a-time-picker固定某几个时间
官网组件定义
TimePicker时间选择框 是输入或选择时间的控件。
何时使用: 当用户需要输入一个时间,可以点击标准输入框,弹出时间面板进行选择。
使用:
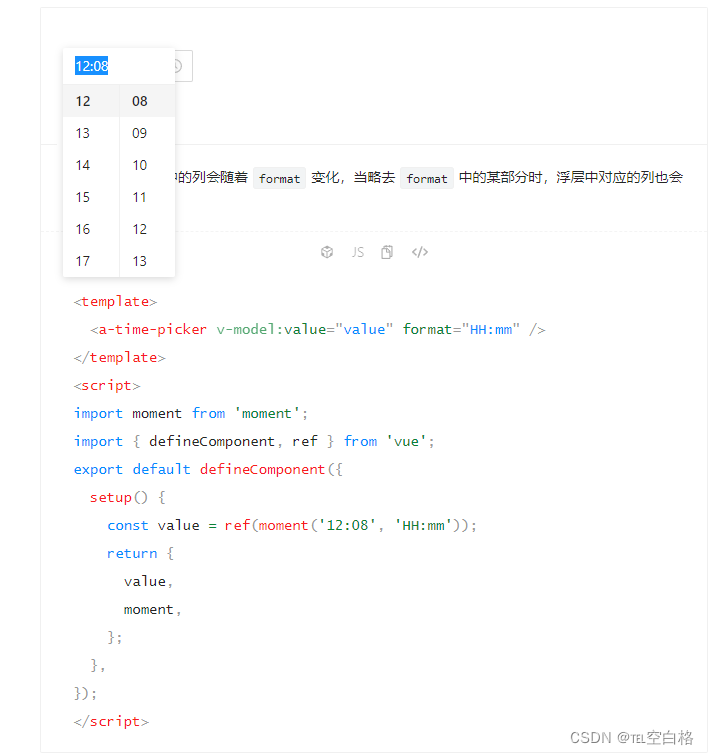
官网样式和代码

需求
我是要做一个小时只展示【10,11,13,14,15】,分钟只展示【00,30】
直接上代码和最终演示图
// 标签
<a-time-picker v-model:value="time" :minute-step="30" format="HH:mm"
:disabledHours="StartHours" :hideDisabledOptions="true"/>
//script
function StartHours(){
return [0,1,2,3,4,5,6,7,8,9,12,16,17,18,19,20,21,22,23]
}
解释:
disabledHours 禁止选择部分小时选项
hideDisabledOptions 隐藏禁止选择的选项
minute-step 分钟选项间隔

最总演示图

























 1474
1474

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








