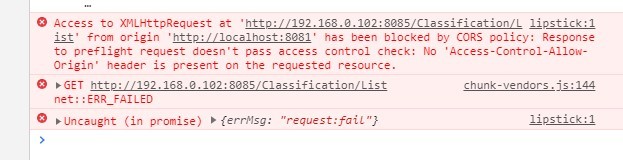
1. uniapp在前后台分离开发中,调试请求接口时,出现跨域问题。

2. 跨域原因:由于浏览器同源策略,即:端口号、域名、协议、IP地址必须一致,否则请求将被浏览器拦截。
3. 解决方法:服务器之间的请求无需遵循同源策略,则使用代理作为中间服务器,代理服务器向后台服务器请求数据,然后返回给浏览器。uniapp给我们提供了一个node.js的代理服务器,我们只需要按照配置即可。
"devServer": {
"https" : false,
"port": 8081,
"disableHostCheck": true,
"proxy": {
//这里的/api标记了以/api开头的接口需要使用此代理,会将下方的target拼接到接口的最前面
"/api": {
"target": "http://192.168.0.102:8085",//需要代理到的指定服务器
"pathRewrite": {//路径重写,将接口路径中以/api开头的部分替换掉
"^/api": ""
}
}
}
},3. 生产环境与开发环境的配置:
原因:我们以/api来标记需要代理的接口,但我们只在开发环境中使用到代理,生产环境中不需要代理,因此我们需要区分生产环境和开发环境。在开发环境中,我们需要在被代理的接口前加上/api(与上方manifest.json中的代理配置名称一致)
const baseUrl = process.env.NODE_ENV === 'development' ? "/api/" : "/";
function Post(params){
return new Promise(
(resolve, reject) =>{
uni.request({
method: "POST",
url: baseUrl + params.url,
data: params.data,
header: {
'Content-Type': 'application/json; charset=utf-8'
},
success: function (res) {
resolve(res)
},
fail: function (res) {
reject(res);
}
})
}
)
}
module.exports.Post = Post
exports.baseUrl = baseUrl























 2619
2619

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








