Vue里使用three.js实现3D模型小案例
1、下载three.js包
npm install three --save
或者
yarn add three --save

2、组件代码
<template>
<div>
<div id="container"></div>
</div>
</template>
<script>
import * as Three from 'three'
export default {
name: 'ThreeJS',
data() {
return {
camera: null,
scene: null,
renderer: null,
mesh: null
}
},
methods: {
init: function() {
let container = document.getElementById('container');
this.camera = new Three.PerspectiveCamera(70, container.clientWidth/container.clientHeight, 0.01, 10);
this.camera.position.z = 1;
this.scene = new Three.Scene();
let geometry = new Three.BoxGeometry(0.8, 0.8, 0.8);
let material = new Three.MeshNormalMaterial();
this.mesh = new Three.Mesh(geometry, material);
this.scene.add(this.mesh);
this.renderer = new Three.WebGLRenderer({antialias: true});
this.renderer.setSize(container.clientWidth, container.clientHeight);
container.appendChild(this.renderer.domElement);
},
animate: function() {
requestAnimationFrame(this.animate);
this.mesh.rotation.x += 0.01;
this.mesh.rotation.y += 0.02;
this.renderer.render(this.scene, this.camera);
}
},
mounted() {
this.init();
this.animate()
}
}
</script>
<style scoped>
#container {
height: 800px;
}
</style>
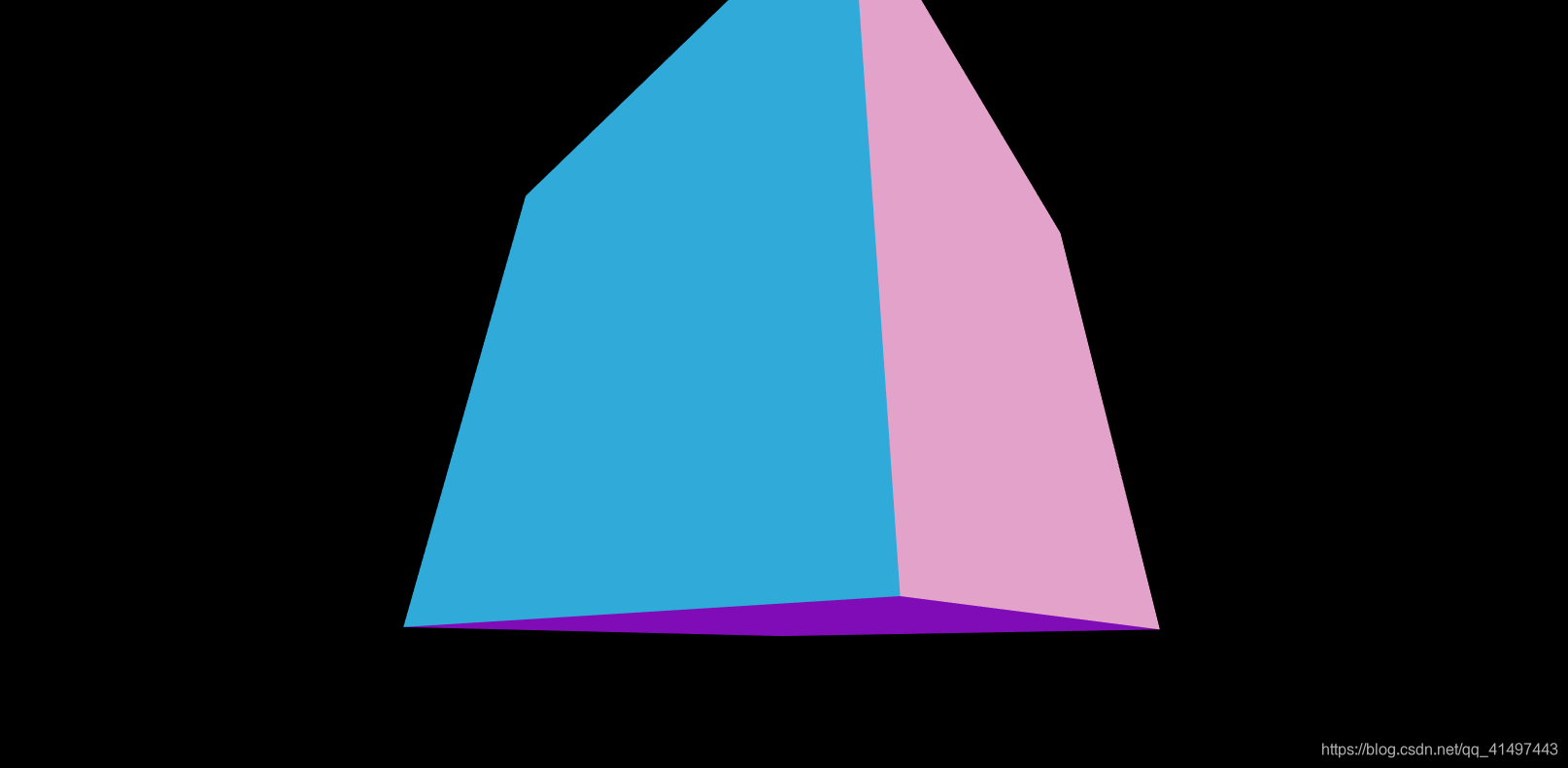
3、实现效果截图

兄弟萌 冲冲冲























 2993
2993

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








