html是超文本标记语言。
文章目录
1.基本标签
div:没有语义,用来布局;
h1-h6:标题,有默认字号,加粗;
p:段落,独占一行;
br:换行;
hr:生成一条水平线,起装饰运用;
a:超链接,实现链接跳转;
•a的属性src:链接地址;
•a的属性title:鼠标放上去会提示文字;
•a的属性target:属性值_blank出现一个新窗口,_self不会出现新窗口;
img:用来加载外部图片;
•img的属性src:设置图片的路径;
•img的属性alt:当图片不存在,会在网页出现文字;
•img的属性title:同a的title;
span:布局,不会单独占一行;
ul:无序列表;
ol:有序列表;
2.文本标签
b & strong:加粗;
i & em:文字倾斜;
pre:预格式化文本,保留空格和回车,字体会小一号;
small&big:分别让文字缩小和放大;
sub&sup:设置文本上下标,用来调整文本正常显示的基线,文字会小一号;
3.块级元素和行级元素
块:独占一行,宽高可控;如果没设置宽度,将铺满整行;块级元素可以包含块级和行级;
行:不会独占一行;与相近的行级元素占同一行,直到行占满,自动掉到下一行;宽高不可控;其内只能行级元素;
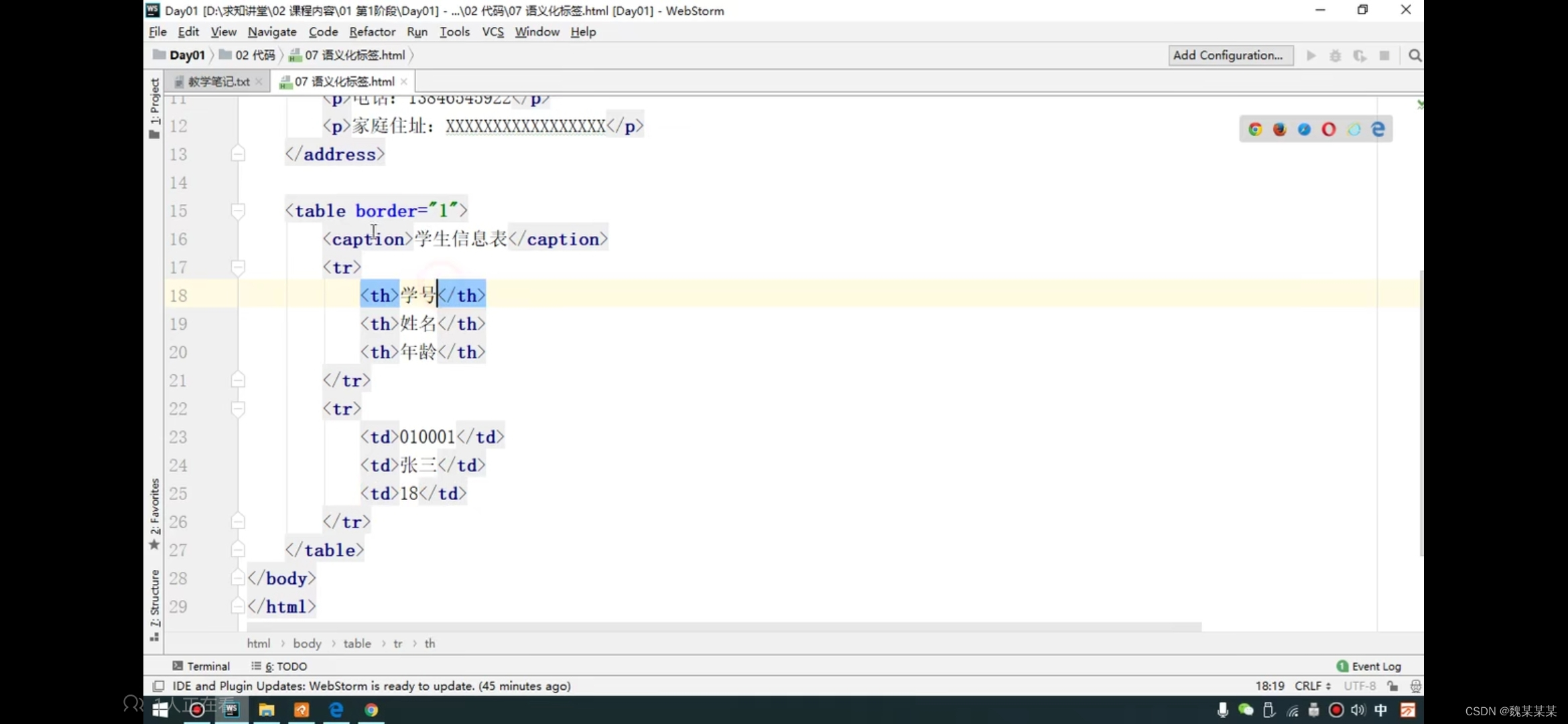
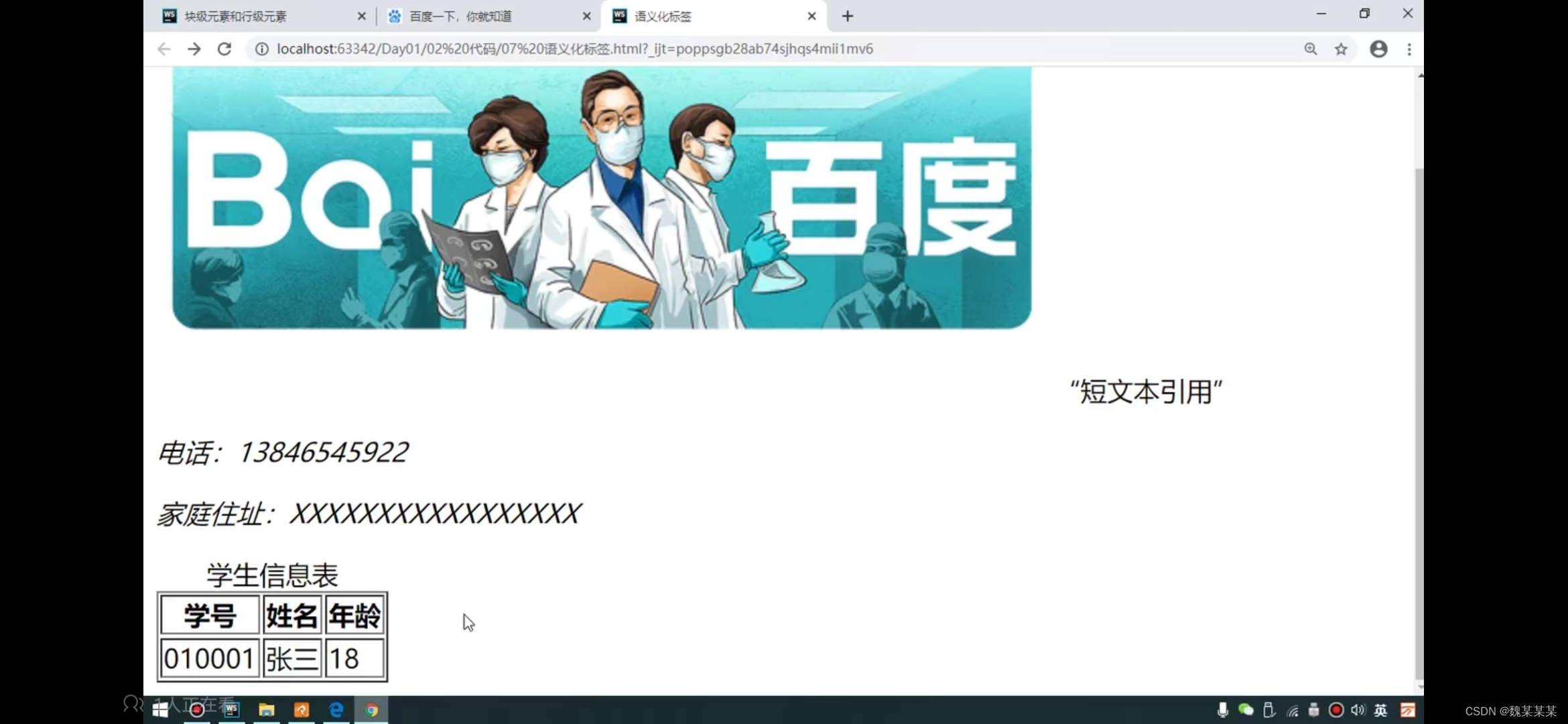
4.表格

基本表格及标签,运行效果如下:

值得注意的是table中有属性名cellspacing和cellpadding,前者单元格与边框距离,后者单元格内容大小,移动居中table可以用align=`center`,跨行rowspan合并行的单元格,跨列colspan,特别的,对于td标签的内容居中可分为水平居中和垂直居中,水平align,垂直valign,分别设top和bottom就行了,其余属性就一般般吧 ✌(̿▀̿ ̿Ĺ̯̿̿▀̿ ̿)✌;
5.表单
name:表单名称
action:表单数据提交的地方
method:前端提交到后端的方法
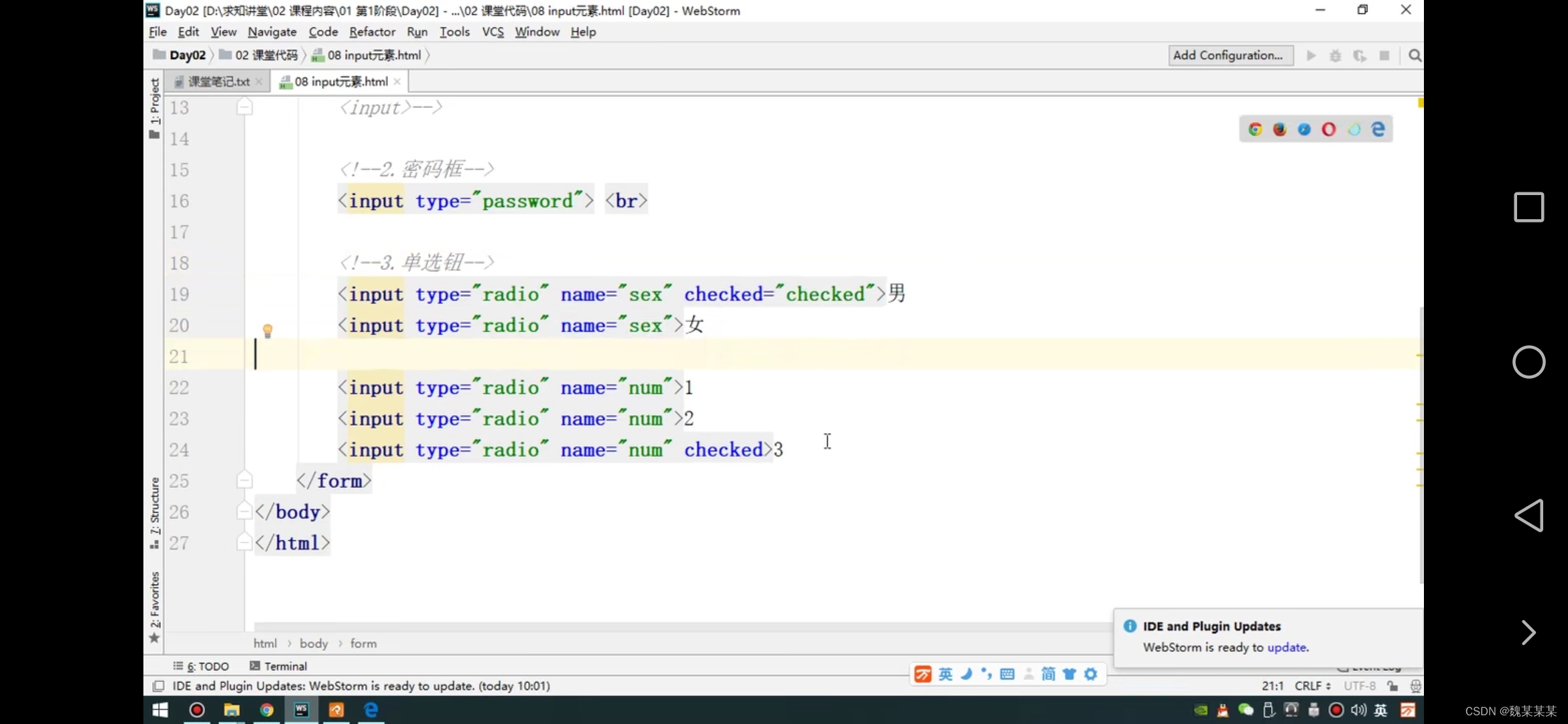
input
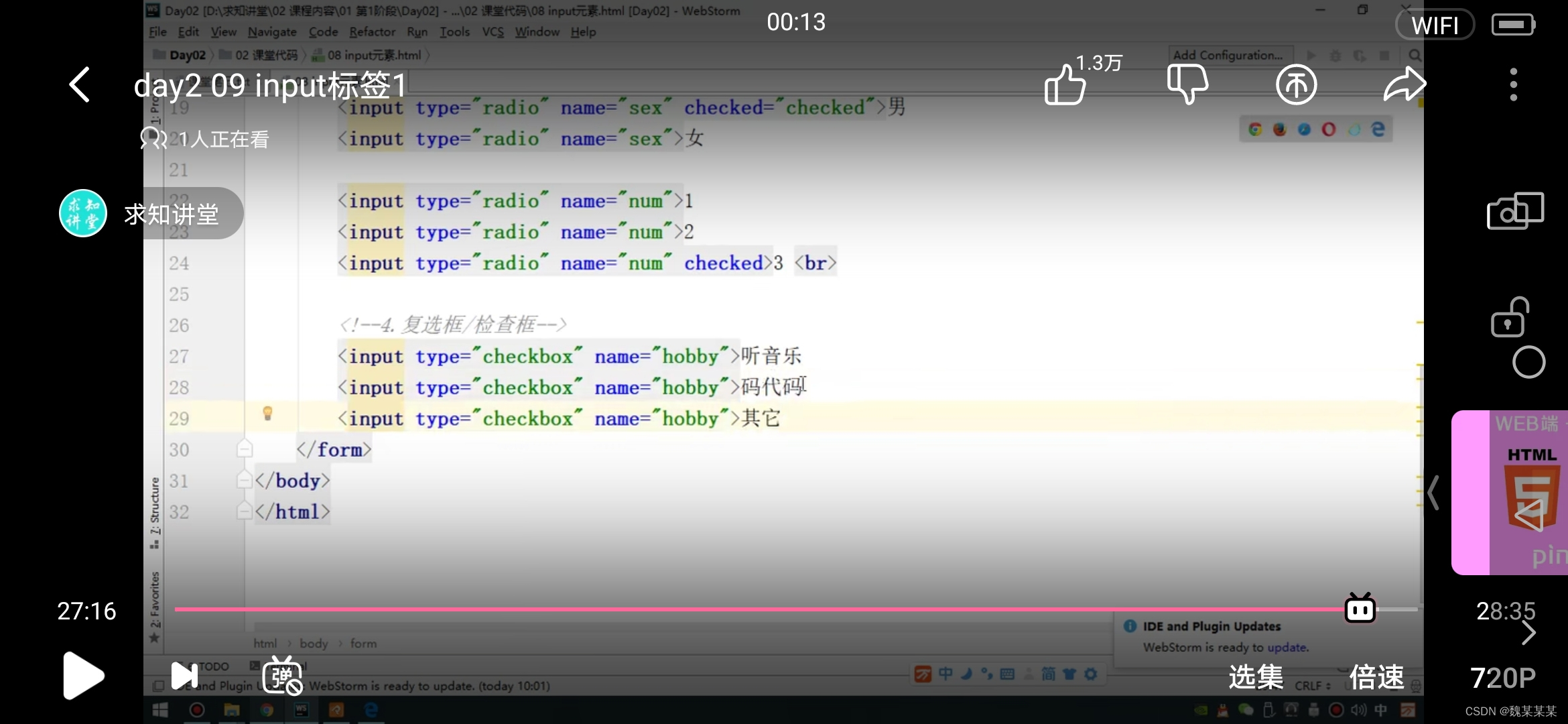
type:text/password/radio/checkbox/file/button/image/submit/reset
单选:

多选:

结果:
textarea:文本框
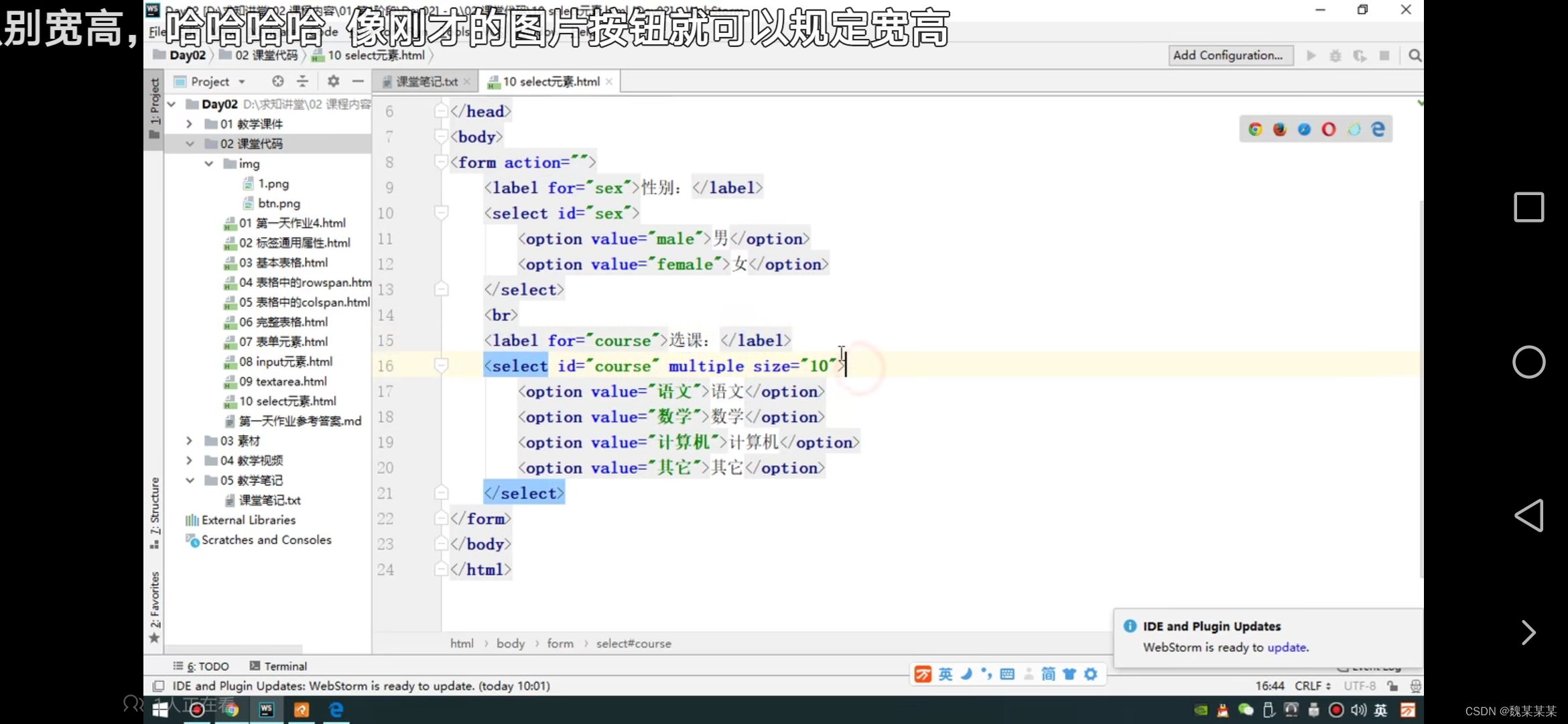
select:下拉列表框

multiple size可设置多选








 本文回顾了HTML的基本标签,包括div、h1-h6、p、br、hr、a、img、span、ul、ol等,并介绍了文本标签如b、strong、i、em、pre、small、big、sub、sup。还讨论了块级元素和行级元素的特性,以及表格和表单元素的应用。
本文回顾了HTML的基本标签,包括div、h1-h6、p、br、hr、a、img、span、ul、ol等,并介绍了文本标签如b、strong、i、em、pre、small、big、sub、sup。还讨论了块级元素和行级元素的特性,以及表格和表单元素的应用。
















 565
565

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








