目录
铺垫知识
JavaScript 是一门单线程执行的脚本语言。也就是说,同一时间只能做一件事情。
javaScript要运行在宿主环境中(浏览器,nodejs)下。浏览器内部有执行js代码的引擎(V8引擎)
什么是事件循环
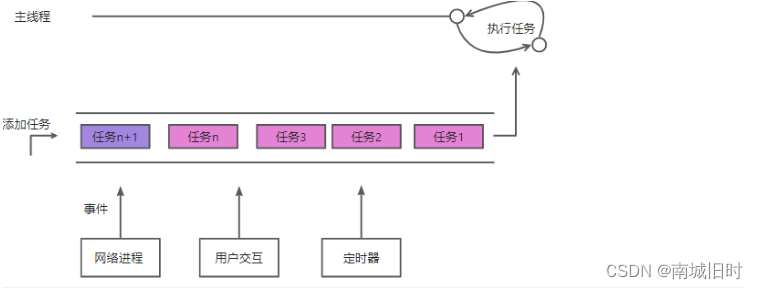
浏览器中的EventLoop(这个比较偏理论一点,我是这样理解的):js是单线程的,一次只能做一件事。js在浏览器这个宿主环境中运行。浏览器是多线程的,用户交互,定时器,网络请求等等浏览器中的事件会产生对应的任务,任务多了要在任务队列中排队,浏览器的主线程依次取出任务来执行,此过程不断重复从而形成一个循环,称为eventLoop。
浏览器的事件循环

排队是任务是以事件及其回调的方式存在的。
当事件(用户的点击,图片的成功加载)发生时,将其回调添加到任务队列;主线程上的任务完成之后,就会从任务队列中取出任务来执行,
异步代码的执行过程
<script>
console.log(1)
setTimeout(()=>{
console.log(2)
}, 2000)
console.log(3)
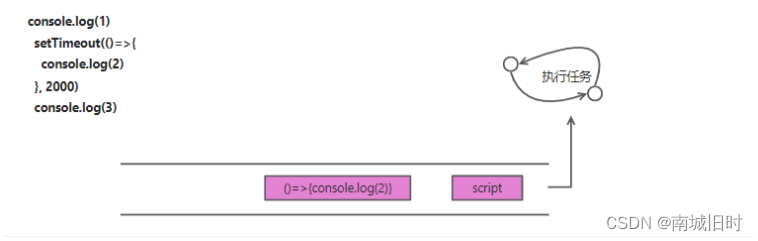
</script>先执行同步代码,并输出结果;
遇到异步代码之后,交由浏览器(宿主环境)处理 ===> 事件触发之后进入到任务队列
继续执行后续代码;
主线程空闲时,从任务队列中取出任务继续执行;

setTimeout要等空闲才执行
console.log(1);
setTimeout(()=>{console.log(2)}, 1000);
const t = Date.now() + 5*1000
while(Date.now() < t){
// console.log(Date.now())
}微任务和宏任务
异步任务
不是马上执行,是放入到队列中等待;
如果所有的任务都要按序等待,那么也不行,需要有一个能插队的机制。所以又将异步任务分为微任务和宏任务,同时对应微任务队列和宏任务队列。
当主线程空闲时,先执行微任务队列中的任务,再去执行宏任务队列中的任务。
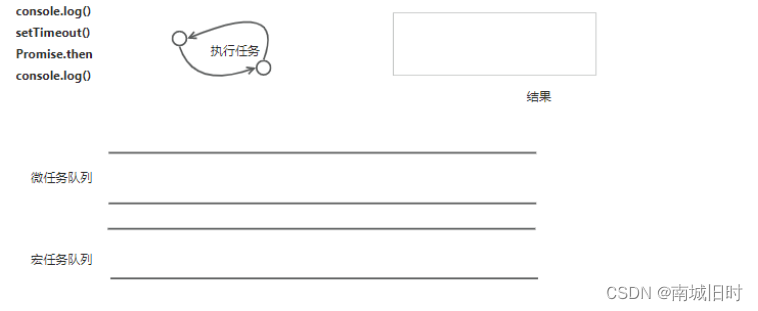
微任务队列和宏任务队列
微任务代码(js语法)
-
Promise对象.then()
宏任务代码(宿主环境)
-
script
-
dom事件
-
ajax
-
setTimout
console.log(1);
setTimeout(() => {
console.log(2);
}, 0)
let p = new Promise((resolve, reject) => {
resolve(3)
})
p.then(res => {
console.log(res);
})
console.log(4);
//1432执行过程图解:






 本文深入讲解JavaScript中的事件循环机制,包括事件循环的基本概念、浏览器如何处理异步代码、任务队列的工作原理,以及微任务与宏任务的区别。
本文深入讲解JavaScript中的事件循环机制,包括事件循环的基本概念、浏览器如何处理异步代码、任务队列的工作原理,以及微任务与宏任务的区别。
















 839
839

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








