用VSCode打造一个LaTeX编辑器
准备工作
-
安装VSCode
VSCode安装请自行到官网查看教程.
-
安装LaTeX Workshop插件
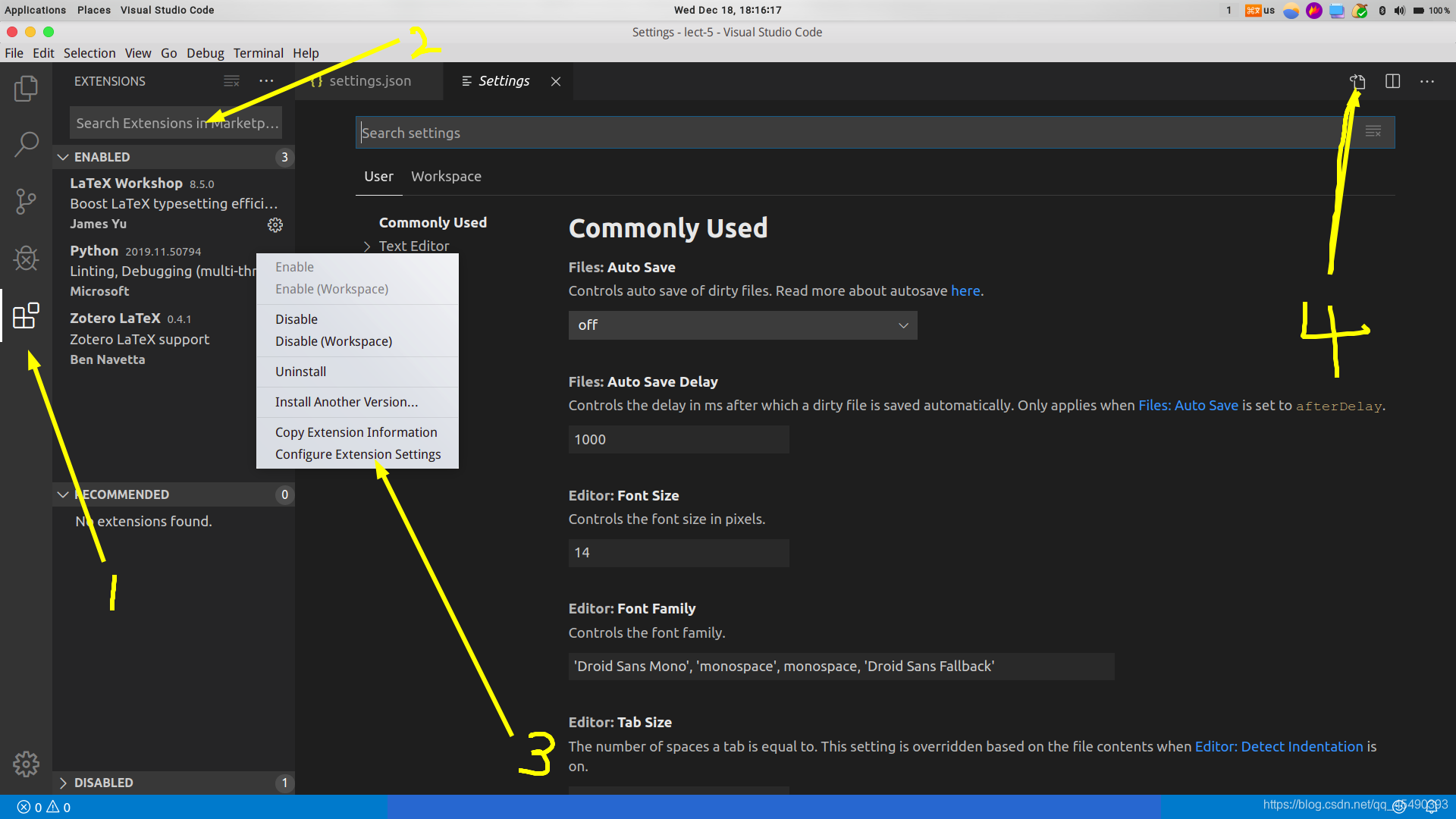
这个很简单, 直接进入到VSCode搜索LaTeX Workshop, 安装即可.

配置编译选项
之前我查了很多资料想把VSCode配置成一个LaTeX编辑器, 但是困于自己LaTeX还没有入门很多配置看不懂, 就一直没有配置. 现在, 基本上能看懂说明的内容了.
如果你是一个LaTeX新手, 建议先不要折腾编辑器, 先用TeXstudio, 等基本入门甚至熟练之后, 再来折腾编辑器, 最好可以把LaTeX Workshop的说明文档看一遍, 这样还可以加深自己对于LaTeX的理解.
下面是我自己折腾的过程的记录, 供新手小白参考.
在LaTeX Workshop的插件支持下, 使用VSCode写LaTeX是非常方便的, 代码高亮很舒适, 智能提示也可以让写代码的效率提高, 还有很多非常实用的snipets, 都让写LaTeX代码变得很舒适. 但是最大的问题是编译.
默认编译器
LaTeX Workshop默认的编译器是pdflatex, 这个编译器是不能编译中文文档的, 因此只要文档中有中文, 编译就会报错. 我还想用插件中支持的一个非常好用的功能, 这个功能是编译之后的文档, 再有修改, 每次保存, 使用默认编译器编译, 这就需要把默认的编译器设置成xelatex, 这样每次保存才不会报错.
修改默认编译器的配置代码如下:
"latex-workshop.latex.recipes": [
{
"name": "xelatex",
"tools": [
"xelatex"
]
}
]
解释一些上述代码, "latex-workshop.latex.recipes"表明要设置的选项, 该键对应的值就是要设置的部分, "name"只是表明一个recipe的名称, "tools"才是真正的编译器部分, 可以有多个编译器, 最终执行该recipe的时候, 按顺序使用"tools"中编译器, 编译文档.
Recipes
LaTeX在写论文时, 往往不只编译一次, 需要用不同的编译器按顺序编译多次. LaTeX Workshop插件支持创建一个recipe, 当使用这个recipe编译时, 就会按照recipe中规定的编译器顺序编译文档, 最终生成所需的pdf文档.
配置recipe的代码如下:
"latex-workshop.latex.recipes": [
{
"name": "xelatex`x2",
"tools": [
"xelatex",
"xelatex"







 本文介绍了如何将VSCode打造成一个LaTeX编辑器,包括安装LaTeX Workshop插件、配置编译选项如默认编译器、Recipes和Tools,以解决中文文档编译问题,并提供完整的配置代码示例。
本文介绍了如何将VSCode打造成一个LaTeX编辑器,包括安装LaTeX Workshop插件、配置编译选项如默认编译器、Recipes和Tools,以解决中文文档编译问题,并提供完整的配置代码示例。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章
















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








