstl标签库,替换jsp中的java代码片段
请用html代码举例说明CSS 类选择器的使用方式?
1. 标签选择器
<title>标签选择器</title>
<style type="text/css">
h1{ /*此处h1就为选择器*/
font-size:25px; /*文字大小定为25px*/
color:red; /*文字颜色定为红色*/
border:1px solid green; /*设定文字边框绿色1px*/
}
</style>
2. 类选择器
<style type="text/css">
.set{ /*set为类选择器*/
color:green; /*设置颜色为绿色*/
}
</style>
</head>
<body>
<h1>类选择器</h1>
<p><span class="set">类选择器</span>
3. id选择器
<style type="text/css">
#set{ /*ID选择器*/
font-weight:900; /*设置字体为粗体*/
}
</style>
</head>
<body>
<p>使用 <span id="set">bold </span>
4. 子选择器
<style type="text/css">
.child>li{ /*子选择器,只会对第一代子元素生效*/
border:1px solid red;/*添加边框样式粗细为1px,颜色为红色的实线*/
}
</style>
</head>
<body>
<h1>子选择器</h1>
<ul class="child">
<li>子列表1 <!--第一代子元素-->
<ul>
<li>one</li> <!--第二代子元素-->
<li>two</li>
<li>three</li>
</ul>
</li>
<li>子列表2 <!--第一代子元素-->
<ul>
<li>first</li>
<li>second</li>
<li>third</li>
</ul>
</li>
</ul>
5.包含选择器
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>包含(后代)选择符</title>
<style type="text/css">
.include li{ /*包含选择器,对所有子元素生效*/
border:1px solid red;/*添加边框样式粗细为1px,颜色为红色的实线*/
}
</style>
</head>
<body>
<ul class="include">
<li>子列表1 <!--第一代子元素-->
<ul>
<li>one</li> <!--第二代子元素-->
<li>two</li>
</ul>
</li>
<li>子列表2 <!--第一代子元素-->
<ul>
<li>first</li>
<li>second</li>
</ul>
</li>
</ul>
</body>
6.通用选择器
<style type="text/css">
* {
color:red;
}
</style>
</head>
<body>
<body>
<h1>通用选择器</h1>
<p>paragragh1</p>
<p>paragragh2</p>
</body>
7.伪类选择符
<style type="text/css">
p:hover{ /*鼠标划过p标签时内容样式*/
color:red;
font-size:20px;
}
</style>
</head>
<body>
<h1>勇气</h1>
<p> 到目前为止,可以兼容所有浏鉴器的“伪类选择符”就是 a 标签上使用 :hover 了,也是最常用的组合了。</p>
</body>
JSP有哪些内置对象?作用分别是什么?
jsp共有以下9个内置对象:
- request 客户端请求,此请求会包含GET/POST请求的参数
- response 网页传回客户端的回应
- pageContext 网页的属性是在这里管理
- session 请求有关的会话期
- application servlet正在执行的内容
- out 用来传送回应的输出
- config servlet的架构部分
- page jsp页面网页本身
- exception 针对错误网页,未捕捉的例外
javascript哪些数据类型
六种基本数据类型
undefinednullstringbooleannumbersymbol(ES6)一种引用类型
Object
重点实验总结
各种css+div布局 比如下图


<style type="text/css">
header {
height: 120px;
width: 800px;
background: greenyellow;
margin: 15px auto;
padding-top: 10px;
}
nav,footer {
height: 120px;
width: 800px;
background: blueviolet;
margin: 15px auto;
padding-top: 10px;
}
main {
height: 300px;
width: 800px;
margin: 15px auto;
}
main article {
height: 100%;
width: 500px;
background: greenyellow;
float: left;
padding-top: 10px;
}
main aside {
height: 100%;
width: 300px;
background: yellow;
float: left;
padding-top: 10px;
}
</style>
</head>
<body>
<header> header: 头部标签</header>
<nav> nav: 导航栏</nav>
<main>
<article>article:左边</article>
<aside>aside: 右边</aside>
</main>
<footer>footer: 底部</footer>
</body>
实现页面的“全选”功能

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script>
window.onload=function(){
var checkAll=document.querySelector('#chkAll')
checkAll.onclick=function(){
var check=document.querySelectorAll('input')
for (var i=0;i<chk.length;i++){
chk[i].checked=checkAll.checked
}
}
}
</script>
</head>
<body>
<input type="checkbox" id="chkAll"/>全选<br />
<input type="checkbox" ><br />
<input type="checkbox" ><br />
<input type="checkbox" ><br />
<input type="checkbox" ><br />
<input type="checkbox" ><br />
</body>
</html>
页面跳转/response
3、实现页面“登录”功能(暂时不连数据库)。具体流程如下,用户可以在登录页面进行会员登录,如果用户输入的用户名为”admin”,密码是“123”,则登录成功,跳转到欢迎页面,否则登录失败再返回登录页面。
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-Js2DN6lm-1676876020936)(F:\MarkDown\pics\clip_image010.jpg)]
提示:页面跳转可以用过以下方法完成
response.sendRedirect(“welcome.jsp”);
这里用的是相对路径,关于路径 看群里我上传的视频。
@WebServlet("/login")
public class Servlet04 extends HttpServlet {
@Override
protected void service(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
req.setCharacterEncoding("UTF-8");
String name = req.getParameter("username");
String pwd = req.getParameter("userpwd");
if (name.equals("admin")&&pwd.equals("123")){
req.setAttribute("username",name);
res.sendRedirect('welcome.jsp')
}else{
req.setAttribute("msg","姓名或密码不正确");
res.sendRedirect('login.jsp')
}
}
}
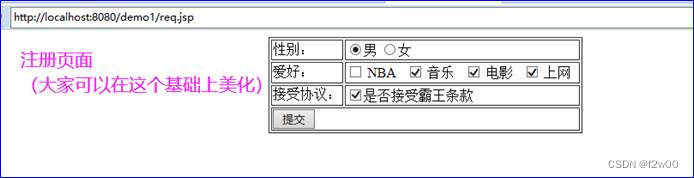
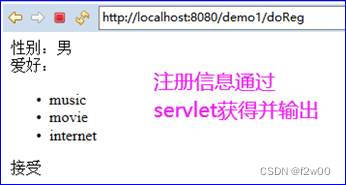
4、实现页面“注册”功能。打开新会员注册页面(如下图所示),进行新会员的注册。用户点击注册按钮,把表单注册信息提交到后台的regServlet,由regServlet获取用户的注册信息,并把注册信息输出到前台页面。
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-Kq2FhCXx-1676876020937)(F:\MarkDown\pics\clip_image012.jpg)]
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-Hxsx3ppe-1676876020938)(F:\MarkDown\pics\clip_image014.jpg)]
提示:对于爱好的复选框(用户可能选多个值)来说可以通过以下方法获得
request.getParameterValues(),参数是控件的name值,方法的返回值是字符串数组。
@WebServlet("/bawang")
public class Servlet07 extends HttpServlet {
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
String sex = req.getParameter("gender");
System.out.println("性别: "+sex);
String hobbies[] = req.getParameterValues("favorite");
for (int i = 0;i<hobbies.length;i++){
System.out.print(hobbies[i]+" ");
}
String readme = req.getParameter("readme");
String isAccept=req.getParameter("isAccept");
}
}
jstl
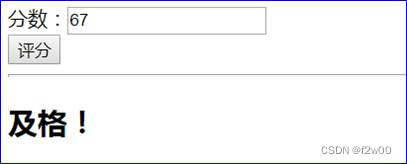
5、学习c:choose、c:when和c:otherwise标签的使用,完成下列页面功能输入分数判断等级>80优秀; 60到80之间 及格;<60 不及格;其它情况,提示请输入分数
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-KbH67Kx6-1676876020939)(F:\MarkDown\pics\clip_image016.jpg)]
<c:set var="score" scope="page" value="${param.score}"/>
<c:choose>
<c:when test="${score>=80}">
<h2>优秀</h2>
</c:when>
<c:when test="${score>60 && score<80}">
<h2>及格</h2>
</c:when>
<c:when test="${score<=60}">
<h2>不及格</h2>
</c:when>
<c:otherwise>
<h2>请输入分数</h2>
</c:otherwise>
</c:choose>
6、学习c:forEach标签的使用,求1000以内的能同时被3和7整除的数值之和
<c:set var="sum" value="0"/>
<c:forEach var="j" begin="1" end="1000">
<c:if test="${j%3 = = 0 && j%7 = =0}">
<c:set var="sum" value="${sum+j }"/>
</c:if>
</c:forEach>




















 2175
2175










