对于QSlider是一个进度条,以下是一些基础设置
1.设置范围
slider->setRange(0, 100);
2.设置现有值
slider->setValue(0);
3.用按钮调整步距
// 创建按钮
QPushButton *decreaseButton = new QPushButton("<<");
// 连接信号和槽
connect(decreaseButton, &QPushButton::clicked, this, &SliderControlGroup::decreaseValue);
//实现步距-1,本质都是设置的思路
void SliderControlGroup::decreaseValue() {
int newValue = slider->value() - 1;
if (newValue >= slider->minimum()) {
slider->setValue(newValue);
}
}
4.设计样式,淡蓝色背景。这里用R"()"括号里面可以不加双引号要不每句都要加,注意每句后面都要有分号。
// 应用样式
setStyleSheet(R"(
SliderControlGroup {
background-color: #f9f9f9; /* 淡灰色背景 */
border: 1px solid #d3e2ef; /* 淡蓝色边框 */
}
QLabel {
color: #4a6785; /* 淡蓝色文字 */
border: 1px solid #b7cbe0; /* 边框颜色 */
}
QPushButton {
background-color: #d3e2ef; /* 淡蓝色背景 */
color: #4a6785; /* 淡蓝色文字 */
border: 1px solid #b7cbe0; /* 边框颜色 */
border-radius: 3px;
}
QPushButton:hover {
background-color: #b7cbe0; /* 鼠标悬停时的背景颜色 */
}
QPushButton:pressed {
background-color: #a4bcd7; /* 按下时的背景颜色 */
}
QSlider::groove:horizontal {
background: #d3e2ef; /* 滑块轨道的颜色 */
height: 8px;
margin: 1px 0;
}
QSlider::handle:horizontal {
background: #1296db; /* 滑块手柄的颜色 */
width: 16px;
margin: -4px 0;
border-radius: 5px;
}
QSlider::sub-page:horizontal {
background: #1296db; /* 已滑动部分的颜色 */
}
)");
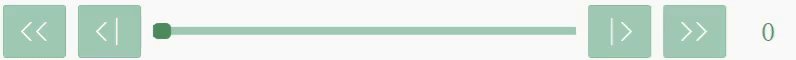
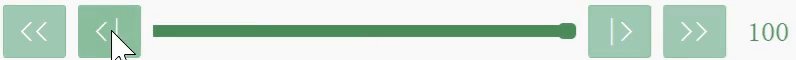
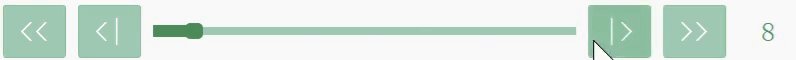
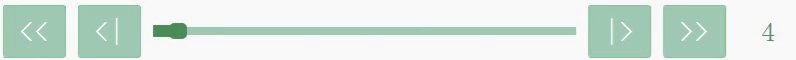
实际例子:完成一个进度条模板,有四个按钮,分别是步距+1,步距-1,置为最大值,置为最小值;一个标签用于显示当前进度条的value。
#ifndef SLIDERCONTROLGROUP_H
#define SLIDERCONTROLGROUP_H
#include <QWidget>
#include <QString>
#include <QSlider>
#include <QLabel>
class SliderControlGroup : public QWidget {
Q_OBJECT
public:
// 构造函数现在接受一个组号作为参数
explicit SliderControlGroup(const QString &groupNumber, QWidget *parent = nullptr);
signals:
// 定义一个信号,当滑块值改变时发出,携带组号和滑块值
void sliderValueChanged(const QString &groupNumber, int value);
private slots:
//更新value值
void updateLabel(int value);
//减少步距
void increaseValue();
//增加步距
void decreaseValue();
//设置最小值
void setMinValue();
//设置最大值
void setMaxValue();
private:
QSlider *slider; //进度条
QLabel *label; //显示当前value
QLabel *groupLabel; // 新增的组号标签
//设置整个组件的样式
void setSliderControlStyleSheet();
};
#endif // SLIDERCONTROLGROUP_H
#include "SliderControlGroup.h"
#include <QVBoxLayout>
#include <QHBoxLayout>
#include <QPushButton>
#include <QStyle>
SliderControlGroup::SliderControlGroup(const QString &groupNumber, QWidget *parent)
: QWidget(parent), slider(new QSlider(Qt::Horizontal)), label(new QLabel("0")), groupLabel(new QLabel(groupNumber)) {
// 设置滑块范围
slider->setRange(0, 100);
slider->setValue(0);
// 创建按钮
QPushButton *increaseButton = new QPushButton(">>");
QPushButton *decreaseButton = new QPushButton("<<");
QPushButton *minButton = new QPushButton("<|");
QPushButton *maxButton = new QPushButton("|>");
// 水平布局管理
QHBoxLayout *mainLayout = new QHBoxLayout(this);
mainLayout->setContentsMargins(5, 0, 5, 0); // 减少内容边距
// 检查是否是第十一组或第十三组
bool isSpecialGroup = (groupNumber == "C11" || groupNumber == "C13");
if (isSpecialGroup) {
// 隐藏按钮和进度条
increaseButton->hide();
decreaseButton->hide();
minButton->hide();
maxButton->hide();
slider->hide();
// 调整标签布局,使它们分别靠左和靠右
mainLayout->addWidget(groupLabel, 0, Qt::AlignLeft);
mainLayout->addStretch(); // 添加伸缩空间以分隔两个标签
mainLayout->addWidget(label, 0, Qt::AlignRight);
} else {
// 正常布局
mainLayout->addWidget(groupLabel);
mainLayout->addSpacing(5); // 给组号标签和滑块之间增加一些间距
mainLayout->addWidget(decreaseButton);
mainLayout->addWidget(minButton);
// 添加滑块到布局
mainLayout->addWidget(slider);
mainLayout->addWidget(maxButton);
mainLayout->addWidget(increaseButton);
mainLayout->addSpacing(5); // 给滑块值标签和按钮之间增加一些间距
// 添加滑块值标签到布局
mainLayout->addWidget(label);
}
//设置标签固定宽度以及数据居中
label->setFixedWidth(50);
label->setAlignment(Qt::AlignCenter);
groupLabel->setFixedWidth(50);
groupLabel->setAlignment(Qt::AlignCenter);
// 连接信号和槽
connect(slider, &QSlider::valueChanged, this, &SliderControlGroup::updateLabel);
connect(slider, &QSlider::valueChanged, this, [this](int value) {
emit sliderValueChanged(groupLabel->text(), value);
});
connect(increaseButton, &QPushButton::clicked, this, &SliderControlGroup::increaseValue);
connect(decreaseButton, &QPushButton::clicked, this, &SliderControlGroup::decreaseValue);
connect(minButton, &QPushButton::clicked, this, &SliderControlGroup::setMinValue);
connect(maxButton, &QPushButton::clicked, this, &SliderControlGroup::setMaxValue);
setSliderControlStyleSheet();
}
void SliderControlGroup::setSliderControlStyleSheet()
{
setStyleSheet(R"(
SliderControlGroup {
background-color: #e6f7eb; /* 浅绿色背景 */
border: 1px solid #a1c9b4; /* 较深的绿色边框 */
padding: 2px; /* 减少内边距 */
margin: 2px;
}
QLabel {
color: #4c8b5a; /* 深绿色文字 */
}
QPushButton {
background-color: #a1c9b4; /* 较深的绿色背景 */
color: #ffffff; /* 白色文字 */
border: 1px solid #8abf9d; /* 边框颜色 */
padding: 3px 8px; /* 减少按钮的内边距 */
border-radius: 3px;
font-weight: bold;
}
QPushButton:hover {
background-color: #8abf9d; /* 鼠标悬停时的背景颜色 */
}
QPushButton:pressed {
background-color: #73a58a; /* 按下时的背景颜色 */
}
QSlider::groove:horizontal {
background: #a1c9b4; /* 滑块轨道的颜色 */
height: 8px;
margin: 2px 0;
}
QSlider::handle:horizontal {
background: #4c8b5a; /* 滑块手柄的颜色 */
width: 18px;
margin: -4px 0;
border-radius: 5px;
}
QSlider::sub-page:horizontal {
background: #4c8b5a; /* 已滑动部分的颜色 */
}
)");
}
void SliderControlGroup::updateLabel(int value) {
label->setText(QString::number(value));
}
void SliderControlGroup::increaseValue() {
int newValue = slider->value() + 1;
if (newValue <= slider->maximum()) {
slider->setValue(newValue);
}
}
void SliderControlGroup::decreaseValue() {
int newValue = slider->value() - 1;
if (newValue >= slider->minimum()) {
slider->setValue(newValue);
}
}
void SliderControlGroup::setMinValue() {
slider->setValue(slider->minimum());
}
void SliderControlGroup::setMaxValue() {
slider->setValue(slider->maximum());
}
效果展示
























 2736
2736

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








