须知:支付宝自定义tabbar,以“我的”界面为例,我有5个tabbar,所以“我的”界面就为第4个。有数字4 的地方换为你对应的tabbar序号。首次运行时,小红点allRedDot会出错,建议将有关allRedDot的地方都先注释,根据自己的项目需要引入小红点。
html
在需要的页面中引入自定义tabbar。(pages.json里的tabbar无需配置,如果有错那加"custom": true, 或者加"customize": true,看需求而定。)
<template>
<view>
<tab-bar :allRedDot="allRedDot" :selected="4"></tab-bar>
</view>
</template>
JavaScript
在需要的页面中配置引入自定义tabbar。
<script>
import tabBar from "@/common/tabbar.vue"
export default {
components: {
tabBar
},
onShow() {
if (typeof this.getTabBar === "function" && this.getTabBar()) {
this.getTabBar().setData({
selected: 4 // 这里是tabbar下标,每个tabbar页面都需要写一下。
});
}
my.hideTabBar({
animation: true,
success: (res) => console.log('hideTabBar success'),
fail: (res) => my.alert({
title: 'hideTabBar failed',
content: JSON.stringify(res)
}),
});
}
}
</script>
tabbar.js文件
目录结构

<template>
<view>
<view class="wrap">
<view class="lawyer" @click="goLawyer">
<image class="img" :src="img" mode="scaleToFill"></image>
<text class="txt">律师库</text>
</view>
<view class="tab-bar">
<image :src="tabbar" mode="scaleToFill" class="tab-img2"></image>
<view v-for="(item,index) in list" :key="index" class="tab-bar-item" @click="switchTab(item, index)">
<image class="tab_img" mode="scaleToFill" :src="selected == index ? item.activeIcon : item.icon"></image>
<view class="tab_text" :style="{color: selected == index ? selectedColor : color}">{{item.text}}
</view>
</view>
</view>
</view>
<view v-if="allRedDot!=0" class="reddot"></view>
<view v-else class=""></view>
</view>
</template>
<script>
export default {
props: {
selected: { // 当前选中的tab index
type: Number,
default: 0
},
// 小红点
allRedDot: {
type: Number,
defaul: {},
},
},
data() {
return {
// allRedDot: '', //"我的"界面红点
img:require("../static/img/lawyer.png"),
tabbar:require("../static/img/tabbar.png"),
color: "#999999",
selectedColor: "#2a3753",
list: [{
pagePath: "/pages/index/index",
icon:require("../static/img/4.2.png"),
activeIcon: require("../static/img/4.1.png"),
text: "首页"
},
{
pagePath: "/pages/Message/Message",
// pagePath: "/pages/LawLibrary/LawLibrary",
icon: require("../static/img/1.2.png"),
activeIcon: require("../static/img/1.3.png"),
text: "首页"
},
{
// pagePath: "/pages/LawLibrary/LawLibrary",
// iconPath: "../static/img/6.7.png",
// selectedIconPath: "../static/img/6.6.png",
text: ""
},
{
pagePath: "/pages/community/community",
icon: require("../static/img/6.7.png"),
activeIcon: require("../static/img/6.6.png"),
text: "首页"
},
{
pagePath: "/pages/me/me",
icon: require("../static/img/3.2.png"),
activeIcon: require("../static/img/3.1.png"),
text: "我的"
}
]
}
},
methods: {
goLawyer() {
uni.switchTab({
url: '/pages/LawLibrary/LawLibrary'
})
},
switchTab(item, index) {
let url = item.pagePath;
uni.switchTab({
url
})
}
}
}
</script>
<style lang="scss">
.reddot {
width: 20rpx;
height: 20rpx;
border-radius: 50%;
background: #ff0000;
position: fixed;
bottom: 70rpx;
right: 40rpx;
}
.wrap {
width: 100%;
position: fixed;
bottom: 0;
left:0;
padding-bottom: 60rpx;
padding-left: 43.5%;
z-index: 1000;
.imgpic{
width: 200rpx;
height: 200rpx;
}
.lawyer {
background: #2b3e6a;
width: 100rpx;
height: 100rpx;
text-align: center;
border-radius: 50%;
z-index: 1000;
.img {
width: 37rpx;
height: 37rpx;
margin-top: 15rpx;
margin-left: 31.5rpx;
margin-right: 31.5rpx;
}
.txt {
display: block;
color: #ffffff;
font-size: 20rpx;
}
}
.tab-bar {
width: 100%;
z-index: -10;
position: fixed;
bottom: 0;
left: 0;
right: 0;
height: 100rpx;
background: white;
display: flex;
justify-content: center;
align-items: center;
padding-bottom: env(safe-area-inset-bottom); // 适配iphoneX的底部
.tab-bar-item {
flex: 1;
text-align: center;
display: flex;
justify-content: center;
align-items: center;
flex-direction: column;
.tab_img {
width: 37rpx;
height: 41rpx;
}
.tab_text {
font-size: 20rpx;
margin-top: 9rpx;
}
}
.tab-img2 {
z-index: -100;
width: 100%;
height: 100rpx;
position: fixed;
bottom: 0;
left: 0;
right: 0;
}
}
}
</style>
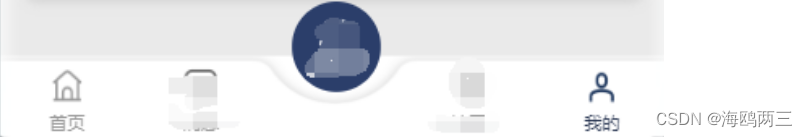
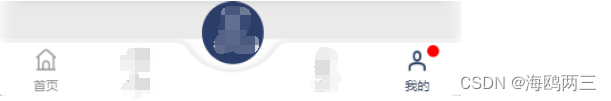
效果图
自定义tabbar,无小红点的效果图

自定义tabbar,有小红点的效果图

注意事项–解决报错bug
-
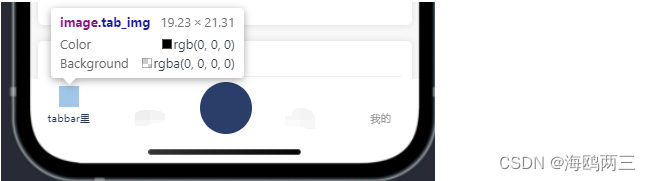
自定义tabbar图片不显示
排查了尽可能想到的原因,都不行。最后无意间看见用require引入图片路径,引入后就可以成功显示图片了。


-
以“我的”界面为例,我有5个tabbar,所以“我的”界面就为第4个。有数字4 的地方换为你对应的tabbar序号。
-
首次运行时,小红点allRedDot会出错,建议将有关allRedDot的地方都先注释,根据自己的项目需要引入小红点。





 文章介绍了如何在支付宝小程序中创建自定义tabbar,包括在Vue组件中引入和配置,特别提到了首次运行时小红点可能出现的问题及解决方案,建议注释相关代码并按需引入。同时,提供了相关页面配置和组件模板示例。
文章介绍了如何在支付宝小程序中创建自定义tabbar,包括在Vue组件中引入和配置,特别提到了首次运行时小红点可能出现的问题及解决方案,建议注释相关代码并按需引入。同时,提供了相关页面配置和组件模板示例。


















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










