文章目录
页面创建
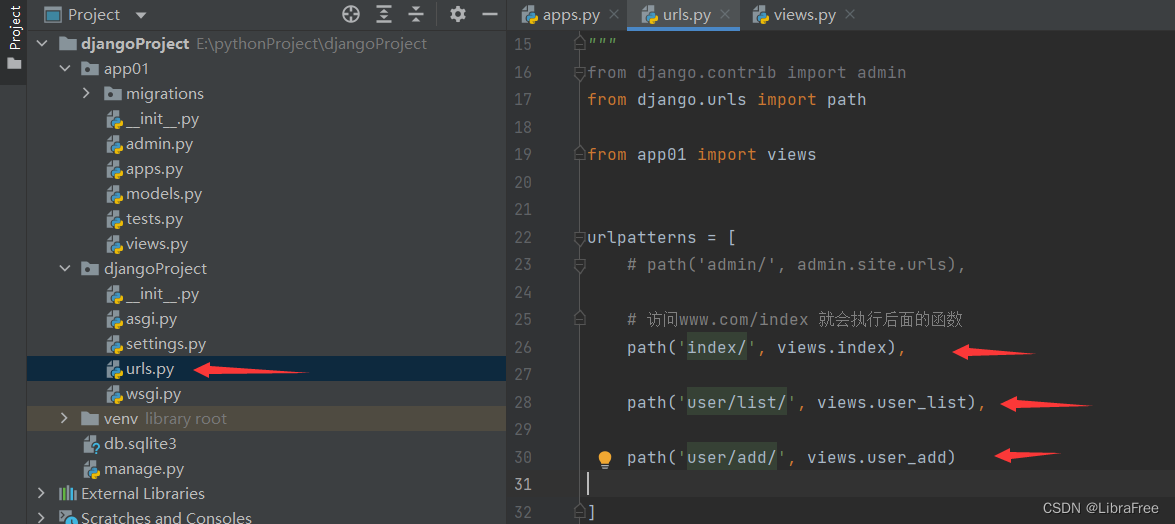
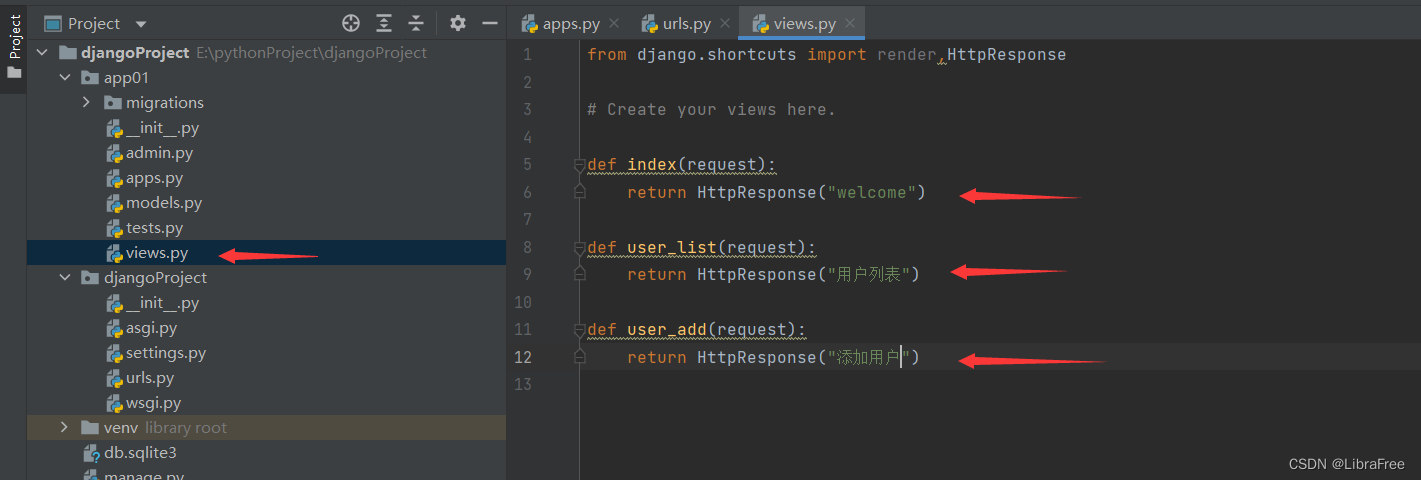
urls.py中写页面,views.py中写页面



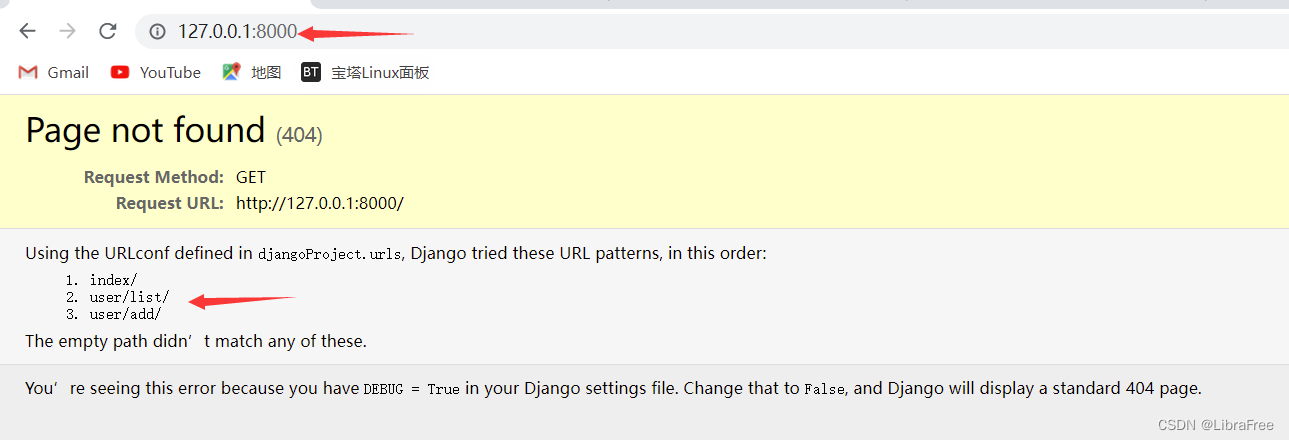
- 分别访问这三个页面可以看到不同的返回

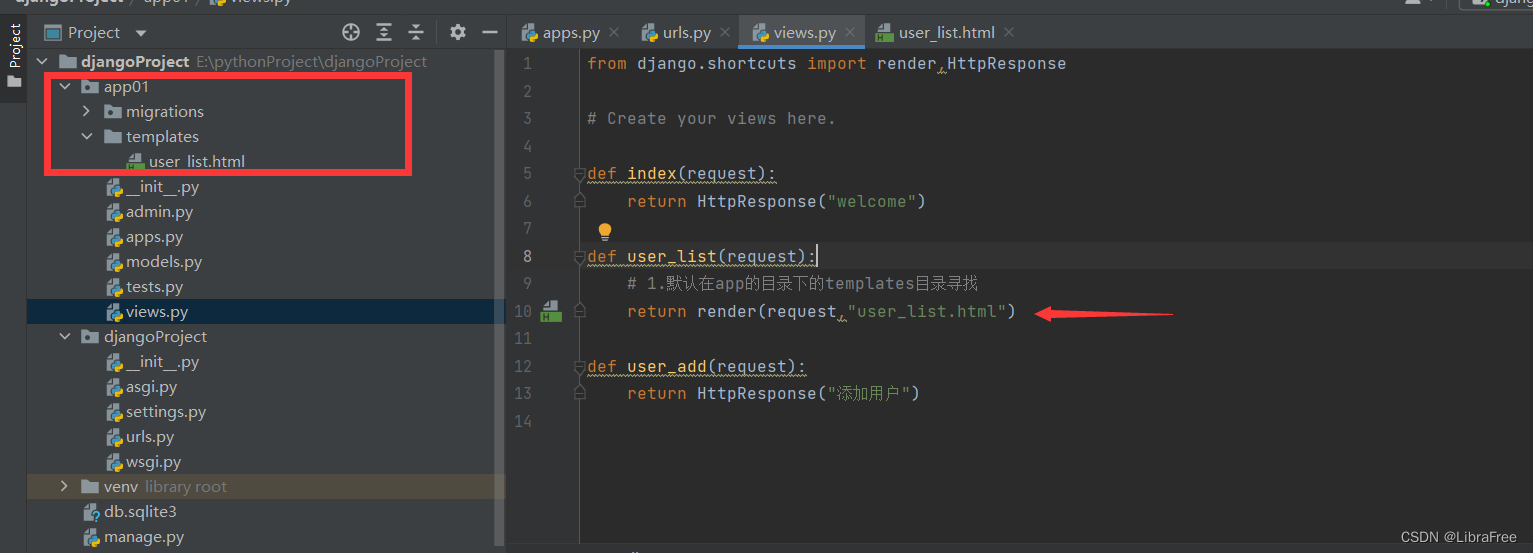
templates目录
- 默认在app的目录下的templates目录寻找user_list.html(根据app的注册表顺序,逐一去他们的templates的目录寻找)

静态文件
- 在开发过程中一般将:图片,css,js都当作静态文件处理。
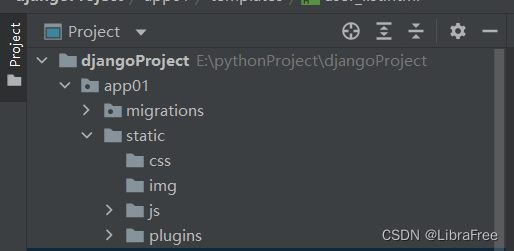
- static目录
在app目录下创建static文件夹

- 引用静态文件
{% load static %}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>用户列表</title>
<link rel="stylesheet" href="{% static 'plugins/bootstrap3/css/bootstrap.css' %}">
<link rel="stylesheet" href="https://cdn.bootcss.com/font-awesome/4.7.0/css/font-awesome.min.css">
</head>
<body>
<h1>用户列表</h1>
<input type="button" class="btn btn-primary" value="提交">
<script src="{% static 'js/jquery-3.6.1.min.js' %}"></script>
<script src="{% static 'plugins/bootstrap3/js/bootstrap.js' %}"></script>
</body>
</html>





 本文介绍了Django中如何创建并访问templates目录下的页面,以及如何管理和引用静态文件如CSS、JS。在urls.py和views.py中定义页面,并在templates目录下放置user_list.html。同时,讲解了static目录的使用,以及如何在HTML中通过{% load static %}
本文介绍了Django中如何创建并访问templates目录下的页面,以及如何管理和引用静态文件如CSS、JS。在urls.py和views.py中定义页面,并在templates目录下放置user_list.html。同时,讲解了static目录的使用,以及如何在HTML中通过{% load static %}

















 281
281












