//html
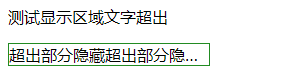
<div>测试显示区域文字超出</div>
<p>超出部分隐藏超出部分隐藏超出部分隐藏超出部分隐藏超出部分隐藏</p>
//css
p{
width: 200px;
overflow: hidden; /*溢出隐藏*/
white-space: nowrap;/*不换行*/
text-overflow:ellipsis;/*超出部分文字以...显示*/
border: 1px solid forestgreen;
}
//实现效果

//html
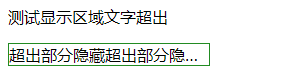
<div>测试显示区域文字超出</div>
<p>超出部分隐藏超出部分隐藏超出部分隐藏超出部分隐藏超出部分隐藏</p>
//css
p{
width: 200px;
overflow: hidden; /*溢出隐藏*/
white-space: nowrap;/*不换行*/
text-overflow:ellipsis;/*超出部分文字以...显示*/
border: 1px solid forestgreen;
}
//实现效果

 548
548
 2118
2118
 15万+
15万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


