1.创建Vue3.0工程
1.1 使用 vue-cli 创建
官方文档:https://cli.vuejs.org/zh/guide/creating-a-project.html#vue-create
## 查看@vue/cli版本,确保@vue/cli版本在4.5.0以上
vue --version
## 安装或者升级你的@vue/cli
npm install -g @vue/cli
## 创建
vue create vue_test
## 启动
cd vue_test
npm run serve
1.2 使用 vite 创建
官方文档:https://v3.cn.vuejs.org/guide/installation.html#vite
vite官网:https://vitejs.cn
- 什么是vite?—— 新一代前端构建工具。
- 优势如下:
- 开发环境中,无需打包操作,可快速的冷启动。
- 轻量快速的热重载(HMR)。
- 真正的按需编译,不再等待整个应用编译完成。
- 传统构建 与 vite构建对比图


## 创建工程
npm init vite-app <project-name>
## 进入工程目录
cd <project-name>
## 安装依赖
npm install
## 运行
npm run dev

2. 分析工程结构
- main.js
// 引入的不再是Vue的构造函数了,引入的是一个名为createApp的工厂函数(无需通过new来进行调用)
import { createApp } from 'vue'
import App from './App.vue'
// 创建应用实例对象---app(类似于之前Vue2中的vm,但app比vm更“轻”)
const app = createApp(App)
// 挂载
app.mount('#app')
/* setTimeout(() => {
app.unmount('#app')
}, 1000); */
// vue2的写法,此时已经不能生效了
/* const vm = new Vue({
// el:'#app'
render: h => h(App)
})
vm.$mount('#app') */
- App.vue
<template>
<!-- Vue3组件中的模板结构可以没有根标签 -->
<img alt="Vue logo" src="./assets/logo.png" />
<HelloWorld msg="Welcome to Your Vue.js App" />
</template>
<script>
import HelloWorld from "./components/HelloWorld.vue";
export default {
name: "App",
components: {
HelloWorld,
},
};
</script>
<style>
#app {
font-family: Avenir, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>
3.初识setup
- 理解:Vue3.0中一个新的配置项,值为一个函数。
- setup是所有Composition API(组合API)“ 表演的舞台 ”。
- 组件中所用到的:数据、方法等等,均要配置在setup中。
- setup函数的两种返回值:
- 若返回一个对象,则对象中的属性、方法, 在模板中均可以直接使用。(重点关注!)
- 若返回一个渲染函数:则可以自定义渲染内容。(了解)
- 注意点:
- 尽量不要与Vue2.x配置混用
- Vue2.x配置(data、methos、computed…)中可以访问到setup中的属性、方法。
- 但在setup中不能访问到Vue2.x配置(data、methos、computed…)。
- 如果有重名, setup优先。
- setup不能是一个async函数,因为返回值不再是return的对象, 而是promise, 模板看不到return对象中的属性。(后期也可以返回一个Promise实例,但需要Suspense和异步组件的配合)
- 尽量不要与Vue2.x配置混用
- App.vue
<template>
<h1>一个人的信息</h1>
<h2>姓名:{{ name }}</h2>
<h2>年龄:{{ age }}</h2>
<h2>性别:{{ sex }}</h2>
<h2>a的值是:{{ a }}</h2>
<button @click="sayHello">说话(Vue3所配置的-sayHello)</button>
<br />
<button @click="sayWelcome">说话(Vue2所配置的-sayWelcome)</button>
<br />
<button @click="test1">测试一下在Vue2的配置中去读取Vue3中的数据和方法</button>
<br />
<button @click="test2">
测试一下在Vue3的setup配置中去读取Vue2中的数据和方法
</button>
</template>
<script>
// import { h } from "vue";
export default {
name: "App",
// vue3是向下兼容vue2的,但不推荐写
data() {
return {
sex: "男",
a: 100,
};
},
methods: {
sayWelcome() {
alert("欢迎");
},
test1() {
// 以下都可以读取到
console.log(this.sex);
console.log(this.name);
console.log(this.age);
console.log(this.sayHello);
},
},
// 此处只是测试一下setup,暂时不考虑响应式的问题。
setup() {
// 数据
let name = "张三";
let age = 18;
let a = 200; // Vue2和Vue3若有冲突,以Vue3为主
// 方法
function sayHello() {
// 此处由于作用域问题,不用写this
alert(`我叫${name},我${age}岁了,你好啊~`);
}
function test2() {
// 以下两个数据无法读取出来
console.log(this.sex);
console.log(this.sayWelcome);
console.log(name);
console.log(age);
console.log(sayHello);
}
// 返回一个对象(常用)
return {
name,
age,
sayHello,
test2,
a,
};
// 返回一个函数(渲染函数),需先引入渲染函数h。此时无论模板内的结构如何,以返回的数据为主
// return () => h("h1", "尚硅谷");
},
};
</script>
4.ref函数
4.1 处理基本类型
- 作用: 定义一个响应式的数据
- 语法:
const xxx = ref(initValue)-> 生成一个RefImpl【reference、implement(实现)】的实例对象- 创建一个包含响应式数据的引用对象(reference对象,简称ref对象)。
- JS中操作数据:
xxx.value - 模板中读取数据: 不需要.value,直接:
<div>{{xxx}}</div>
- 备注:
-
接收的数据可以是:基本类型、也可以是对象类型。
-
基本类型的数据:响应式依然是靠
Object.defineProperty()的get与set完成的。但生成的实例对象中只有数据,而把getter和setter存到了原型对象____proto____中。类似于将_data(此处的_data类似于原型对象)中的数据挂载到vm身上

-
对象类型的数据:外部仍用ref生成引用对象。而内部 “ 求助 ” 了Vue3.0中的一个新函数——
reactive函数。(内部封装了生成Proxy的函数)。故对象内部数据不需要再写.value。
-
<template>
<h1>一个人的信息</h1>
<!-- 模板里面不需要写.value,vue3会自动.value -->
<h2>姓名:{{ name }}</h2>
<h2>年龄:{{ age }}</h2>
<button @click="changeInfo">修改人的信息</button>
</template>
<script>
import { ref } from "vue";
export default {
name: "App",
setup() {
// 数据
let name = ref("张三");
let age = ref(18);
// 方法
function changeInfo() {
name.value = "李四";
age.value = 48;
}
// 返回一个对象(常用)
return {
name,
age,
changeInfo,
};
},
};
</script>
4.2 处理对象类型
<template>
<h1>一个人的信息</h1>
<!-- 模板里面不需要写.value,vue3会自动.value -->
<h2>姓名:{{ name }}</h2>
<h2>年龄:{{ age }}</h2>
<h2>工作种类:{{ job.type }}</h2>
<h2>工作薪水:{{ job.salary }}</h2>
<button @click="changeInfo">修改人的信息</button>
</template>
<script>
import { ref } from "vue";
export default {
name: "App",
setup() {
// 数据
let name = ref("张三");
let age = ref(18);
let job = ref({
type: "前端工程师",
salary: "30k",
});
// 方法
function changeInfo() {
// 此处不需要在对象内部属性中再写.value
job.value.type = "UI设计师";
job.value.salary = "60k";
}
// 返回一个对象(常用)
return {
name,
age,
changeInfo,
job,
};
},
};
</script>
5. reactive函数
- 作用: 定义一个对象类型的响应式数据(基本类型不要用它,要用
ref函数) - 语法:
const 代理对象= reactive(源对象)接收一个对象(或数组),返回一个代理对象(Proxy的实例对象,简称proxy对象) - reactive定义的响应式数据是“深层次的”。
- 内部基于 ES6 的 Proxy 实现,通过代理对象操作源对象内部数据进行操作。
<template>
<h1>一个人的信息</h1>
<!-- 模板里面不需要写.value,vue3会自动.value -->
<h2>姓名:{{ person.name }}</h2>
<h2>年龄:{{ person.age }}</h2>
<h2>工作种类:{{ person.job.type }}</h2>
<h2>工作薪水:{{ person.job.salary }}</h2>
<h2>爱好{{ person.hobby }}</h2>
<h2>测试的数据:{{ person.job.a.b.c }}</h2>
<button @click="changeInfo">修改人的信息</button>
</template>
<script>
import { ref } from "vue";
export default {
name: "App",
setup() {
/* // 数据
let name = ref("张三");
let age = ref(18);
// 将普通的Object对象变为Proxy对象。实际上ref也求助了reactive函数。
let job = reactive({
type: "前端工程师",
salary: "30k",
a: {
b: {
c: 666,
},
},
});
let hobby = reactive(["抽烟", "喝酒", "烫头"]); */
// 以下为推荐写法。将所有数据包裹在对象中,并将该对象用reactive调用。最终也只需要return调用返回的结果
let person = reactive({
name: "张三",
age: 18,
job: {
type: "前端工程师",
salary: "30k",
a: {
b: {
c: 666,
},
},
},
hobby: ["抽烟", "喝酒", "烫头"],
});
// 方法
function changeInfo() {
person.name = "李四";
person.age = 48;
person.job.type = "UI设计师";
person.job.salary = "60k";
person.job.a.b.c = 999; // 此处成功修改,说明reactive处理对象类型的响应式是深层次的。
person.hobby[0] = "学习"; // 通过reactive也可以直接用下标修改数组元素。此处与Vue2不同
}
// 返回一个对象(常用)
return {
/* name,
age,
changeInfo,
job,
hobby, */
person,
changeInfo,
};
},
};
</script>
6.Vue3中的响应式原理
6.1 vue2.x的响应式
-
实现原理:
-
对象类型:通过
Object.defineProperty()对属性的读取、修改进行拦截(数据劫持)。 -
数组类型:通过重写更新数组的一系列方法来实现拦截。(对数组的变更方法进行了包裹。包裹后方法与原生方法不相等)。
Object.defineProperty(data, 'count', { get () {}, set () {} })
-
-
存在问题:
- 新增属性、删除属性, 界面不会更新。(能通过this.$set及this.$delete或Vue.set及Vue.delete解决)
- 直接通过下标修改数组, 界面不会自动更新。(能通过this.$set及Vue.set或splice方法解决)
6.2 vue3响应式原理
- 实现原理:
- 通过Proxy(代理): 拦截对象中任意属性的变化, 包括:属性值的读写、属性的添加、属性的删除等。
- 通过Reflect(反射): 对源对象的属性进行操作。(不会一出错就停止运行。对框架而言比较友好)
- MDN文档中描述的Proxy与Reflect:
-
Proxy:https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Global_Objects/Proxy
-
Reflect:https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Global_Objects/Reflect
new Proxy(data, { // 拦截读取属性值 get (target, prop) { return Reflect.get(target, prop) }, // 拦截设置属性值或添加新属性 set (target, prop, value) { return Reflect.set(target, prop, value) }, // 拦截删除属性 deleteProperty (target, prop) { return Reflect.deleteProperty(target, prop) } }) proxy.name = 'tom'
-
6.2.1 vue3响应式原理_Proxy
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>Document</title>
</head>
<body>
<script type="text/javascript">
// 源数据
let person = {
name: '张三',
age: 18
}
// 模拟Vue2中实现响应式。此处为简陋版,具体可参考之前所写vue2响应式原理
//#region
/* let p = {}
Object.defineProperty(p, 'name', {
configurable: true, // 使得此属性可以删除。但是即便可以删除(delete p.name返回true)。也无法检测到
get() { // 有人读取name时调用
return person.name
},
set(value) { // 有人修改name时调用
console.log('有人修改了name属性,我发现了,我要去更新界面~')
person.name = value
}
})
Object.defineProperty(p, 'age', {
get() { // 有人读取age时调用
return person.age
},
set(value) { // 有人修改age时调用
console.log('有人修改了age属性,我发现了,我要去更新界面~')
person.age = value
}
}) */
//#endregion
// 模拟Vue3中响应式
const p = new Proxy(person, {
// 有人读取p的某个属性时调用
get(target, propName) { // target为代理的对象,此处即为person,而propName是触发相应的属性
console.log(`有人读取了p身上的${propName}属性`)
return target[propName]
},
// 有人修改p的某个属性,或给p追加某个属性时调用
set(target, propName, value) {
console.log(`有人修改了p身上的${propName}属性,我要去更新界面了`) // 此行用于代替响应式操作
target[propName] = value
},
// 有人删除p的某个属性时调用
deleteProperty(target, propName) {
console.log(`有人删除了p身上的${propName}属性,我要去更新界面了`)
return delete target[propName]
}
})
</script>
</body>
</html>
6.2.2 vue3响应式原理_Reflect
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>Document</title>
</head>
<body>
<script type="text/javascript">
// 源数据
let person = {
name: '张三',
age: 18
}
// 模拟Vue3中响应式
//#region
const p = new Proxy(person, {
// 有人读取p的某个属性时调用
get(target, propName) { // target为代理的对象,此处即为person,而propName是触发相应的属性
console.log(`有人读取了p身上的${propName}属性`)
return Reflect.get(target, propName)
},
// 有人修改p的某个属性,或给p追加某个属性时调用
set(target, propName, value) {
console.log(`有人修改了p身上的${propName}属性,我要去更新界面了`) // 此行用于代替响应式操作
Reflect.set(target, propName, value)
},
// 有人删除p的某个属性时调用
deleteProperty(target, propName) {
console.log(`有人删除了p身上的${propName}属性,我要去更新界面了`)
return Reflect.deleteProperty(target, propName)
}
})
//#endregion
let obj = { a: 1, b: 2 }
//通过Object.defineProperty去操作
//#region
/* try {
Object.defineProperty(obj,'c',{
get(){
return 3
}
})
// 此处因为重名,导致报错
Object.defineProperty(obj,'c',{
get(){
return 4
}
})
} catch (error) {
console.log(error)
} */
//#endregion
//通过Reflect.defineProperty去操作。不会一出错就停止运行。对框架设计来说比较友好
//#region
const x1 = Reflect.defineProperty(obj, 'c', {
get() {
return 3
}
})
console.log(x1) // true
const x2 = Reflect.defineProperty(obj, 'c', {
get() {
return 4
}
})
console.log(x2) // false,此处虽然重名了,但是Reflect会返回false,不会直接报错
if (x2) {
console.log('某某某操作成功了!')
} else {
console.log('某某某操作失败了!')
}
//#endregion
</script>
</body>
</html>
7.reactive对比ref
- 从定义数据角度对比:
- ref用来定义:基本类型数据。
- reactive用来定义:对象(或数组)类型数据。
- 备注:ref也可以用来定义对象(或数组)类型数据, 它内部会自动通过
reactive转为代理对象。
- 从原理角度对比:
- ref通过
Object.defineProperty()的get与set来实现响应式(数据劫持)。 - reactive通过使用Proxy来实现响应式(数据劫持), 并通过Reflect操作源对象内部的数据。
- ref通过
- 从使用角度对比:
- ref定义的数据:操作数据需要
.value,读取数据时模板中直接读取不需要.value。 - reactive定义的数据:操作数据与读取数据:均不需要
.value。
- ref定义的数据:操作数据需要
虽然reactive不能定义基本类型数据,但可以把基本类型数据放到对象中,然后把对象给reactive。
8.setup的两个注意点
8.1 补充两个vue2的知识点
- vue2中,若父组件传入的props属性子组件为接收,则会寄存在组件实例对象的$attrs属性中。
- vue2中,父组件传入的插槽,会在组件实例对象的$slots属性中保存一份数据。
8.2 setup的两个注意点
-
setup执行的时机
- 在beforeCreate之前执行一次,this是undefined。
-
setup的参数
- props:值为对象,包含:组件外部传递过来,且组件内部声明接收了的属性。
- context:上下文对象
- attrs: 值为对象,包含:组件外部传递过来,但没有在props配置中声明的属性, 相当于
this.$attrs。 - slots: 收到的插槽内容, 相当于
this.$slots。 - emit: 分发自定义事件的函数, 相当于
this.$emit。
- attrs: 值为对象,包含:组件外部传递过来,但没有在props配置中声明的属性, 相当于
-
App.vue
<template>
<Demo @hello="showHelloMsg" msg="你好啊" school="尚硅谷">
<!-- <span>xxc</span> -->
<!-- <template slot="qwe"> -->
<!-- vue3中尽量用以下写法 -->
<template v-slot:qwe>
<span> xxc </span>
</template>
</Demo>
</template>
<script>
import Demo from "./components/Demo";
export default {
name: "App",
components: { Demo },
setup() {
function showHelloMsg(value) {
alert(`你好啊,你触发了hello事件,我收到的参数是:${value}!`);
}
return {
showHelloMsg,
};
},
};
</script>
- Demo.vue
<template>
<h1>一个人的信息</h1>
<h2>姓名:{{ person.name }}</h2>
<h2>年龄:{{ person.age }}</h2>
<button @click="test">测试触发一下Demo组件的Hello事件</button>
</template>
<script>
import { reactive } from "vue";
export default {
name: "Demo",
/* beforeCreate() {
console.log("---beforeCreate---");
}, */
props: ["msg", "school"], // 此处若不接收,vue2中不会有影响,vue3中会有警告
emits: ["hello"], // 此处用于声明父组件给子组件绑定的自定义事件。vue2中不需要写。vue3不写会有警告
setup(props, context) {
// console.log("---setup---", this); // 此行证明setup执行比beforeCreate早,而且this为undefined
// console.log(props); // 此处的props为一个Proxy实例对象
// console.log(context.attrs); // 此处的attrs与vue2中的$attrs一样
console.log(context.slots); // 插槽。若父组件中定义template时用"v-slot:插槽名"的写法,输出的值将带有插槽名。若用"slot=插槽名"则没有
//数据
let person = reactive({
name: "张三",
age: 18,
});
// 方法
function test() {
context.emit("hello", 666); // 触发自定义事件
}
//返回一个对象(常用)
return {
person,
test,
};
},
};
</script>
<style>
</style>
9.computed函数
-
与Vue2.x中computed配置功能一致
-
写法
import {computed} from 'vue' setup(){ ... //计算属性——简写 let fullName = computed(()=>{ return person.firstName + '-' + person.lastName }) //计算属性——完整 let fullName = computed({ get(){ return person.firstName + '-' + person.lastName }, set(value){ const nameArr = value.split('-') person.firstName = nameArr[0] person.lastName = nameArr[1] } }) }
<template>
<h1>一个人的信息</h1>
姓:<input type="text" v-model="person.firstName" />
<br />
名:<input type="text" v-model="person.lastName" />
<br />
<span>全名:{{ person.fullName }}</span>
<br />
全名:<input type="text" v-model="person.fullName" />
</template>
<script>
import { reactive, computed } from "vue";
export default {
name: "Demo",
// vue3中也可以用vue2的计算属性写法,但不推荐
/* computed: {
fullName() {
return this.person.firstName + "-" + this.person.lastName;
},
}, */
setup() {
//数据
let person = reactive({
firstName: "张",
lastName: "三",
});
//计算属性——简写(没有考虑计算属性被修改的情况)。此时computed为函数,而不是vue2中的对象
/* person.fullName = computed(()=>{
return person.firstName + '-' + person.lastName
}) */
//计算属性——完整写法(考虑读和写)
person.fullName = computed({
get() {
return person.firstName + "-" + person.lastName;
},
set(value) {
const nameArr = value.split("-");
person.firstName = nameArr[0];
person.lastName = nameArr[1];
},
});
//返回一个对象(常用)
return {
person,
};
},
};
</script>
10.watch函数
-
与Vue2.x中watch配置功能一致
-
两个小“坑”:
- 监视reactive定义的响应式数据时:oldValue无法正确获取、强制开启了深度监视(deep配置失效)。
- 监视reactive定义的响应式数据中某个属性时:deep配置有效。
//情况一:监视ref定义的响应式数据 watch(sum,(newValue,oldValue)=>{ console.log('sum变化了',newValue,oldValue) },{immediate:true}) //情况二:监视多个ref定义的响应式数据 watch([sum,msg],(newValue,oldValue)=>{ console.log('sum或msg变化了',newValue,oldValue) }) /* 情况三:监视reactive定义的响应式数据 若watch监视的是reactive定义的响应式数据,则无法正确获得oldValue!! 若watch监视的是reactive定义的响应式数据,则强制开启了深度监视 */ watch(person,(newValue,oldValue)=>{ console.log('person变化了',newValue,oldValue) },{immediate:true,deep:false}) //此处的deep配置不再奏效 //情况四:监视reactive定义的响应式数据中的某个属性 watch(()=>person.job,(newValue,oldValue)=>{ console.log('person的job变化了',newValue,oldValue) },{immediate:true,deep:true}) //情况五:监视reactive定义的响应式数据中的某些属性 watch([()=>person.job,()=>person.name],(newValue,oldValue)=>{ console.log('person的job变化了',newValue,oldValue) },{immediate:true,deep:true}) //特殊情况 watch(()=>person.job,(newValue,oldValue)=>{ console.log('person的job变化了',newValue,oldValue) },{deep:true}) //此处由于监视的是reactive素定义的对象中的某个属性,所以deep配置有效
10.1 watch监视ref定义的数据
<template>
<h2>当前求和为:{{ sum }}</h2>
<button @click="sum++">点我+1</button>
<hr />
<h2>当前的信息为:{{ msg }}</h2>
<button @click="msg += '!'">修改信息</button>
</template>
<script>
import { ref, watch } from "vue";
export default {
name: "Demo",
// vue2中的watch
/* watch: {
// sum(newValue, oldValue) {
// console.log("sum的值变化了", newValue, oldValue);
// },
sum: {
immediate: true,
deep: true,
handler(newValue, oldValue) {
console.log("sum的值变化了", newValue, oldValue);
},
},
}, */
setup() {
//数据
let sum = ref(0);
let msg = ref("你好啊");
// 情况一:监视ref定义的一个响应式数据。第一个参数为监视对象,第二个为一个回调函数,第三个为其余配置对象
/* watch(
sum,
(newValue, oldValue) => {
console.log("sum变了", newValue, oldValue);
},
{ immediate: true }
); */
// 情况二:监视ref所定义的多个响应式数据
/* watch([sum, msg], (newValue, oldValue) => {
console.log("sum或msg变了", newValue, oldValue); //sum或msg变了 [3, "你好啊!"] [2, "你好啊!"]
}); */
//返回一个对象(常用)
return {
sum,
msg,
};
},
};
</script>
10.2 watch监视reactive定义的数据
<template>
<h2>姓名:{{ person.name }}</h2>
<h2>年龄:{{ person.age }}</h2>
<h2>薪资:{{ person.job.j1.salary }}</h2>
<button @click="person.name += '~'">修改姓名</button>
<button @click="person.age++">增长年龄</button>
<!-- 此处默认就开启了深度监视,与vue2不同。 -->
<button @click="person.job.j1.salary++">涨薪</button>
</template>
<script>
import { ref, reactive, watch } from "vue";
export default {
name: "Demo",
setup() {
//数据
let person = reactive({
name: "张三",
age: 18,
job: {
j1: {
salary: 20,
},
},
});
/*
情况三:监视reactive所定义的一个响应式数据。
1.此处无法正确的获取oldValue
2.注意:强制开启了深度监视(deep配置无效。及无法关闭deep)
*/
/* watch(person, (newValue, oldValue) => {
console.log("person变化了", newValue, oldValue);
},{deep:false}); // 此处的deep配置无效 */
// 情况四:监视reactive所定义的一个响应式数据中的某个属性
/* watch(
() => person.age,
(newValue, oldValue) => {
console.log("person的age变化了", newValue, oldValue);
}
); */
// 情况五:监视reactive所定义的一个响应式数据中的某些属性
/* watch([() => person.age, () => person.name], (newValue, oldValue) => {
console.log("person的name或age变化了", newValue, oldValue);
}); */
// 特殊情况
// 此处由于监视的是reactive定义的对象中的某个属性,所以深度监视能生效。且此处也无法正确的获取oldValue
/* watch(
() => person.job,
(newValue, oldValue) => {
console.log("person的job变化了", newValue, oldValue);
},
{ deep: true }
); */
//返回一个对象(常用)
return {
person,
};
},
};
</script>
10.3 watch时要不要加.value的问题
<template>
<h2>当前求和为:{{ sum }}</h2>
<button @click="sum++">点我+1</button>
<hr />
<h2>当前的信息为:{{ msg }}</h2>
<button @click="msg += '!'">修改信息</button>
<hr />
<h2>姓名:{{ person.name }}</h2>
<h2>年龄:{{ person.age }}</h2>
<h2>薪资:{{ person.job.j1.salary }}K</h2>
<button @click="person.name += '~'">修改姓名</button>
<button @click="person.age++">增长年龄</button>
<button @click="person.job.j1.salary++">涨薪</button>
</template>
<script>
import { ref, reactive, watch } from "vue";
export default {
name: "Demo",
setup() {
//数据
let sum = ref(0);
let msg = ref("你好啊");
let person = ref({
name: "张三",
age: 18,
job: {
j1: {
salary: 20,
},
},
});
console.log(person);
// 此处不能.value,因为sum.value代表一个数字0,watch无法直接监测一个数字
watch(sum, (newValue, oldValue) => {
console.log("sum的值变化了", newValue, oldValue);
});
// 此处person为一个ref对象。且person中的value是一个relective对象。
// 若写个.value,则说明监视relective对象。则会自动开启深度监视。若不写,需要手动开启深度监视
watch(
person,
(newValue, oldValue) => {
console.log("person的值变化了", newValue, oldValue);
},
{ deep: true }
);
watch(person.value, (newValue, oldValue) => {
console.log("person的值变化了", newValue, oldValue);
});
//返回一个对象(常用)
return {
sum,
msg,
person,
};
},
};
</script>
11.watchEffect函数
-
watch的套路是:既要指明监视的属性,也要指明监视的回调。
-
watchEffect的套路是:不用指明监视哪个属性,监视的回调中用到哪个属性,那就监视哪个属性。
-
watchEffect有点像computed:
- 但computed注重的计算出来的值(回调函数的返回值),所以必须要写返回值。
- 而watchEffect更注重的是过程(回调函数的函数体),所以不用写返回值。
//watchEffect所指定的回调中用到的数据只要发生变化,则直接重新执行回调。 watchEffect(()=>{ const x1 = sum.value const x2 = person.age console.log('watchEffect配置的回调执行了') })
12.生命周期

<template>
<h2>当前求和为:{{ sum }}</h2>
<button @click="sum++">点我+1</button>
</template>
<script>
import {
ref,
onBeforeMount,
onMounted,
onBeforeUpdate,
onUpdated,
onBeforeUnmount,
onUnmounted,
} from "vue";
export default {
name: "Demo",
setup() {
//数据
let sum = ref(0);
// 通过组合式API的形式去使用生命周期钩子
onBeforeMount(() => {
console.log("---onBeforeMount---");
});
onMounted(() => {
console.log("---onMounted---");
});
onBeforeUpdate(() => {
console.log("---onBeforeUpdate---");
});
onUpdated(() => {
console.log("---onUpdated---");
});
onBeforeUnmount(() => {
console.log("---onBeforeUnmount---");
});
onUnmounted(() => {
console.log("---onUnmounted---");
});
//返回一个对象(常用)
return {
sum,
};
},
// 通过配置项的形式使用生命周期钩子
// 若既写了组合式API的生命周期钩子,又写了配置项形式的生命周期钩子。两个都会执行,默认组合式API的执行时机靠前。
//#region
/* beforeCreate() {
console.log("---beforeCreate---");
},
created() {
console.log("---created---");
},
beforeMount() {
console.log("---beforeMount---");
},
mounted() {
console.log("---mounted---");
},
beforeUpdate() {
console.log("---beforeUpdate---");
},
updated() {
console.log("---updated---");
},
beforeUnmount() {
console.log("---beforeDestroy");
},
unmounted() {
console.log("---destroyed---");
}, */
//#endregion
};
</script>
13.自定义hook函数
-
什么是hook?—— 本质是一个函数,把setup函数中使用的Composition API进行了封装。
-
类似于vue2.x中的mixin。
-
自定义hook的优势: 复用代码, 让setup中的逻辑更清楚易懂。
- 新建文件夹、文件(一般文件名都以use开头)

- 在usePoint.js文件夹中写要复用的功能代码。并导出数据
import { reactive, onMounted, onBeforeUnmount } from "vue";
export default function () {
// 实现鼠标“打点”相关的数据
let point = reactive({
x: 0,
y: 0,
});
// 实现鼠标“打点”相关的方法
function savePoint(event) {
point.x = event.pageX;
point.y = event.pageY;
// console.log(event.pageX, event.pageY);
}
// 实现鼠标“打点”相关的生命周期钩子
onMounted(() => {
window.addEventListener("click", savePoint);
});
onBeforeUnmount(() => {
window.removeEventListener("click", savePoint);
});
return point
}
- 在Demo.vue中导入
<template>
<h2>当前求和为:{{ sum }}</h2>
<button @click="sum++">点我+1</button>
<hr />
<h2>当前点击时鼠标的坐标为:x:{{ point.x }},y:{{ point.y }}</h2>
</template>
<script>
import { ref, reactive, onMounted, onBeforeUnmount } from "vue";
import usePoint from "@/hooks/usePoint";
export default {
name: "Demo",
setup() {
//数据
let sum = ref(0);
let point = usePoint();
//返回一个对象(常用)
return {
sum,
point,
};
},
};
</script>
14.toRef与toRefs
-
作用:创建一个 ref 对象,其value值指向另一个对象中的某个属性。
-
语法:
const name = toRef(person,'name') -
应用: 要将响应式对象中的某个属性单独提供给外部使用时。
-
扩展:
toRefs与toRef功能一致,但可以批量创建多个 ref 对象,语法:toRefs(person)
<template>
<h2>{{ person }}</h2>
<h2>姓名:{{ name }}</h2>
<h2>年龄:{{ age }}</h2>
<h2>薪资:{{ job.j1.salary }}K</h2>
<button @click="name += '~'">修改姓名</button>
<button @click="age++">增长年龄</button>
<button @click="job.j1.salary++">涨薪</button>
</template>
<script>
import { ref, reactive, toRef, toRefs } from "vue";
export default {
name: "Demo",
setup() {
//数据
let person = reactive({
name: "张三",
age: 18,
job: {
j1: {
salary: 20,
},
},
});
// const name2 = toRef(person, "name"); // 此处的name2仍然是指向name的。
//返回一个对象(常用)
return {
person,
/* name: toRef(person, "name"), // 此处的name仍然是指向name的,修改的仍然是person中的name
// name: ref(person.name), // 此处的name是新的name。即使修改,也无法修改person中的name,而是新弄出来的name。
age: toRef(person, "age"),
salary: toRef(person.job.j1, "salary"), */
...toRefs(person),
};
},
};
</script>
15.shallowReactive与shallowRef
-
shallowReactive:只处理对象最外层属性的响应式(浅响应式)。
-
shallowRef:只处理基本数据类型的响应式, 不进行对象的响应式处理。
-
什么时候使用?
- 如果有一个对象数据,结构比较深, 但变化时只是外层属性变化 ===> shallowReactive。
- 如果有一个对象数据,后续功能不会修改该对象中的属性,而是生成新的对象来替换(类似于代码的第三行) ===> shallowRef。
<template>
<h4>当前的x.y值是:{{ x.y }}</h4>
<button @click="x = { y: 888 }">点我替换x</button>
<button @click="x.y++">点我x.y++</button>
<hr />
<h4>{{ person }}</h4>
<h2>姓名:{{ name }}</h2>
<h2>年龄:{{ age }}</h2>
<h2>薪资:{{ job.j1.salary }}K</h2>
<button @click="name += '~'">修改姓名</button>
<button @click="age++">增长年龄</button>
<button @click="job.j1.salary++">涨薪</button>
</template>
<script>
import { ref, reactive, toRef, toRefs, shallowReactive, shallowRef } from "vue";
export default {
name: "Demo",
setup() {
//数据
// let person = shallowReactive({ //只考虑第一层数据的响应式
let person = reactive({
name: "张三",
age: 18,
job: {
j1: {
salary: 20,
},
},
});
// shallowRef只处理基本数据类型的响应式,而不执行对象类型的响应式
let x = shallowRef({
y: 0,
});
console.log("******", x);
//返回一个对象(常用)
return {
x,
person,
...toRefs(person),
};
},
};
</script>
16.readonly与shallowReadonly
- readonly: 让一个响应式数据变为只读的(深只读)。
- shallowReadonly:让一个响应式数据变为只读的(浅只读)。
- 应用场景: 不希望数据被修改时。(当使用别人传来的数据时,一旦修改别人那边也会受影响)
<template>
<h4>当前求和为:{{sum}}</h4>
<button @click="sum++">点我++</button>
<hr>
<h2>姓名:{{name}}</h2>
<h2>年龄:{{age}}</h2>
<h2>薪资:{{job.j1.salary}}K</h2>
<button @click="name+='~'">修改姓名</button>
<button @click="age++">增长年龄</button>
<button @click="job.j1.salary++">涨薪</button>
</template>
<script>
import {ref,reactive,toRefs,readonly,shallowReadonly} from 'vue'
export default {
name: 'Demo',
setup(){
//数据
let sum = ref(0)
let person = reactive({
name:'张三',
age:18,
job:{
j1:{
salary:20
}
}
})
person = readonly(person)
// person = shallowReadonly(person)
// sum = readonly(sum)
// sum = shallowReadonly(sum)
//返回一个对象(常用)
return {
sum,
...toRefs(person)
}
}
}
</script>
17.toRaw与markRaw
- toRaw:
- 作用:将一个由
reactive生成的响应式对象转为普通对象。 - 使用场景:用于读取响应式对象对应的普通对象,对这个普通对象的所有操作,不会引起页面更新。
- 作用:将一个由
- markRaw:
- 作用:标记一个对象,使其永远不会再成为响应式对象。
- 应用场景:
- 有些值不应被设置为响应式的,例如复杂的第三方类库等。
- 当渲染具有不可变数据源的大列表时,跳过响应式转换可以提高性能。
<template>
<h4>当前求和为:{{ sum }}</h4>
<button @click="sum++">点我++</button>
<hr />
<h2>姓名:{{ name }}</h2>
<h2>年龄:{{ age }}</h2>
<h2>薪资:{{ job.j1.salary }}K</h2>
<h3 v-show="person.car">座驾信息:{{ person.car }}</h3>
<button @click="name += '~'">修改姓名</button>
<button @click="age++">增长年龄</button>
<button @click="job.j1.salary++">涨薪</button>
<button @click="showRawPerson">输出最原始的person</button>
<button @click="addCar">给人添加一台车</button>
<button @click="person.car.name += '!'">换车名</button>
<button @click="changePrice">换价格</button>
</template>
<script>
import { ref, reactive, toRefs, toRaw, markRaw } from "vue";
export default {
name: "Demo",
setup() {
//数据
let sum = ref(0);
let person = reactive({
name: "张三",
age: 18,
job: {
j1: {
salary: 20,
},
},
});
function showRawPerson() {
const p = toRaw(person);
p.age++; // p是普通的Object实例对象,此处修改不会导致页面变化
console.log(p);
const sum = toRow(sum);
console.log(sum); // undefined --> 说明toRow只能对reactive定义的响应式对象有效果
}
function addCar() {
let car = { name: "奔驰", price: 40 };
// 由于car是后面添加的属性,刚开始并没有定义,而页面一开始渲染就要car,可是我们return的是经过toRefs解析后分开的那些属性。故会警告
// person.car = car; // 此处添加的car经过Proxy代理变为响应式的
person.car = markRaw(car); // 此处的car赋值之前经过markRaw后,就不再是响应式的了。与readonly的区别在于,readonly不允许修改,而markRaw允许修改,只是不重新渲染页面了
// 某些时候如果要将第三方类库也挂载到组件中,若不使用markRow,vue就要将第三方类库中所有属性都变为响应式的。因此会产生效率问题。
}
function changePrice() {
person.car.price++;
console.log(person.car.price);
}
//返回一个对象(常用)
return {
sum,
// person, // 也可以将整个person对象传出,那么即便刚开始没有car属性,也只会作为undefined,而不会产生警告
...toRefs(person),
showRawPerson,
addCar,
changePrice,
};
},
};
</script>
18.customRef
-
作用:创建一个自定义的 ref,并对其依赖项跟踪和更新触发进行显式控制。
-
实现防抖效果:
<template> <input type="text" v-model="keyword"> <h3>{{keyword}}</h3> </template> <script> import {ref,customRef} from 'vue' export default { name:'Demo', setup(){ // let keyword = ref('hello') //使用Vue准备好的内置ref //自定义一个myRef function myRef(value,delay){ let timer //通过customRef去实现自定义 return customRef((track,trigger)=>{ return{ get(){ track() //告诉Vue这个value值是需要被“追踪”的 return value }, set(newValue){ clearTimeout(timer) timer = setTimeout(()=>{ value = newValue trigger() //告诉Vue去更新界面 },delay) } } }) } let keyword = myRef('hello',500) //使用程序员自定义的ref return { keyword } } } </script>
19.provide与inject

-
具体写法:
-
祖组件中:
setup(){ ...... let car = reactive({name:'奔驰',price:'40万'}) provide('car',car) ...... } -
后代组件中:
setup(props,context){ ...... const car = inject('car') return {car} ...... }
-
-
App.vue
<template>
<div class="app">
<h3>我是App组件(祖),{{name}}--{{price}}</h3>
<Child/>
</div>
</template>
<script>
import { reactive,toRefs,provide } from 'vue'
import Child from './components/Child.vue'
export default {
name:'App',
components:{Child},
setup(){
let car = reactive({name:'奔驰',price:'40W'})
provide('car',car) //给自己的后代组件传递数据
return {...toRefs(car)}
}
}
</script>
<style>
.app{
background-color: gray;
padding: 10px;
}
</style>
- Child.vue
<template>
<div class="child">
<h3>我是Child组件(子)</h3>
<Son/>
</div>
</template>
<script>
import {inject} from 'vue'
import Son from './Son.vue'
export default {
name:'Child',
components:{Son},
/* setup(){
let x = inject('car')
console.log(x,'Child-----')
} */
}
</script>
<style>
.child{
background-color: skyblue;
padding: 10px;
}
</style>
- Son.vue
<template>
<div class="son">
<h3>我是Son组件(孙),{{car.name}}--{{car.price}}</h3>
</div>
</template>
<script>
import {inject} from 'vue'
export default {
name:'Son',
setup(){
let car = inject('car')
return {car}
}
}
</script>
<style>
.son{
background-color: orange;
padding: 10px;
}
</style>
20.响应式数据的判断
- isRef: 检查一个值是否为一个 ref 对象
- isReactive: 检查一个对象是否是由
reactive创建的响应式代理 - isReadonly: 检查一个对象是否是由
readonly创建的只读代理 - isProxy: 检查一个对象是否是由
reactive或者readonly方法创建的代理
<template>
<h3>我是App组件</h3>
</template>
<script>
import {
ref,
reactive,
toRefs,
readonly,
isRef,
isReactive,
isReadonly,
isProxy,
} from "vue";
export default {
name: "App",
setup() {
let car = reactive({ name: "奔驰", price: "40W" });
let sum = ref(0);
let car2 = readonly(car);
console.log(isRef(sum)); // true
console.log(isReactive(car)); // true
console.log(isReadonly(car2)); // true
console.log(isProxy(car)); // true
console.log(isProxy(car2)); // true,readonly处理了car后,返回值仍然是isProxy实例
console.log(isProxy(sum)); // false
return { ...toRefs(car) };
},
};
</script>
<style>
.app {
background-color: gray;
padding: 10px;
}
</style>
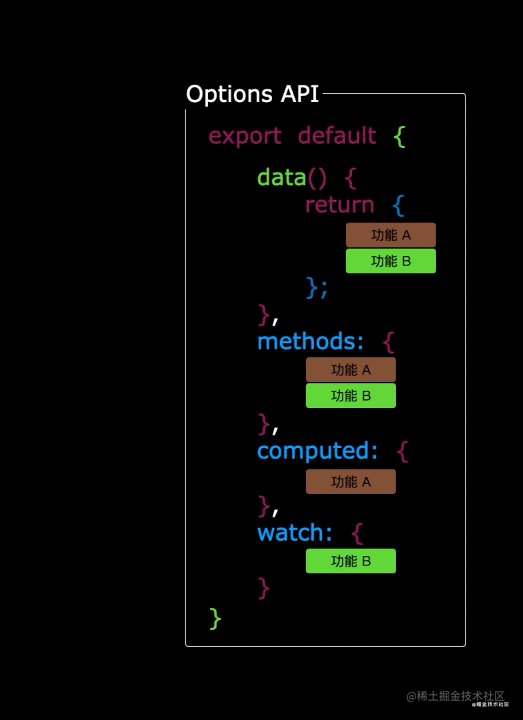
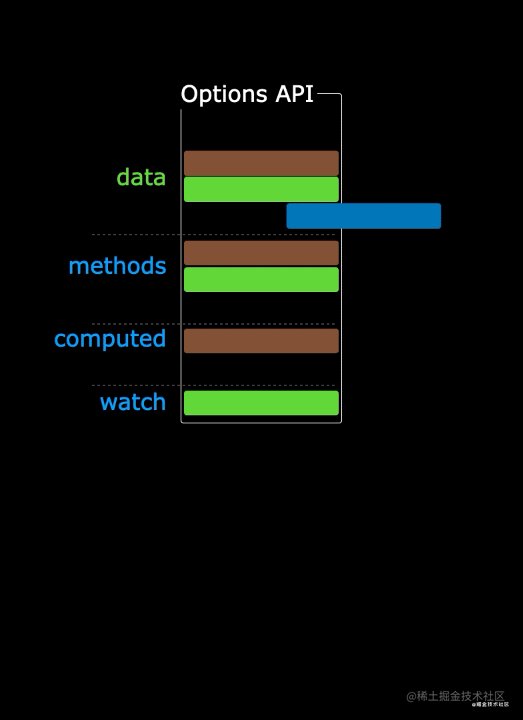
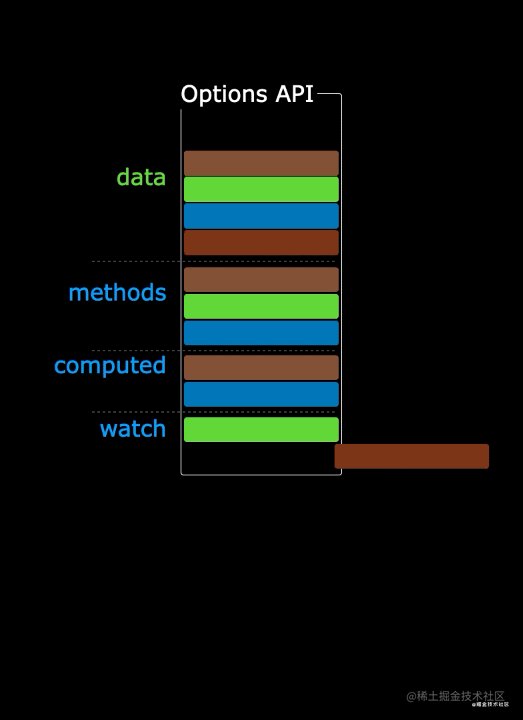
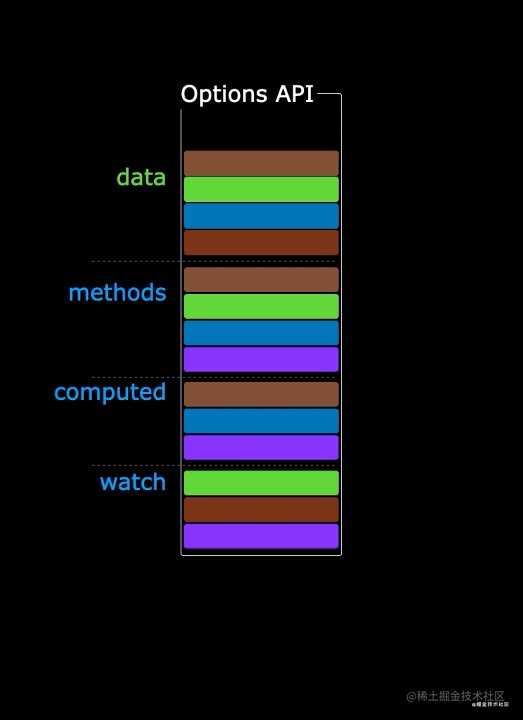
21.Composition API的优势
1.Options API(配置式API) 存在的问题
使用传统OptionsAPI中,新增或者修改一个需求,就需要分别在data,methods,computed里修改 。


2.Composition API(组合式API) 的优势(需借助hook函数)
我们可以更加优雅的组织我们的代码,函数。让相关功能的代码更加有序的组织在一起。


23.新的组件
1.Fragment
- 在Vue2中: 组件必须有一个根标签
- 在Vue3中: 组件可以没有根标签, 内部会将多个标签包含在一个Fragment虚拟元素中
- 好处: 减少标签层级, 减小内存占用

2.Teleport
-
什么是Teleport?——
Teleport是一种能够将我们的组件html结构移动到指定位置的技术。<teleport to="移动位置"> <div v-if="isShow" class="mask"> <div class="dialog"> <h3>我是一个弹窗</h3> <button @click="isShow = false">关闭弹窗</button> </div> </div> </teleport>
<template>
<div>
<button @click="isShow = true">点我弹个窗</button>
<!-- to中可以写css选择器,表名它内部元素出现的位置 -->
<teleport to="html">
<div class="mask" v-if="isShow">
<div class="dialog">
<h3>我是一个弹窗</h3>
<h4>一些内容</h4>
<h4>一些内容</h4>
<h4>一些内容</h4>
<button @click="isShow = false">关闭弹窗</button>
</div>
</div>
</teleport>
</div>
</template>
<script>
import { ref } from "vue";
export default {
name: "Dialog",
setup() {
let isShow = ref(false);
return { isShow };
},
};
</script>
<style>
.dialog {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
width: 300px;
height: 300px;
background-color: green;
text-align: center;
}
.mask {
position: absolute;
top: 0;
bottom: 0;
left: 0;
right: 0;
background-color: rgba(0, 0, 0, 0.5);
}
</style>
3.Suspense组件
-
等待异步组件时渲染一些额外内容,让应用有更好的用户体验
-
使用步骤:
-
异步引入组件
import {defineAsyncComponent} from 'vue' const Child = defineAsyncComponent(()=>import('./components/Child.vue')) -
使用
Suspense包裹组件,并配置好default与fallback<template> <div class="app"> <h3>我是App组件</h3> <Suspense> <template v-slot:default> <Child/> </template> <template v-slot:fallback> <h3>加载中.....</h3> </template> </Suspense> </div> </template>
-
-
App.vue
<template>
<div class="app">
<h3>我是App组件</h3>
<Suspense>
<template v-slot:default>
<!-- default中展示的是真正要展示的组件 -->
<Child />
</template>
<template v-slot:fallback>
<!-- fallback中展示的是要展示的组件加载不出来时展示的东西 -->
<h3>加载中...</h3>
</template>
</Suspense>
</div>
</template>
<script>
// import Child from "./components/Child.vue"; // 静态引入
import { defineAsyncComponent } from "vue";
const Child = defineAsyncComponent(() => import("./components/Child.vue")); // 动态(异步)引入
export default {
name: "App",
components: { Child },
};
</script>
<style>
.app {
background-color: gray;
padding: 10px;
}
</style>
- Child.vue
<template>
<div class="child">
<h3>我是Child组件</h3>
{{ sum }}
</div>
</template>
<script>
import { ref } from "vue";
export default {
name: "Child",
async setup() {
let sum = ref(0);
let p = new Promise((resolve, reject) => {
setTimeout(() => {
resolve({ sum });
}, 1000);
});
return await p;
},
};
</script>
<style>
.child {
background-color: skyblue;
padding: 10px;
}
</style>
24.其他改变
1.全局API的转移
-
Vue 2.x 有许多全局 API 和配置。
-
例如:注册全局组件、注册全局指令等。
//注册全局组件 Vue.component('MyButton', { data: () => ({ count: 0 }), template: '<button @click="count++">Clicked {{ count }} times.</button>' }) //注册全局指令 Vue.directive('focus', { inserted: el => el.focus() }
-
-
Vue3.0中对这些API做出了调整:
-
将全局的API,即:
Vue.xxx调整到应用实例(app)上2.x 全局 API( Vue)3.x 实例 API ( app)Vue.config.xxxx app.config.xxxx Vue.config.productionTip 移除 Vue.component app.component Vue.directive app.directive Vue.mixin app.mixin Vue.use app.use Vue.prototype app.config.globalProperties
-
2.其他改变
-
data选项应始终被声明为一个函数。
-
过度类名的更改:
-
Vue2.x写法
.v-enter, .v-leave-to { opacity: 0; } .v-leave, .v-enter-to { opacity: 1; } -
Vue3.x写法
.v-enter-from, .v-leave-to { opacity: 0; } .v-leave-from, .v-enter-to { opacity: 1; }
-
-
移除keyCode作为 v-on 的修饰符,同时也不再支持
config.keyCodes -
移除
v-on.native修饰符-
父组件中绑定事件
<my-component v-on:close="handleComponentEvent" v-on:click="handleNativeClickEvent" /> -
子组件中声明自定义事件
<script> export default { emits: ['close'] // emits: ['close','click'] // 此处加click则click事件也被认为是自定义事件 } </script>
-
-
移除过滤器(filter)
过滤器虽然这看起来很方便,但它需要一个自定义语法,打破大括号内表达式是 “只是 JavaScript” 的假设,这不仅有学习成本,而且有实现成本!建议用方法调用或计算属性去替换过滤器。
-
…

























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








