小程序web-view上覆盖其他组件
1. web-view功能描述
web-view:承载网页的容器。会自动铺满整个小程序页面,个人类型的小程序暂不支持使用。
<web-view wx:if="{{showVideoWebView}}" src="{{url}}"></web-view>
官方指出,小程序默认会覆盖其它所有的组件
2. web-view中添加其他组件
2.1 需求
需要在web-view页面上面加一个按钮(在页面上水平居中),用来挂断小程序中的视频通话。
2.1 实现
<web-view wx:if="{{showVideoWebView}}" src="{{url}}">
<cover-view class="tool-bar">
<cover-image class="hangup" style="width: 160rpx; height: 160rpx;" mode="scaleToFill" src="../../../assets/images/hangUp.png" bindtap="close" />
</cover-view>
</web-view>
**注意:
1.将coevr-view写到web-view里面,需要将该coevr-view样式设置为fixed,层级z-index: 99999(越大越好)。
2.图片用cover-image标签,直接用image不起效。
**
.tool-bar {
color: #fff;
position: fixed;
bottom: 13%;
left: 50%;
margin-left: -80rpx;
width: 160rpx;
height: 160rpx;
/* border-radius: 8rpx; */
z-index: 999999;
}
.hangup {
z-index: -1;
}
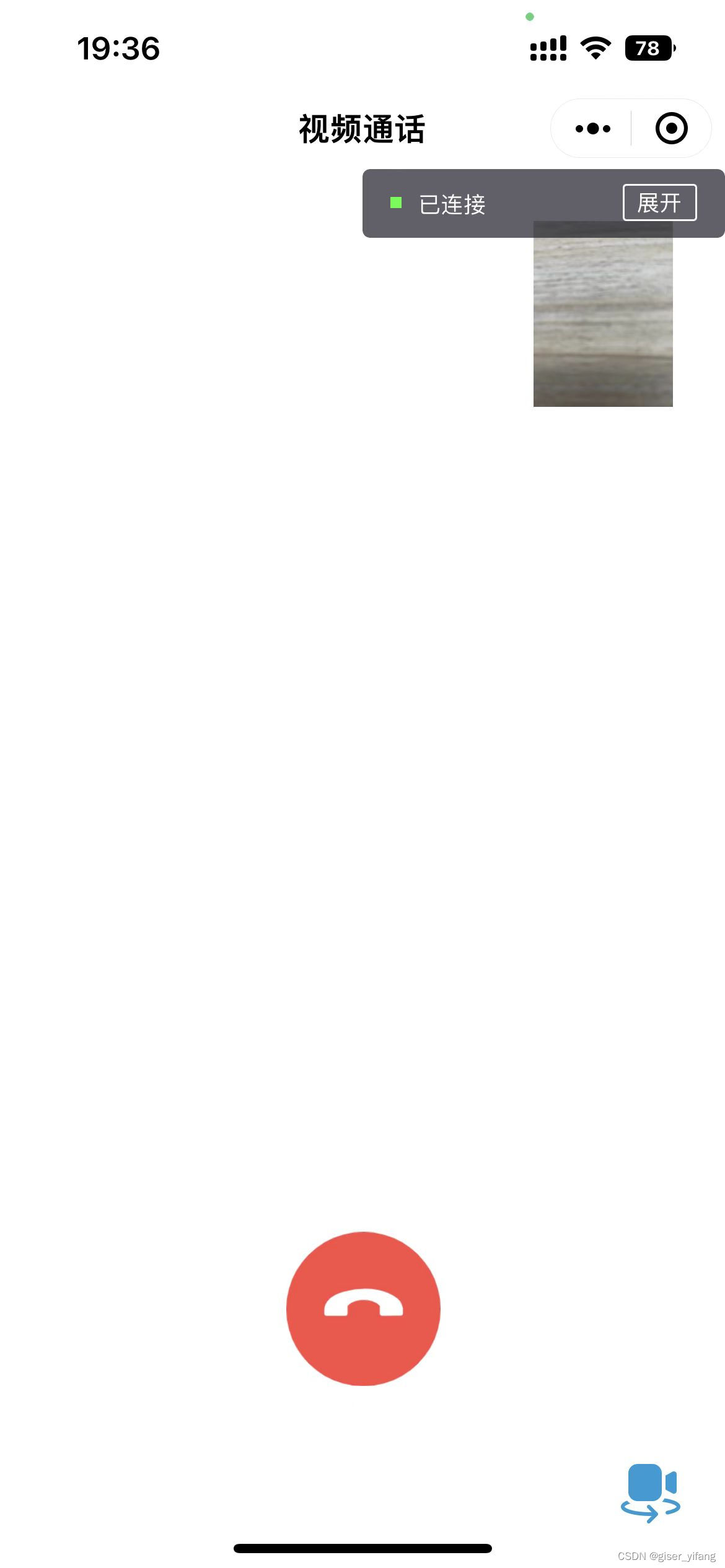
2.2 效果

参考链接: https://blog.youkuaiyun.com/WEIGUO19951107/article/details/94305964
























 2102
2102

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








