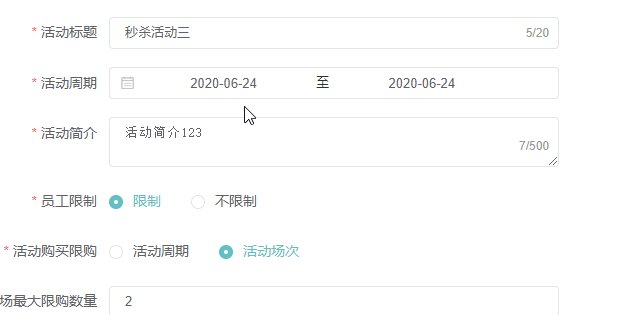
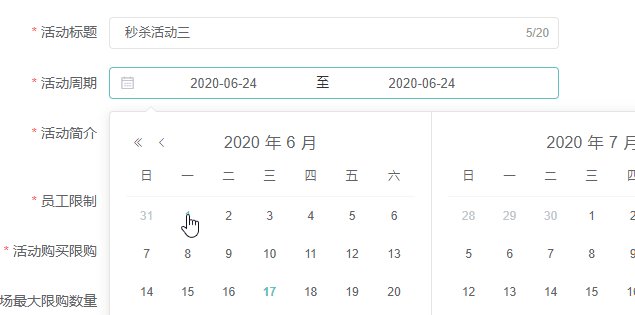
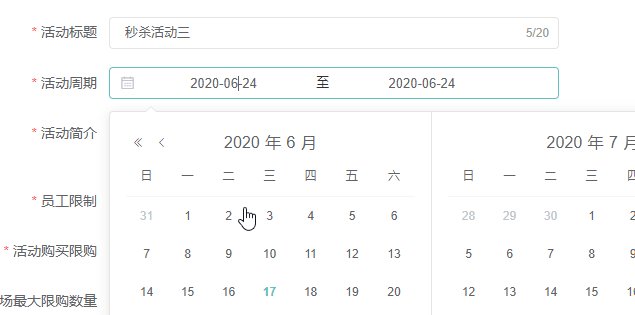
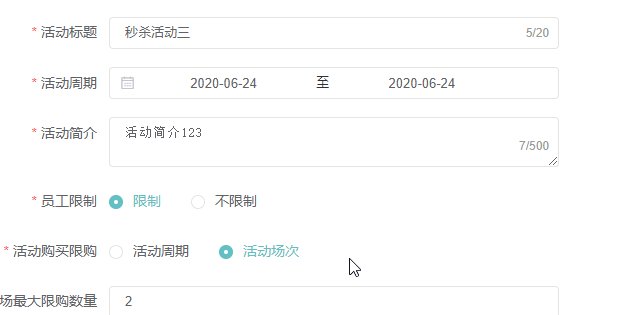
问题:根据id获取要编辑的内容后,有startTime和endTime拼接成日期范围选择器的初始值后,出现无法选中的问题,利用vue-devtools工具发现,值其实已经变化了,只不过视图没有更新。
错误写法:
this.formParams.actDateRange = [res.data.data.startTime, res.data.data.endTime];

解决方法:
let arr = [res.data.data.startTime, res.data.data.endTime];
this.$set(this.formParams, "actDateRange", arr);



























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








