npm install @reduxjs/toolkit react-redux
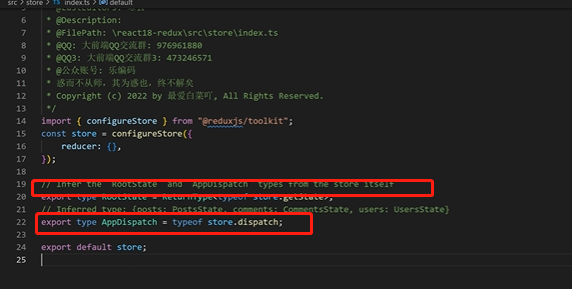
统一仓库进行数据处理

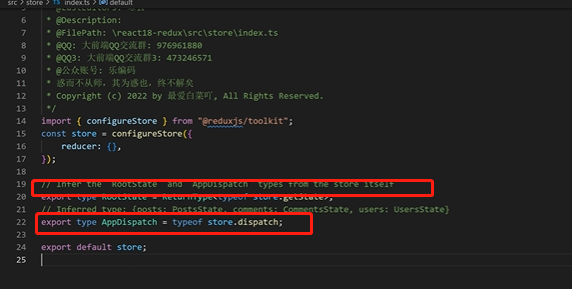
定义两个数据类型

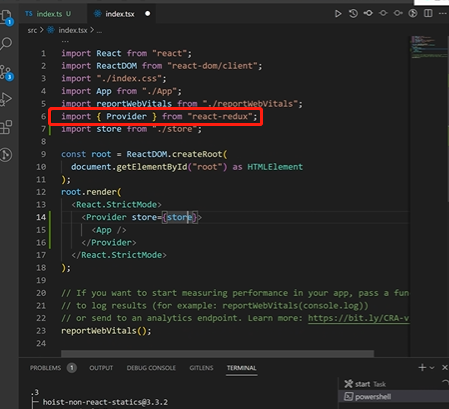
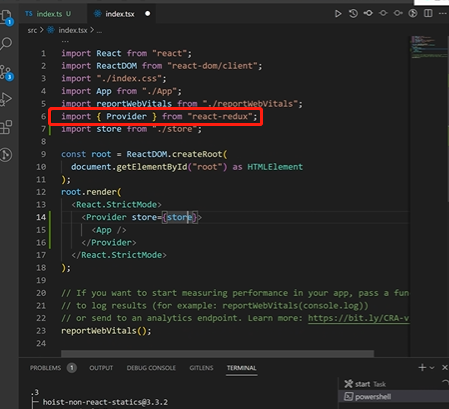
如何使用provide

 使用Redux Toolkit和React-Redux进行统一数据管理
使用Redux Toolkit和React-Redux进行统一数据管理
 本文介绍了如何利用Redux Toolkit和React-Redux库来实现前端应用中的数据集中管理和状态同步。通过定义数据类型和使用Provider组件,可以高效地组织和操作应用程序的状态。
本文介绍了如何利用Redux Toolkit和React-Redux库来实现前端应用中的数据集中管理和状态同步。通过定义数据类型和使用Provider组件,可以高效地组织和操作应用程序的状态。
npm install @reduxjs/toolkit react-redux
统一仓库进行数据处理

定义两个数据类型

如何使用provide

 1118
1118
 331
331
 3639
3639

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


