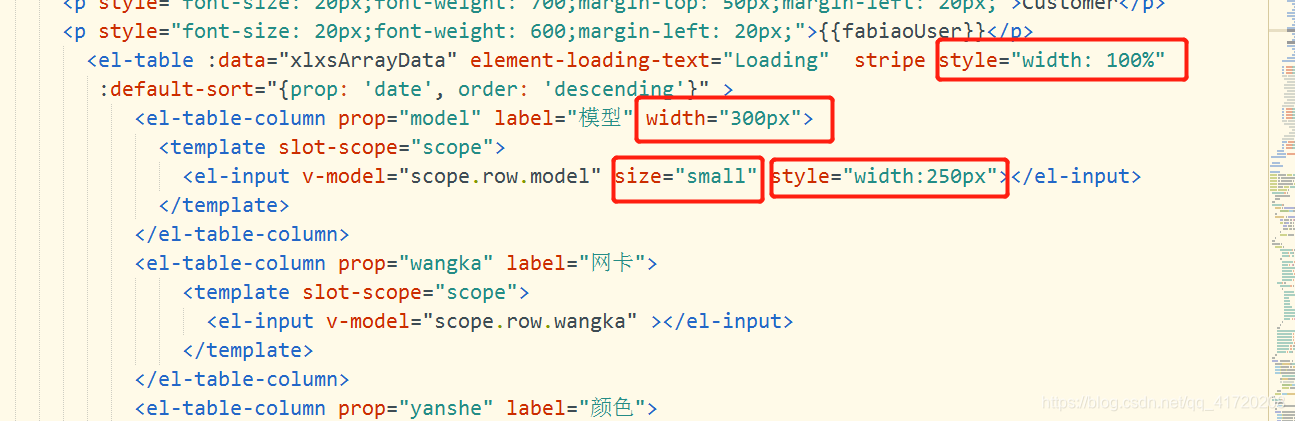
<el-table :data="xlxsArrayData" element-loading-text="Loading" stripe style="width: 100%"
:default-sort="{prop: 'date', order: 'descending'}" >
<el-table-column label="模型" width="2500px">
<template slot-scope="scope">
<el-input v-model="scope.row.model" size="small" style="width:240px"></el-input>
</template>
</el-table-column>











 本文介绍了一种使用Element UI库中的el-table组件进行表格数据展示和编辑的方法,特别关注于如何通过v-model双向绑定实现数据的实时更新,以及如何设置默认排序和加载样式。
本文介绍了一种使用Element UI库中的el-table组件进行表格数据展示和编辑的方法,特别关注于如何通过v-model双向绑定实现数据的实时更新,以及如何设置默认排序和加载样式。
















 1971
1971

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








