

接下来看代码:<el-date-picker type="date" placeholder="选择日期" v-model="form.date1" style="width: 100%;"></el-date-picker>
-查阅了资料,问题在于:type= date把这个代码删除
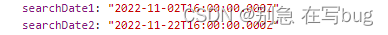
后端想要的格式很简单,2011-01-13这种格式
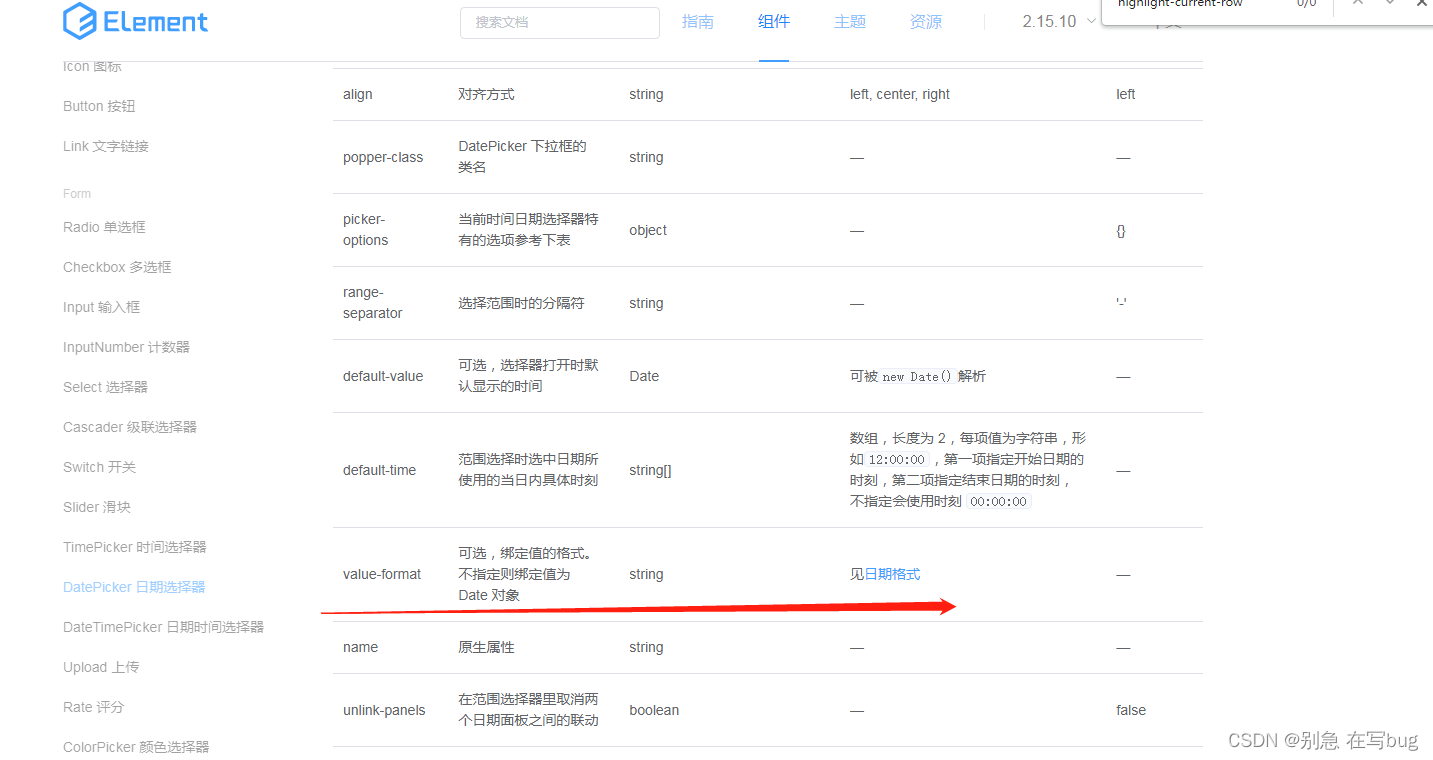
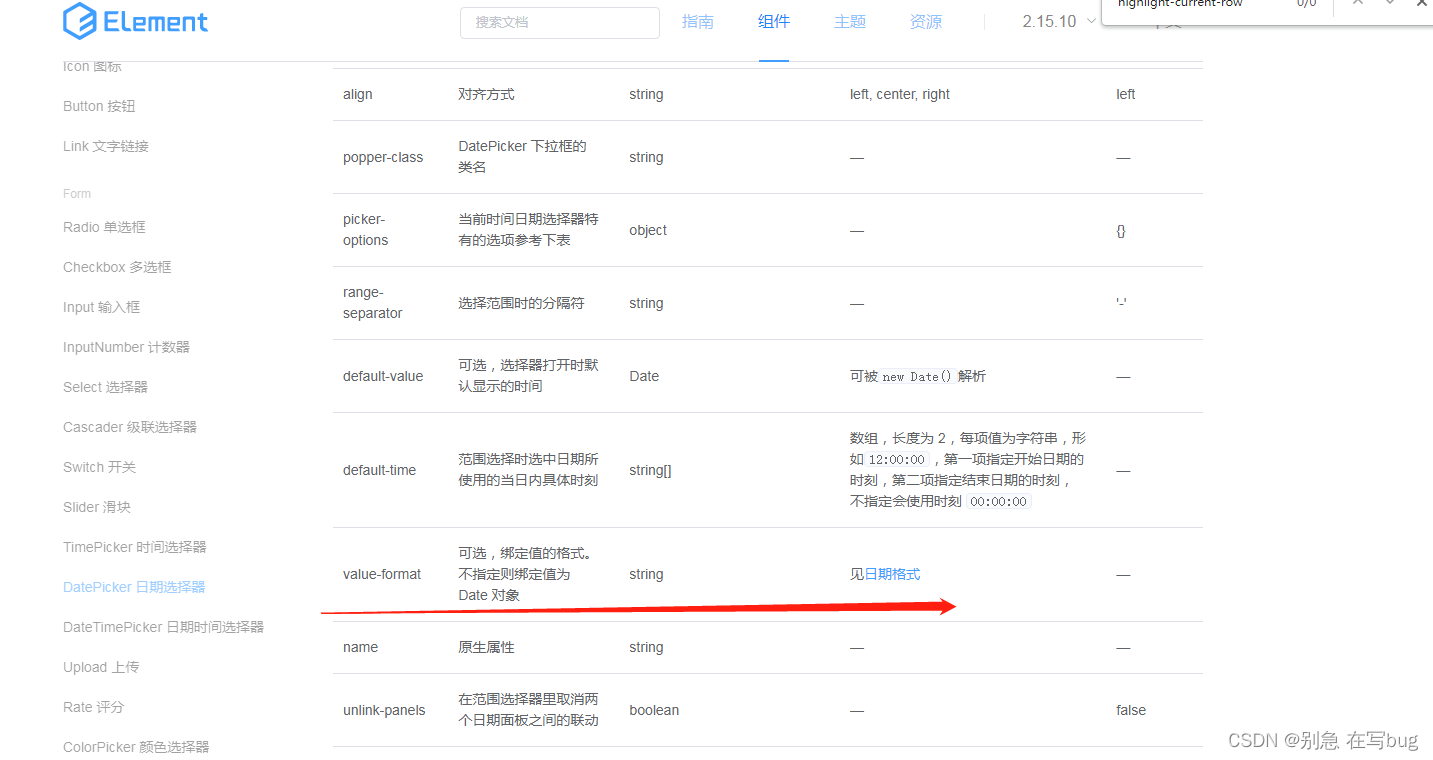
看一下elemnet的Attributes就可以轻松解决

value-format="yyyy-MM-dd"
OK


<el-date-picker type="date" placeholder="选择日期" v-model="form.date1" style="width: 100%;"></el-date-picker>-查阅了资料,问题在于:type= date把这个代码删除
后端想要的格式很简单,2011-01-13这种格式
看一下elemnet的Attributes就可以轻松解决

value-format="yyyy-MM-dd"
OK