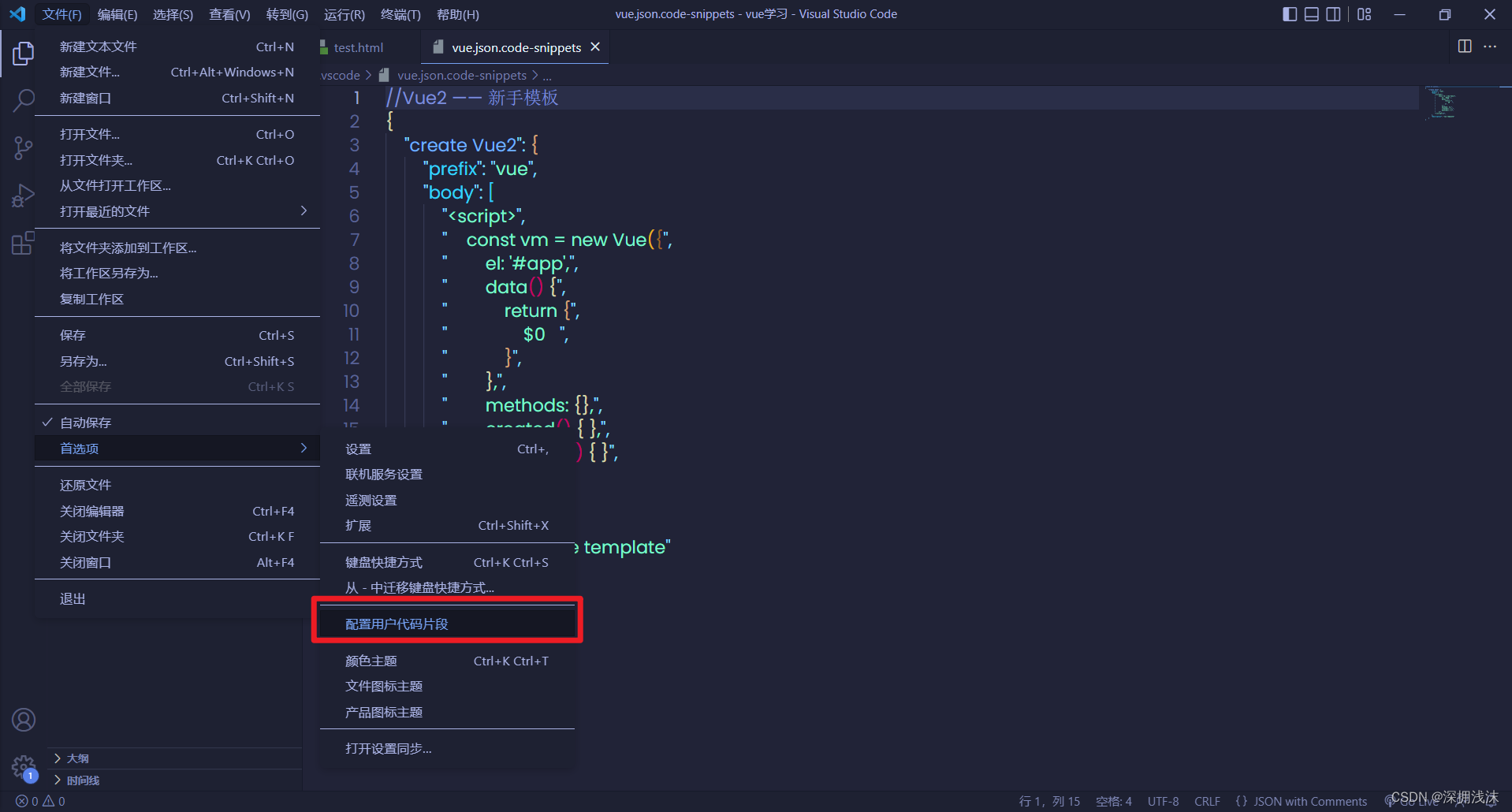
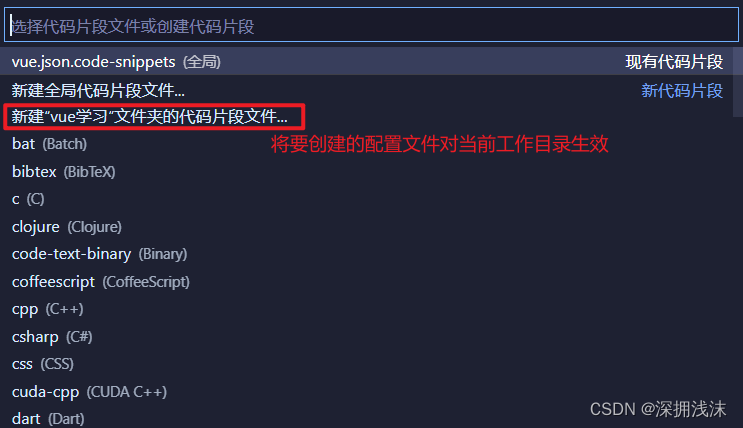
✨新建模板配置文件


然后给配置文件起个名字就可以了
✨模板内容
//Vue2 —— 新手模板
{
"create Vue2": {
"prefix": "vue",
"body": [
"<script>",
" const vm = new Vue({",
" el: '#app',",
" data() {",
" return {",
" $0",
" }",
" },",
" methods: {",
" ",
" },",
" created() { },",
" mounted() { }",
" })",
"</script>\n",
],
"description": "vue template"
}
}
✨属性的说明
| 属性 | 说明 |
|---|---|
prefix | 该模板的缩写 |
body | 模板内容 |
description | 该模板的简单描述 |























 652
652

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








