前言
gitee工程地址: PaintTool_03
学习了简单的绘图工具后,程序略显基础与简单。接下来就开始改善上一篇文章的程序,增添撤回和橡皮擦功能。
为了偷懒,我直接上传工程,然后解释一些程序的关键点,因为程序稍大了后即使一步一步分析思路,还不如自己找关键程序段分析来的快。

撤回功能的理解
上篇的程序可以看到,画基本图形与画笔都可以用path来存储,那么我们只需要引入QStack<QPainterPath>栈来存储每一次的绘图,这样便可以通过出栈的方式来撤销一步绘图
//变量声明
QPainterPath path; //临时绘画路径
QStack<QPainterPath> paths; //绘画路径栈
拆分的理解
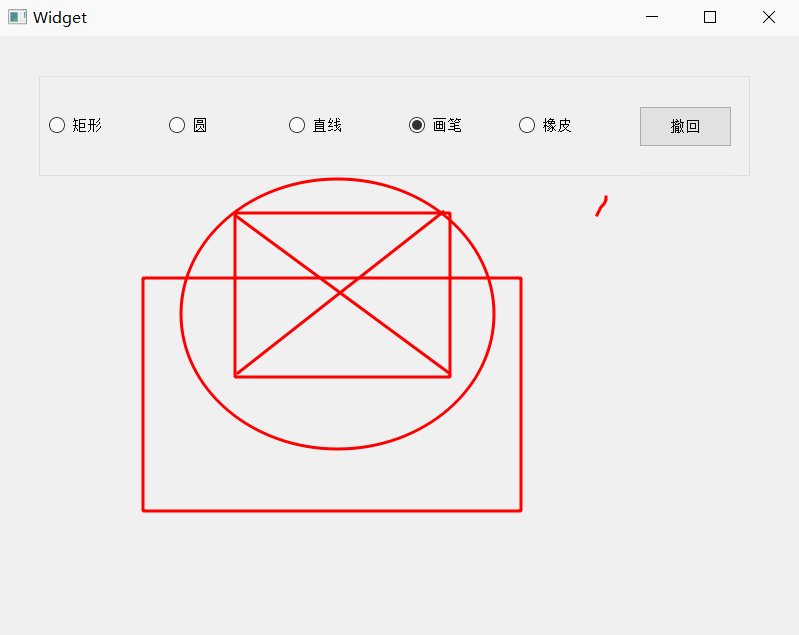
- 普通图的撤销(圆形、矩形、直线)。
- 画笔工具的撤销。
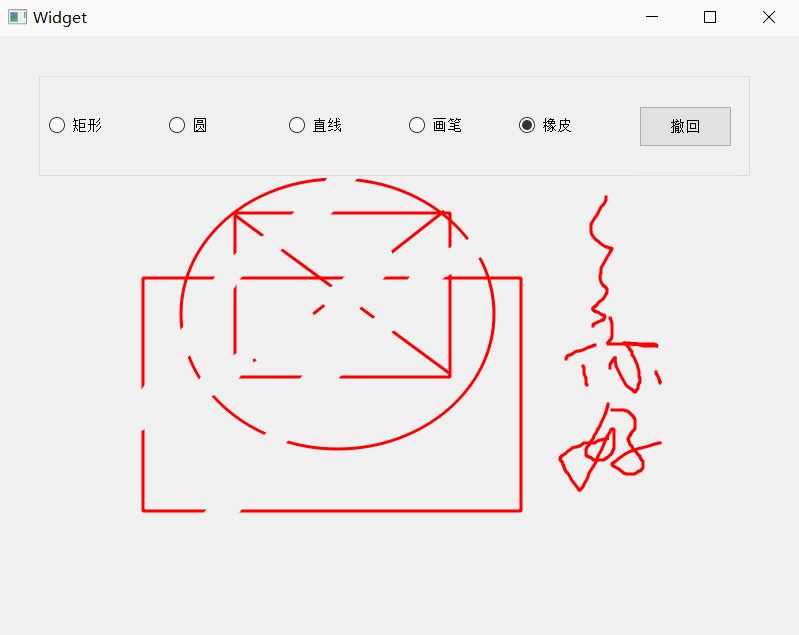
- 橡皮擦工具。
一、重绘函数的写法
/*
*image相当于所有绘图的储存容器,而path是当前正在绘制的图形
*可以理解为:对于基本图形,是在松开鼠标后才将最终的path存到image中
*对于画笔和擦皮来说,是直接画在image里,因为鼠标路径就是最终绘图路径,不需要path来缓存(希望这里能仔细理解)
*/
if(event->type()==QEvent::Paint){
painter.begin(this);
painter.drawImage(0,0,image); //绘制画好的图片
if(!path.isEmpty()){
//path代表当前正在画的路径,不为空说明正在画图,那么先把这个路径绘制出来。
if(num==5)//如果是橡皮,则设置painter为擦除模式,将绘画处擦出成完全透明的区域
painter.setCompositionMode(QPainter::CompositionMode_Clear);
else //否则,即不是橡皮工具,则设置基础的画笔样式
Widget::setPenStyle(




 本文档介绍了如何在QPainter基础上添加撤销和橡皮擦功能。通过使用QPainterPath和QStack来存储绘图路径,实现了撤销操作。同时详细解析了重绘函数、绘制判断及橡皮擦的实现细节,帮助读者理解如何在图形界面程序中实现这些高级功能。
本文档介绍了如何在QPainter基础上添加撤销和橡皮擦功能。通过使用QPainterPath和QStack来存储绘图路径,实现了撤销操作。同时详细解析了重绘函数、绘制判断及橡皮擦的实现细节,帮助读者理解如何在图形界面程序中实现这些高级功能。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章

















 1007
1007

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








