1.Tomcat
Tomcat是一个免费的开源的Servlet容器,它是Apache基金会的Jakarta项目中的一个核心项目,由Apache,Sun(现在已属于Oracle)和其它一些公司及个人共同开发而成。由于有了Sun的参与和支持,最新的Servlet和JSP规范总能在Tomcat中得到体现。
2.Tomcat安装
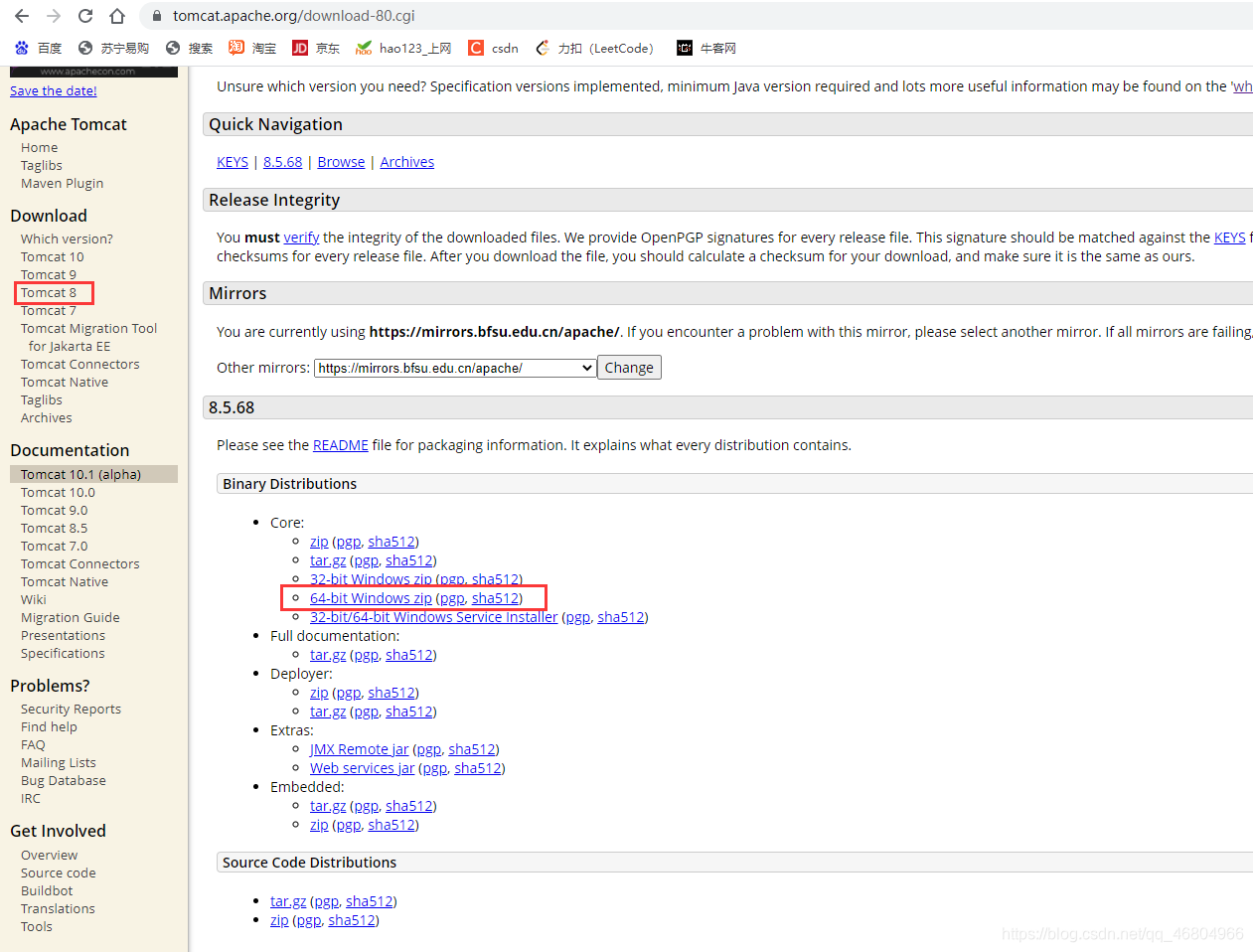
1.从官网下载tomcat

2.解压zip文件,注意tomact存放的路径不要带中文
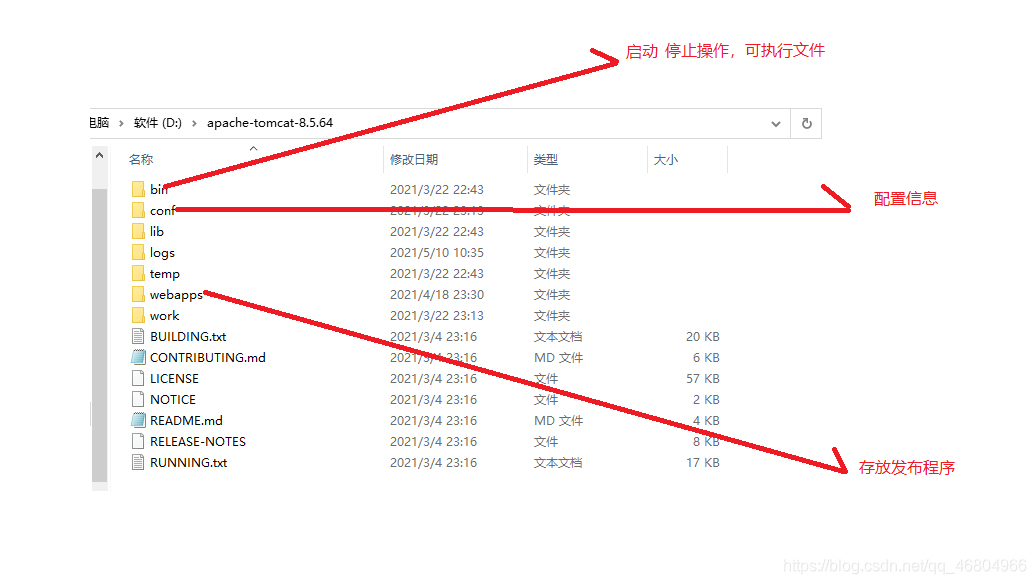
3.查看Tomact下的文件信息

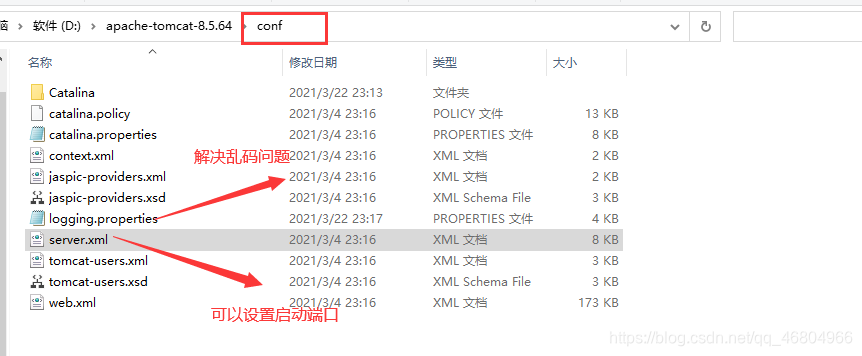
conf目录下的信息:

解决乱码问题:
将UTF-8修改为GB2312
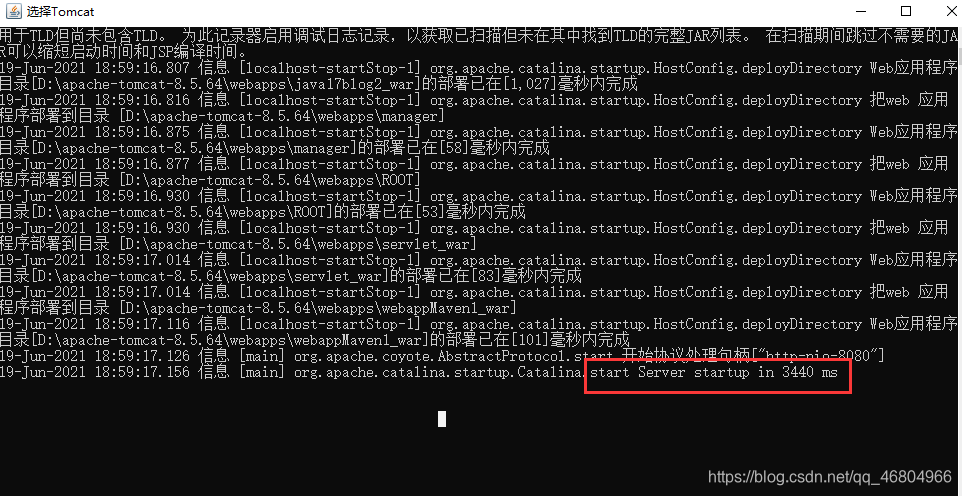
4.启动Tomcat(点击bin目录下的startup.bat)

5.浏览器地址栏输入localhost:8080,访问成功

3.Tomcat基本使用
前端页面:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>计算器</title>
<script src = "jquery-1.9.1.min.js"></script>
<script>
function f(type) {
var num1 = jQuery("#num1");
var num2 = jQuery("#num2");
if(type == 4){
if(confirm("确认清空吗")){
num1.val("") ;
num2.val("");
jQuery("#resultDiv").html("");
}
return false;
}
if(num1.val()==""){
alert("请先输入数字1");
return false;
}
if(num2.val()==""){
alert("请先输入数字2");
return false;
}
var total = 0;
if(type == 1){
total = parseInt(num1.val())+parseInt(num2.val());
}
if(type == 2){
total = parseInt(num1.val())-parseInt(num2.val());
}
if(type == 3){
total = parseInt(num1.val())*parseInt(num2.val());
}
jQuery("#resultDiv").html("最终结果为:"+total);
}
</script>
</head>
<body>
<div align="center">
<h1 style="margin-top: 60px"> 我的计算器</h1>
数字1 <input id = "num1" type = "number" placeholder="请输入数字1" ><p></p>
数字2 <input id = "num2" type = "number" placeholder="请输入数字2"><p></p>
<input type = "button" value="相加" onclick="f(1)">
<input type = "button" value="相减" onclick="f(2)">
<input type = "button" value="相乘" onclick="f(3)">
<input type = "button" value="清空" onclick="f(4)"><p></p>
<div style="font-size: 10px;" id="resultDiv">
</div>
</div>
</body>
</html>
将前端页面存入Tomcat下的Webapps目录下
3种访问方式:
1.http://内网ip:port/站点名称.html

2.http://localhost:port/目录和文件名

3.http://127.0.0.1:port/目录和文件名

注意事项:
第一种方式既能自己访问自己,也能让同一局域网的访问
第二种和第三种方式只能自己访问自己。





 本文介绍了Tomcat作为开源Servlet容器的基本情况,包括其下载、安装步骤及注意事项,并通过一个简单的计算器示例展示了如何部署前端页面。
本文介绍了Tomcat作为开源Servlet容器的基本情况,包括其下载、安装步骤及注意事项,并通过一个简单的计算器示例展示了如何部署前端页面。

















 2312
2312

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








