今天在做一个登录的简单自动化测试实验
其实只要元素定位到账号、密码、登录按钮即可
但是在过程中却出现了问题
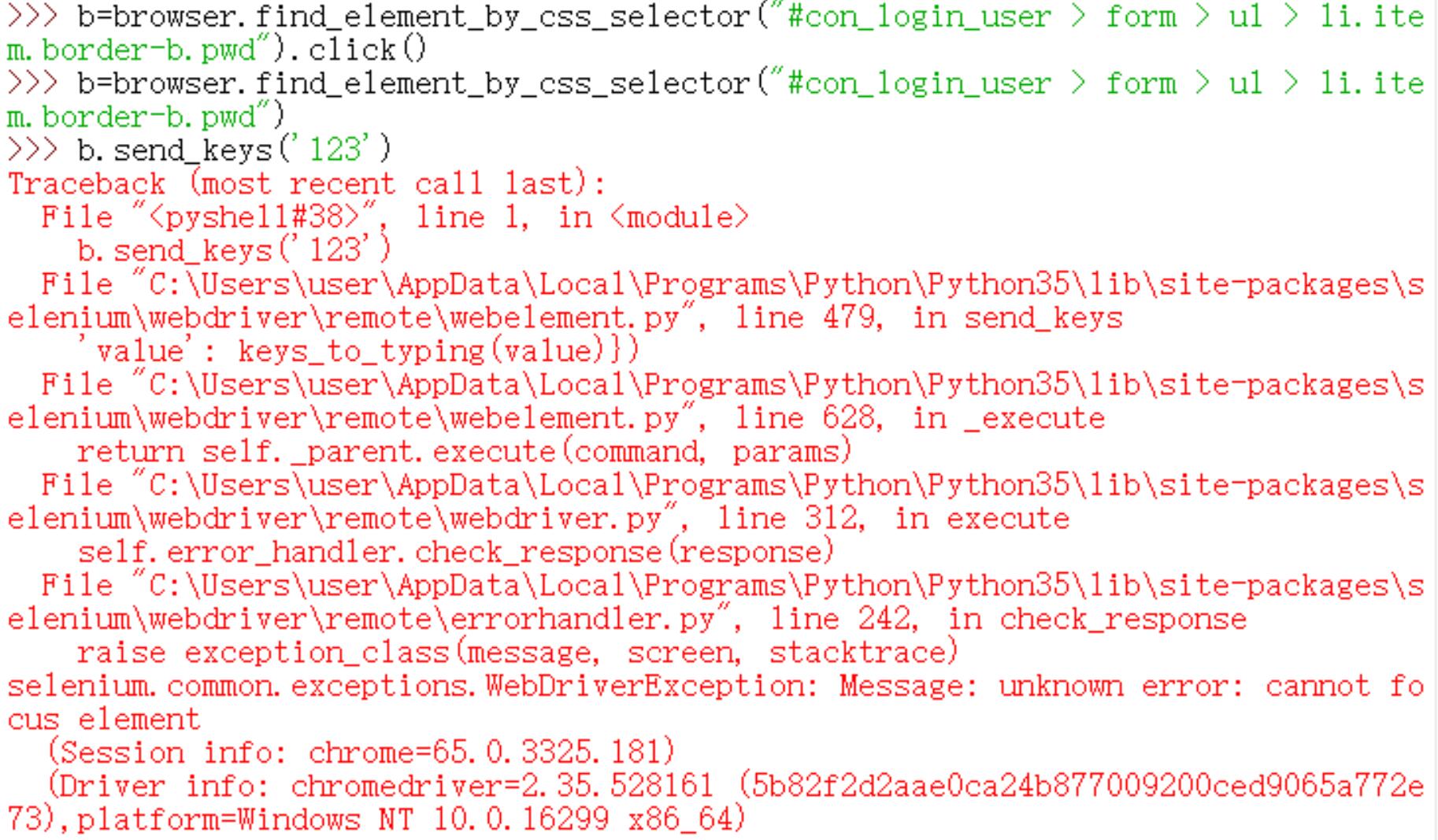
通过css_selector来定位元素 程序没有报错确实定位成功,且执行click()事件时鼠标也的确能点击到,但是用send_keys输入内容时却报错,如图:

显示错误为“cannot focus element" 无法聚焦元素
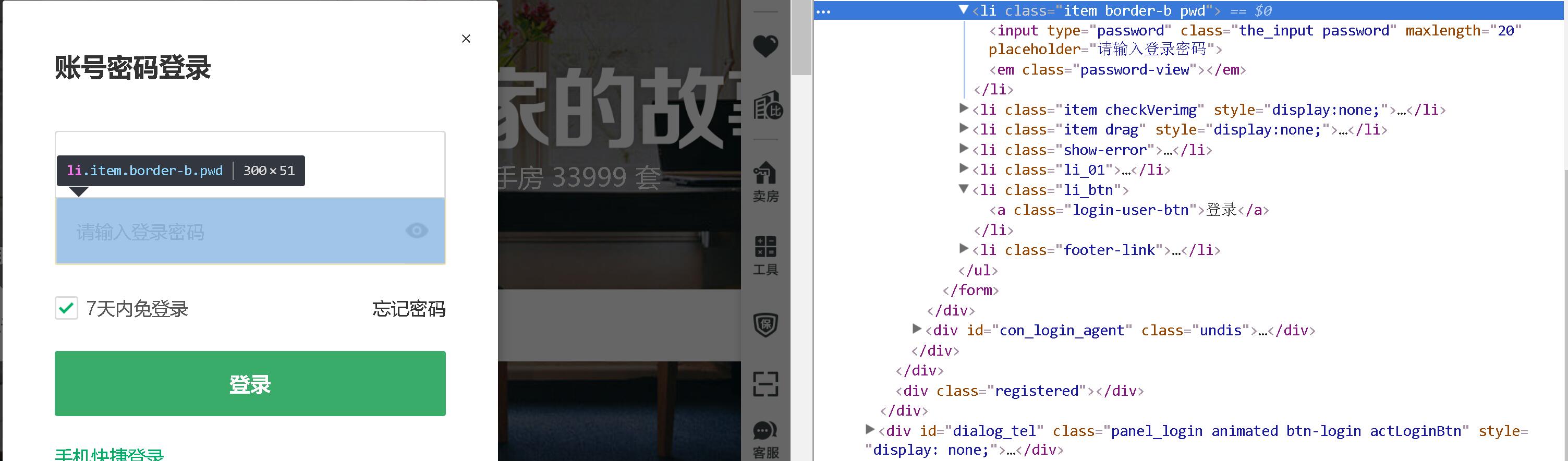
然后我又用f12检查了一下之前的元素,如图:

我复制的selector是登录密码文本框所在的li的select,因此元素的确存在并且点击也会有反应,但是无法输入是因为这并不是input输入框的selector,所以无法聚焦元素进行内容输入。
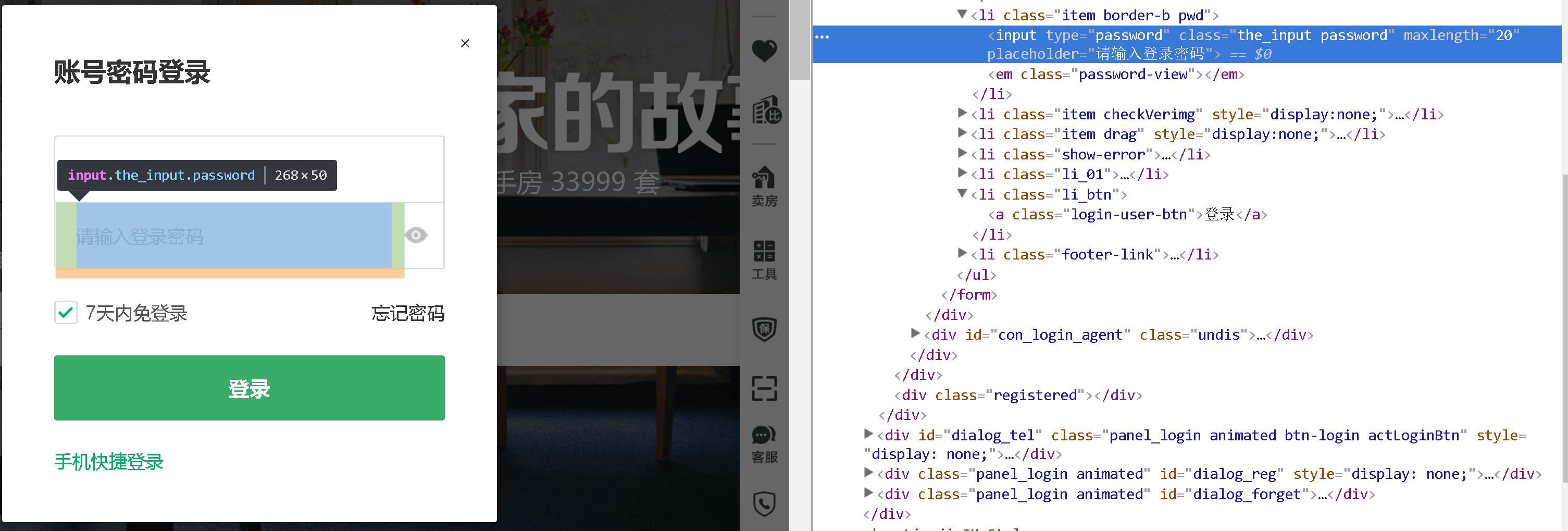
所以应该复制<input......>的selector,修改如下:

下面就可以成功定位两个输入框并聚焦元素,可以输入账号和密码了。
























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








